Node Cannot Be Found In The Current Page. - In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to it which causes a flick. When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page.
In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'. When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to it which causes a flick.
When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to it which causes a flick.
Explorer/Chrome Page Cannot Be Displayed Error (FIXED)
When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to it which causes a flick. In the event this file is called directly within a page () the dom tree is.
nodered Archives Scargill's Tech Blog
In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'. When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to.
Development Of Websites With NODE.JS
In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'. When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to.
Modifying the current page node
When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to.
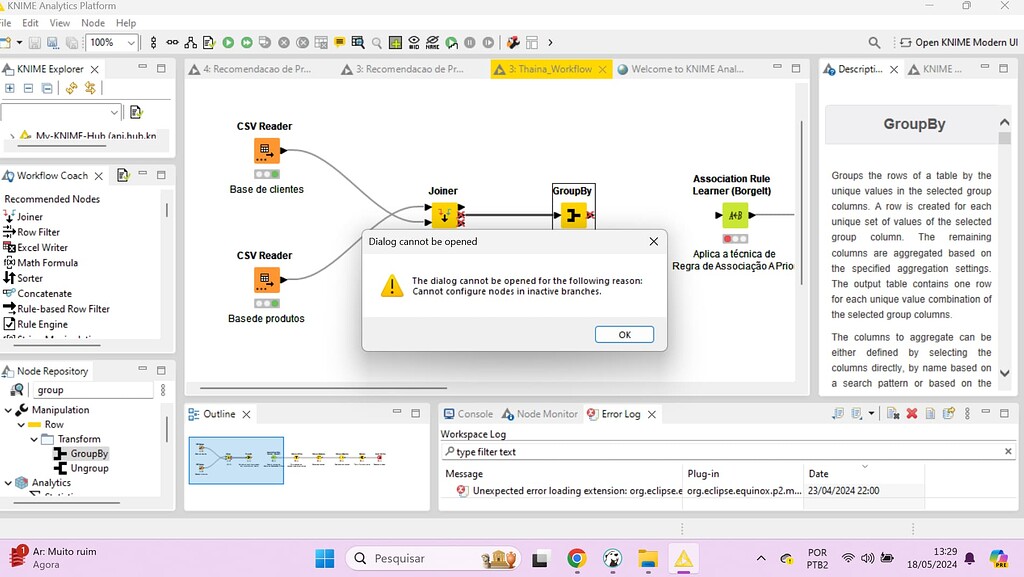
Error "The dialog cannot be opened for the following reason Cannot
Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to it which causes a flick. When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. In the event this file is called directly within a page () the dom tree is.
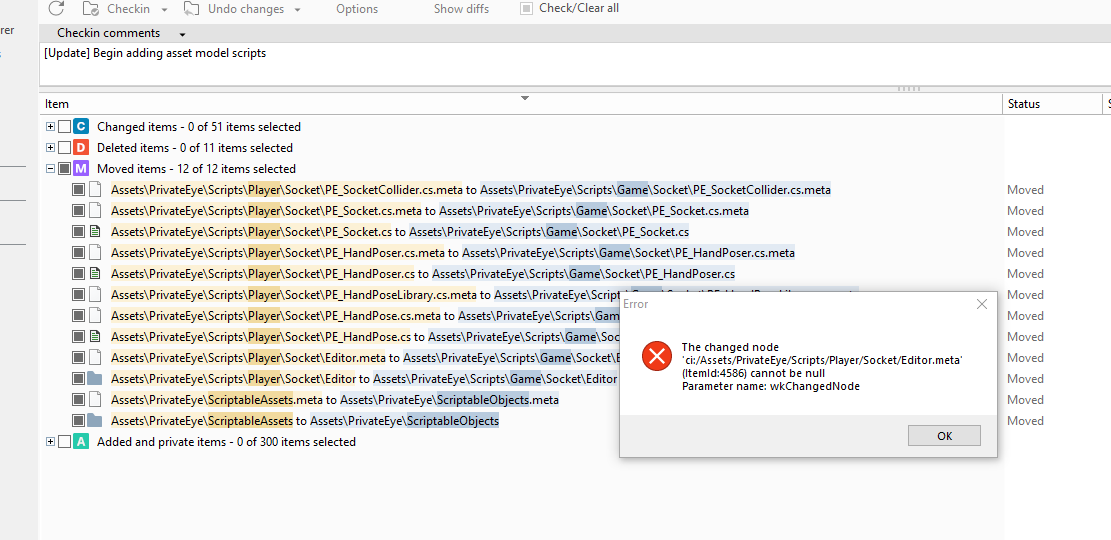
The changed node cannot be null General Plastic SCM Community
When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to it which causes a flick. In the event this file is called directly within a page () the dom tree is.
