Next.js Page Router - Learn how to manage your. Learn how to upgrade your existing next.js application from the pages router to the app router. For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. Before next.js 13, the pages router was the main way to create routes in next.js. It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage. This page will guide you through how to create layouts and pages, and link between them. Next.js supports pages with dynamic routes.
Learn how to manage your. This page will guide you through how to create layouts and pages, and link between them. Before next.js 13, the pages router was the main way to create routes in next.js. For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. Learn how to upgrade your existing next.js application from the pages router to the app router. Next.js supports pages with dynamic routes. It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage.
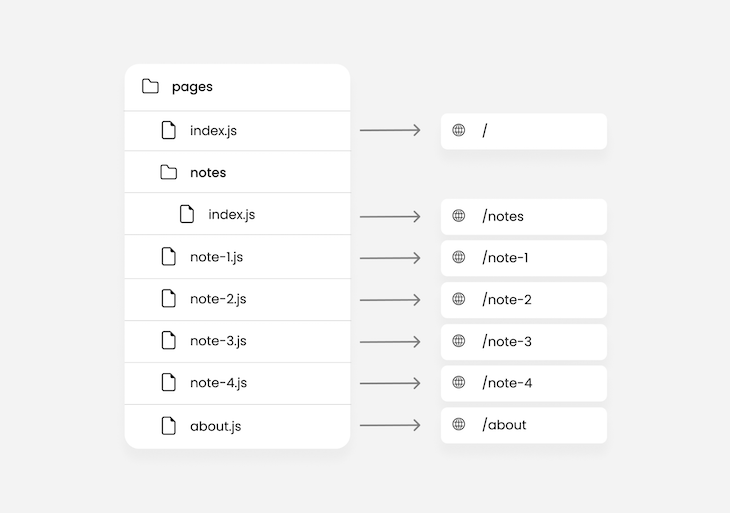
For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage. Learn how to upgrade your existing next.js application from the pages router to the app router. Before next.js 13, the pages router was the main way to create routes in next.js. Next.js supports pages with dynamic routes. This page will guide you through how to create layouts and pages, and link between them. Learn how to manage your.
Next.js 14 The Differences Between App Router and Page Router by
Learn how to upgrade your existing next.js application from the pages router to the app router. This page will guide you through how to create layouts and pages, and link between them. Learn how to manage your. For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. Before next.js 13, the pages.
Next JS 13 App Router
Learn how to manage your. Before next.js 13, the pages router was the main way to create routes in next.js. It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage. Next.js supports pages with dynamic routes. This page will guide you through how to create layouts and pages, and link between.
Next.js 14 The Differences Between App Router and Page Router by
Learn how to manage your. This page will guide you through how to create layouts and pages, and link between them. Learn how to upgrade your existing next.js application from the pages router to the app router. It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage. For example, if you.
Next.js App Router vs Page Router A Comprehensive Comparison M Jupri
Learn how to manage your. This page will guide you through how to create layouts and pages, and link between them. For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. Next.js supports pages with dynamic routes. Before next.js 13, the pages router was the main way to create routes in next.js.
Understanding Next.js routeChangeStart and router events LogRocket Blog
Learn how to manage your. For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. This page will guide you through how to create layouts and pages, and link between them. Next.js supports pages with dynamic routes. Before next.js 13, the pages router was the main way to create routes in next.js.
