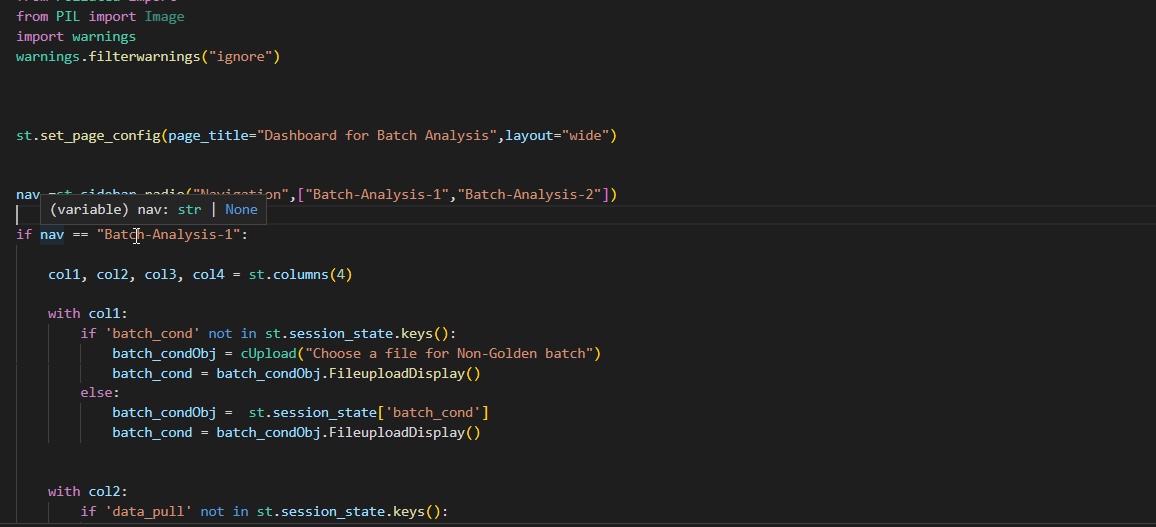
St.set_Page_Config - Just call st.set_page_config after st.navigation, either in your entrypoint file or in your page source. St.set_page_config( page_title=my page title, ) streamlit theming was added in a recent update. After that, all you have to do is load that image using pil and pass the image object to the st.set_page_config() method. The following example uses st.set_page_config to set a page title and. I am utilizing the about page element within the function set_page_config. This is within the menu_items dictionary. The page title, shown in the browser tab. Configures the default settings of the page. To change your page name, you can set that a the beginning of your app code with: This must be the first streamlit command used on an app page, and must only be set once per page.
St.set_page_config( page_title=my page title, ) streamlit theming was added in a recent update. Just call st.set_page_config after st.navigation, either in your entrypoint file or in your page source. The following example uses st.set_page_config to set a page title and. This must be the first streamlit command used on an app page, and must only be set once per page. After that, all you have to do is load that image using pil and pass the image object to the st.set_page_config() method. The page title, shown in the browser tab. Is there a way to increase the size of the popup that shows up?. I am utilizing the about page element within the function set_page_config. This is within the menu_items dictionary. Configures the default settings of the page.
Is there a way to increase the size of the popup that shows up?. This is within the menu_items dictionary. After that, all you have to do is load that image using pil and pass the image object to the st.set_page_config() method. To change your page name, you can set that a the beginning of your app code with: The following example uses st.set_page_config to set a page title and. Just call st.set_page_config after st.navigation, either in your entrypoint file or in your page source. Configures the default settings of the page. I am utilizing the about page element within the function set_page_config. St.set_page_config( page_title=my page title, ) streamlit theming was added in a recent update. The page title, shown in the browser tab.
Streamlit Tutorial 10 st.stop , st.form , st.set_page_config , st
To change your page name, you can set that a the beginning of your app code with: Is there a way to increase the size of the popup that shows up?. St.set_page_config( page_title=my page title, ) streamlit theming was added in a recent update. After that, all you have to do is load that image using pil and pass the.
St.set_page_config Using Streamlit Streamlit
After that, all you have to do is load that image using pil and pass the image object to the st.set_page_config() method. The following example uses st.set_page_config to set a page title and. Configures the default settings of the page. I am utilizing the about page element within the function set_page_config. Is there a way to increase the size of.
careers
Configures the default settings of the page. I am utilizing the about page element within the function set_page_config. St.set_page_config( page_title=my page title, ) streamlit theming was added in a recent update. The following example uses st.set_page_config to set a page title and. Just call st.set_page_config after st.navigation, either in your entrypoint file or in your page source.
Error regarding st.set_page_config Using Streamlit Streamlit
I am utilizing the about page element within the function set_page_config. After that, all you have to do is load that image using pil and pass the image object to the st.set_page_config() method. Configures the default settings of the page. This must be the first streamlit command used on an app page, and must only be set once per page..
How To Create A User Settings Page Using html css javascript YouTube
I am utilizing the about page element within the function set_page_config. St.set_page_config( page_title=my page title, ) streamlit theming was added in a recent update. Is there a way to increase the size of the popup that shows up?. To change your page name, you can set that a the beginning of your app code with: This must be the first.
Blank Page
This must be the first streamlit command used on an app page, and must only be set once per page. To change your page name, you can set that a the beginning of your app code with: This is within the menu_items dictionary. The page title, shown in the browser tab. After that, all you have to do is load.
St. Patrick's Day students and staff may wear free dress with Green
This must be the first streamlit command used on an app page, and must only be set once per page. The following example uses st.set_page_config to set a page title and. After that, all you have to do is load that image using pil and pass the image object to the st.set_page_config() method. Is there a way to increase the.
7.jpg
This is within the menu_items dictionary. Configures the default settings of the page. The page title, shown in the browser tab. Is there a way to increase the size of the popup that shows up?. The following example uses st.set_page_config to set a page title and.
Network Configuration LAN WAN configuration network address
After that, all you have to do is load that image using pil and pass the image object to the st.set_page_config() method. St.set_page_config( page_title=my page title, ) streamlit theming was added in a recent update. This must be the first streamlit command used on an app page, and must only be set once per page. To change your page name,.
Sét hot Kẹo Đắng
St.set_page_config( page_title=my page title, ) streamlit theming was added in a recent update. After that, all you have to do is load that image using pil and pass the image object to the st.set_page_config() method. The page title, shown in the browser tab. To change your page name, you can set that a the beginning of your app code with:.
This Must Be The First Streamlit Command Used On An App Page, And Must Only Be Set Once Per Page.
I am utilizing the about page element within the function set_page_config. To change your page name, you can set that a the beginning of your app code with: Configures the default settings of the page. Just call st.set_page_config after st.navigation, either in your entrypoint file or in your page source.
The Page Title, Shown In The Browser Tab.
This is within the menu_items dictionary. St.set_page_config( page_title=my page title, ) streamlit theming was added in a recent update. After that, all you have to do is load that image using pil and pass the image object to the st.set_page_config() method. Is there a way to increase the size of the popup that shows up?.