2 Column Page Layout - 2 column layout with nested design. Just drag the sliders to adjust the width of 2 columns, a 2 column css layout generator easy for use. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. However, if you need support for ie10 and down, you should use float. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make.
Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. However, if you need support for ie10 and down, you should use float. Just drag the sliders to adjust the width of 2 columns, a 2 column css layout generator easy for use. 2 column layout with nested design.
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. 2 column layout with nested design. However, if you need support for ie10 and down, you should use float. Just drag the sliders to adjust the width of 2 columns, a 2 column css layout generator easy for use. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional.
2 Column Magazine Layout, HD Png Download , Transparent Png Image PNGitem
2 column layout with nested design. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. However, if you need support for ie10 and down, you should use float. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to.
CSS TwoColumn Page Layout A New Beginning
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. However, if you need support for ie10 and down, you should use float. Just drag the sliders to.
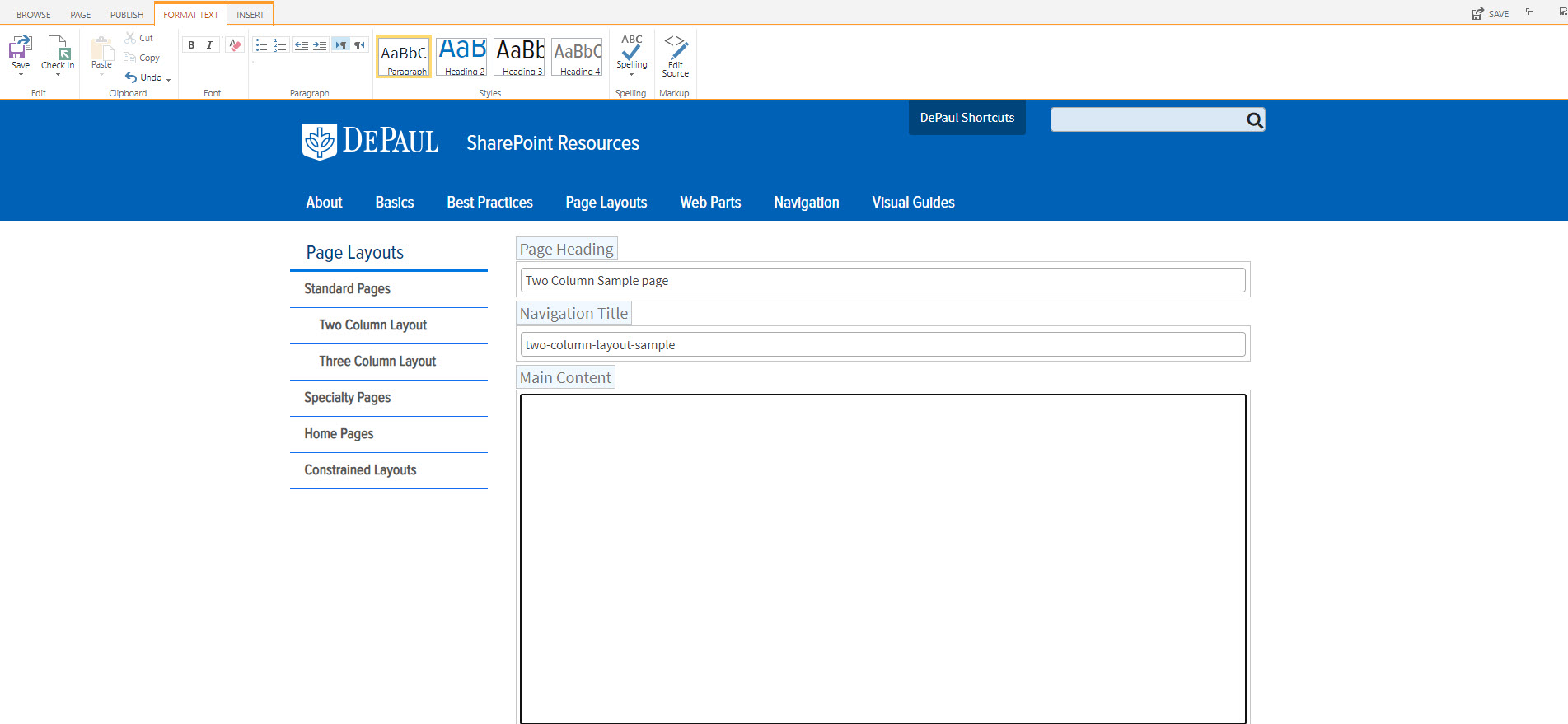
Two Column Layout Standard Pages Page Layouts SharePoint
Just drag the sliders to adjust the width of 2 columns, a 2 column css layout generator easy for use. 2 column layout with nested design. However, if you need support for ie10 and down, you should use float. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional..