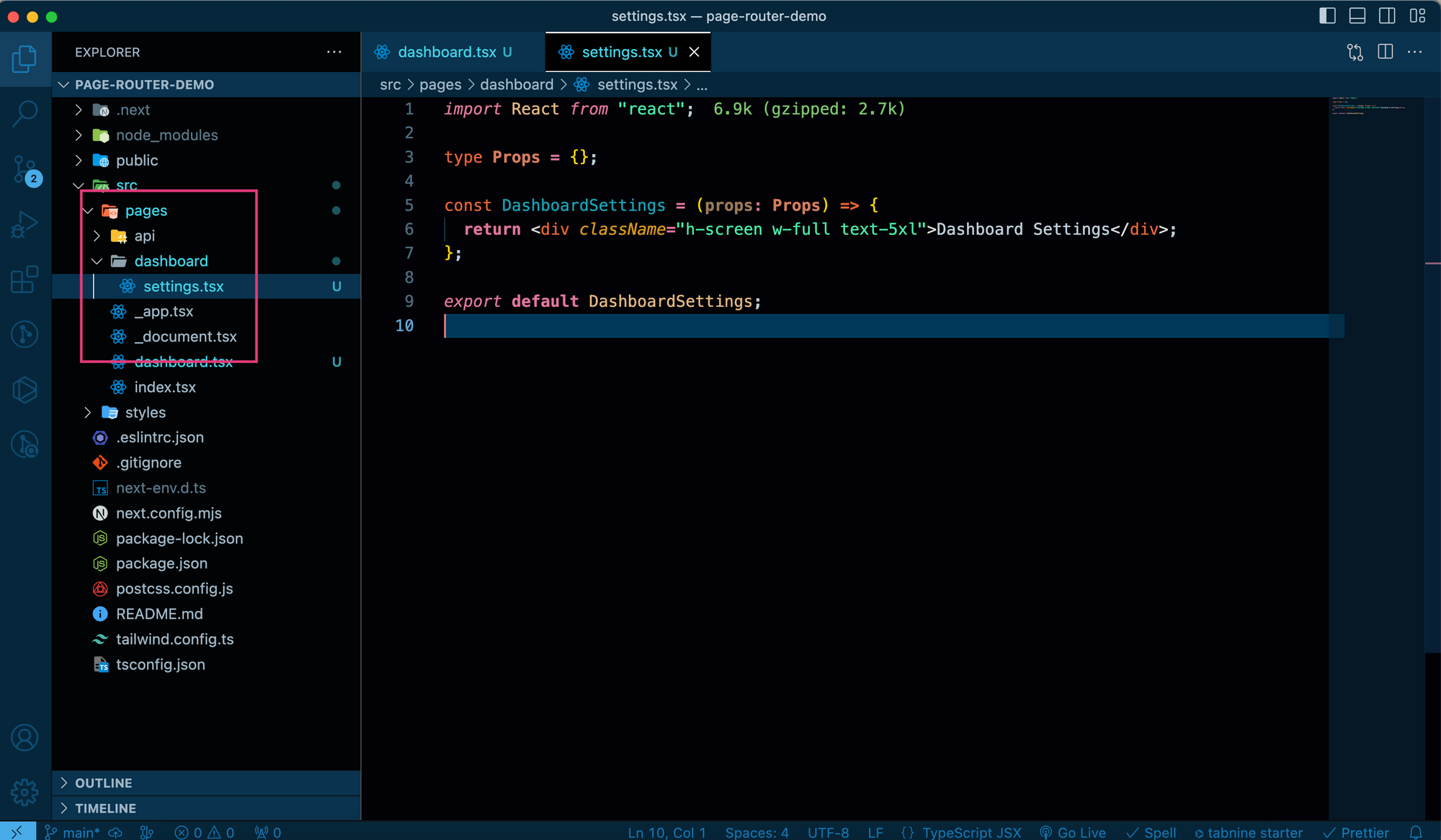
GitHub ramjisubedi/nextjspageroute Simple Next js 13 page route
For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. Learn how to manage your. It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage. Before next.js 13, the pages router was the main way to create routes in next.js. This page will.
Next.js 14 The Differences Between App Router and Page Router by
Next.js supports pages with dynamic routes. Learn how to manage your. It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage. Learn how to upgrade your existing next.js application from the pages router to the app router. For example, if you create a file called pages/posts/[id].js, then it will be accessible.
Next Js Router Target Blank at Cristopher Robertson blog
This page will guide you through how to create layouts and pages, and link between them. Before next.js 13, the pages router was the main way to create routes in next.js. It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage. Learn how to upgrade your existing next.js application from the.
Migrating page router to app router in Next.js 14
Learn how to upgrade your existing next.js application from the pages router to the app router. Next.js supports pages with dynamic routes. Before next.js 13, the pages router was the main way to create routes in next.js. Learn how to manage your. This page will guide you through how to create layouts and pages, and link between them.
Exploring Next.js Routing for Modern Developers
For example, if you create a file called pages/posts/[id].js, then it will be accessible at posts/1, posts/2, etc. Learn how to upgrade your existing next.js application from the pages router to the app router. It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage. Next.js supports pages with dynamic routes. Before.
This Page Will Guide You Through How To Create Layouts And Pages, And Link Between Them.
Learn how to manage your. Learn how to upgrade your existing next.js application from the pages router to the app router. Next.js supports pages with dynamic routes. Before next.js 13, the pages router was the main way to create routes in next.js.
For Example, If You Create A File Called Pages/Posts/[Id].Js, Then It Will Be Accessible At Posts/1, Posts/2, Etc.
It's still supported in newer versions of next.js, but we recommend migrating to the new app router to leverage.







 (1).png)