How to fix cannot find module 'express' in Node.js
When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to.
javascript I'm having cannot find module error in node js and tried
In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'. When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to.
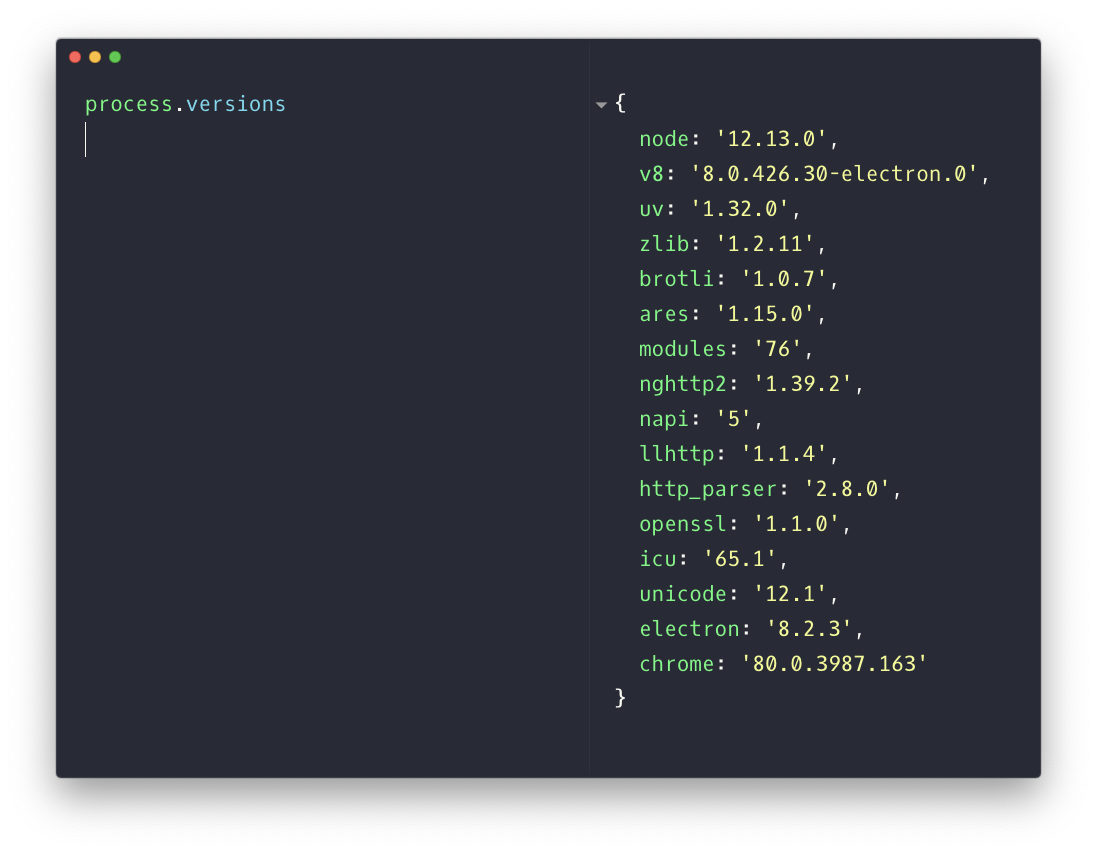
How to check the current Node.js version at runtime
In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'. Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to it which causes a flick. When i right click and ask it to reveal in elements panel, the browser says node cannot be.
node.js node error Cannot find module 'x' even though other modules
Preact rerenders the whole app and replaces the prerendered root node instead of attaching itself to it which causes a flick. When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. In the event this file is called directly within a page () the dom tree is.
Preact Rerenders The Whole App And Replaces The Prerendered Root Node Instead Of Attaching Itself To It Which Causes A Flick.
When i right click and ask it to reveal in elements panel, the browser says node cannot be found in the current page. In the event this file is called directly within a page () the dom tree is manipulated effectively and the 'currentscript'.