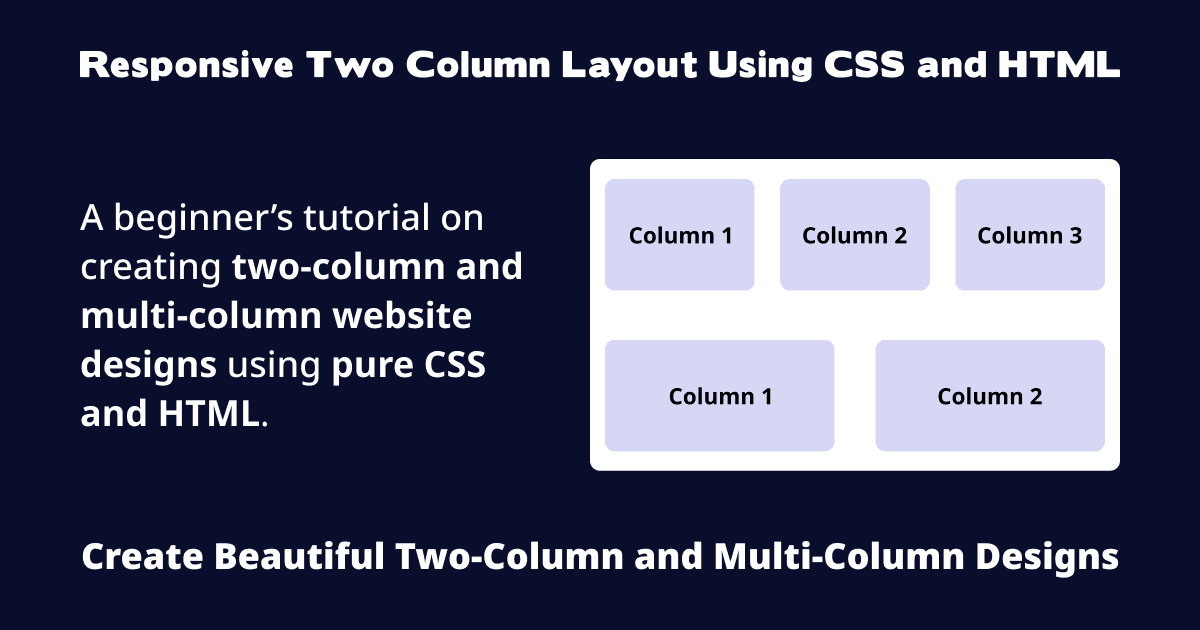
Responsive Two Column Layout Using CSS and HTML
However, if you need support for ie10 and down, you should use float. Just drag the sliders to adjust the width of 2 columns, a 2 column css layout generator easy for use. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. 2 column layout with nested design..
AAM 2column page layout Design B4
2 column layout with nested design. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. Just drag the sliders to adjust the width of 2 columns, a.
2 Column Layout designs, themes, templates and downloadable graphic
2 column layout with nested design. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. However, if you need support for ie10 and down, you should use.
CSS TwoColumn Page Layout A New Beginning
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. Just drag the sliders to adjust the width of 2 columns, a 2 column css layout generator easy.
reactjs MultiColumn Page Layout using reactpdf Stack Overflow
Just drag the sliders to adjust the width of 2 columns, a 2 column css layout generator easy for use. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. 2 column layout with nested design. However, if you need support for ie10 and down, you should use float..
Two Column Layout Standard Pages Page Layouts SharePoint
Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. Just drag the sliders to adjust the width of 2 columns, a 2 column css layout generator easy for use. However, if you need support for ie10 and down, you should use float. 2 column website layouts in flexbox,.
How To Create a Responsive Two Column Layout in HTML and CSS · DevPractical
2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional. However, if you need support for ie10 and down, you should use float. 2 column layout with nested.
Just Drag The Sliders To Adjust The Width Of 2 Columns, A 2 Column Css Layout Generator Easy For Use.
However, if you need support for ie10 and down, you should use float. 2 column website layouts in flexbox, css grid, and responsive columns, along with live demos, the html, and css to make. 2 column layout with nested design. Details, explanations and css code for creating a two column layout for your site, compatible with all web browsers, with optional.