Nextjs App Loading.tsx Page Not Working - With this convention, you can show an instant loading state from the server while the content of a route segment loads. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. One such feature is the app loading mechanism, which provides a loading indicator or a progress bar during the initial page load or. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. If you want to show the loading. On the initial page loading the indicator is displayed but later when.
On the initial page loading the indicator is displayed but later when. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. One such feature is the app loading mechanism, which provides a loading indicator or a progress bar during the initial page load or. With this convention, you can show an instant loading state from the server while the content of a route segment loads. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. If you want to show the loading.
If you want to show the loading. With this convention, you can show an instant loading state from the server while the content of a route segment loads. One such feature is the app loading mechanism, which provides a loading indicator or a progress bar during the initial page load or. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. On the initial page loading the indicator is displayed but later when.
Fullstack Nextjs App Template
On the initial page loading the indicator is displayed but later when. One such feature is the app loading mechanism, which provides a loading indicator or a progress bar during the initial page load or. If you want to show the loading. With this convention, you can show an instant loading state from the server while the content of a.
How to Create a Next.js App A Comprehensive Guide
One such feature is the app loading mechanism, which provides a loading indicator or a progress bar during the initial page load or. If you want to show the loading. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. On the initial page loading the indicator is displayed but later.
nextjsrealtimechat/loading.tsx at master · joschan21/nextjsrealtime
When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. With this convention, you can show an instant loading state from the server while the content of a route segment loads. One such feature is the app loading mechanism, which provides a loading indicator or a progress bar during the initial.
Routing Route Groups Next.js
With this convention, you can show an instant loading state from the server while the content of a route segment loads. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. On the initial page loading the indicator is displayed but later when. The issue is that loading.tsx only works for.
learnnextjs/HACKATHONS/03.hackathon_three/chatgpt_with_nextjs/src/app
When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. One such feature is the app loading mechanism, which provides a loading indicator or a progress bar during the initial page load or. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/,.
GitHub bicavani/nextjs
If you want to show the loading. With this convention, you can show an instant loading state from the server while the content of a route segment loads. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. The issue is that loading.tsx only works for route segments, and since your.
nextjsfastapi/app/page.tsx at main · digitros/nextjsfastapi · GitHub
With this convention, you can show an instant loading state from the server while the content of a route segment loads. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. If you want to show the loading. The issue is that loading.tsx only works for route segments, and since your.
mynextjsapp/nextjsdashboard/app/dashboard/invoices/create/page.tsx
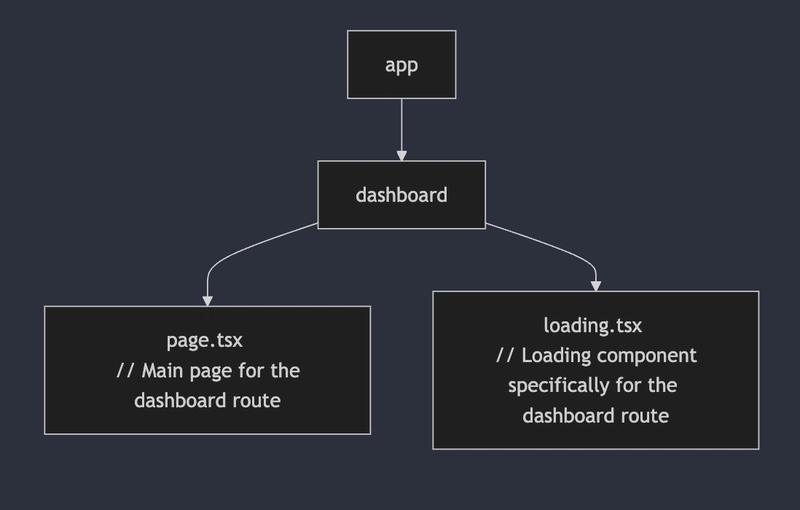
The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. If you want to show the loading. With this convention, you can show an instant loading state from the server while the content of a route segment loads. On the initial page loading the indicator is displayed but later when..
How To Optimize Nextjs App Performance With Lazy Loading PDF Web
On the initial page loading the indicator is displayed but later when. With this convention, you can show an instant loading state from the server while the content of a route segment loads. One such feature is the app loading mechanism, which provides a loading indicator or a progress bar during the initial page load or. When you navigate to.
nextjs app loading.tsx page not working DEV Community
With this convention, you can show an instant loading state from the server while the content of a route segment loads. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation..
One Such Feature Is The App Loading Mechanism, Which Provides A Loading Indicator Or A Progress Bar During The Initial Page Load Or.
If you want to show the loading. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. On the initial page loading the indicator is displayed but later when. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation.