Smooth_Page_Indicator - Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. See examples, customization options and.
Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. See examples, customization options and. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui.
Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. See examples, customization options and. Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps.
GitHub
See examples, customization options and. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps.
Can you please make the indicator buttons be able to change pages
Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. See examples, customization options and.
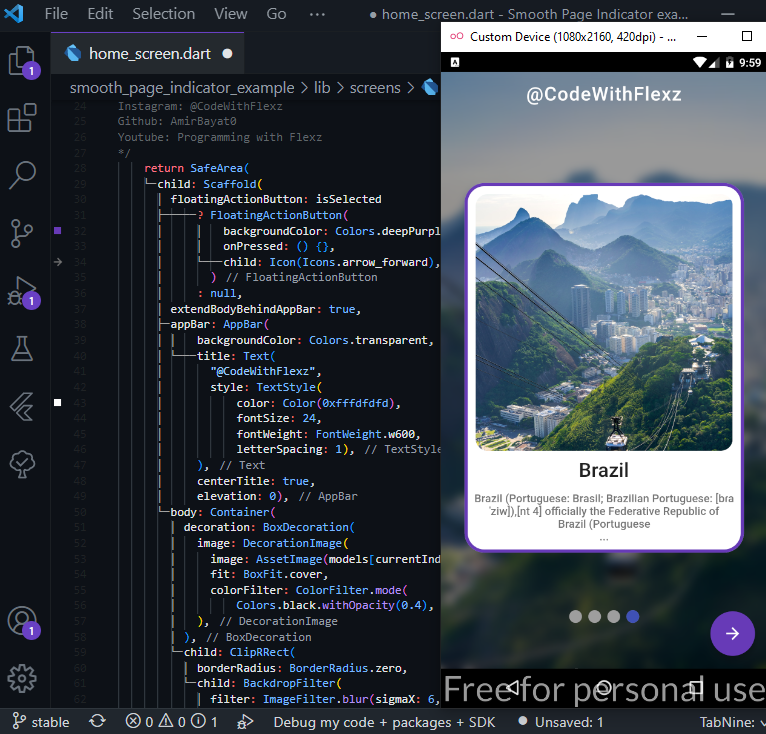
GitHub AmirBayat0/SmoothPageIndicatorExampleFlutter a simple
Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. See examples, customization options and. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps.
GitHub MiladAkarie/smooth_page_indicator Flutter Smooth PageView
Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. See examples, customization options and. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui.
A Deep Dive into Smooth Page Indicator Flutter Package
Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. See examples, customization options and. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages.
GitHub AmirBayat0/SmoothPageIndicatorExampleFlutter a simple
See examples, customization options and. Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui.
A Deep Dive into Smooth Page Indicator Flutter Package
Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. See examples, customization options and. Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui.
How to create smooth and animated page indicator in flutter Mobikul
Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. See examples, customization options and.
GitHub AmirBayat0/SmoothPageIndicatorExampleFlutter a simple
Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. See examples, customization options and.
GitHub
Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. Smooth_page_indicator provides a set of page indicators with various effects to help users navigate multiple pages. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. See examples, customization options and.
Smooth_Page_Indicator Provides A Set Of Page Indicators With Various Effects To Help Users Navigate Multiple Pages.
Learn how to use smooth_page_indicator to create various effects for page indicators in flutter apps. See examples, customization options and. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui.