2 Lightbox Text Box One Page Webflow - Discover the best lightbox websites created by professional designers. You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e., an. I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and. Get inspired and start planning your perfect lightbox web design today! To implement lightbox functions with lightbox2 in webflow websites, follow these steps: The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element.
The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. Get inspired and start planning your perfect lightbox web design today! You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e., an. I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and. Discover the best lightbox websites created by professional designers. To implement lightbox functions with lightbox2 in webflow websites, follow these steps:
To implement lightbox functions with lightbox2 in webflow websites, follow these steps: Get inspired and start planning your perfect lightbox web design today! The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e., an. Discover the best lightbox websites created by professional designers. I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and.
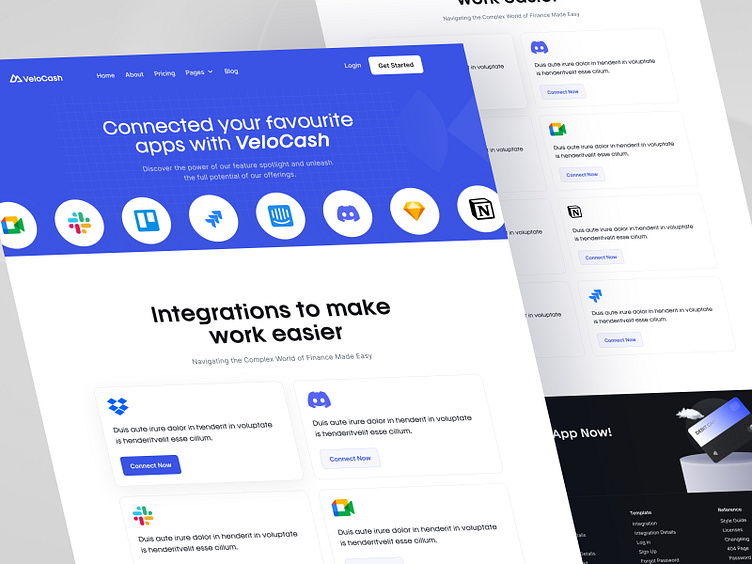
Integration Page Webflow Template by Eliteflow on Dribbble
Discover the best lightbox websites created by professional designers. Get inspired and start planning your perfect lightbox web design today! I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and. To implement lightbox functions with lightbox2 in webflow websites, follow these steps: The basic information regarding the lightbox trigger.
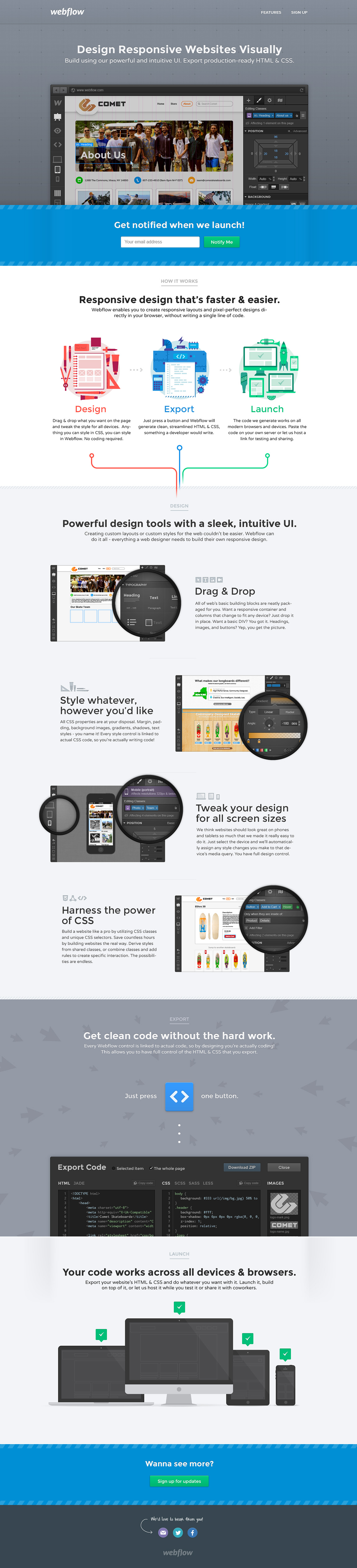
Webflow One Page Website Award
Discover the best lightbox websites created by professional designers. You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e., an. The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. Get inspired and start planning your perfect lightbox web design today!.
Use text blocks in Webflow Webflow University
You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e., an. To implement lightbox functions with lightbox2 in webflow websites, follow these steps: I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and. The basic information regarding the lightbox trigger and.
Lightbox Webflow University
I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and. The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. Discover the best lightbox websites created by professional designers. To implement lightbox functions with lightbox2 in webflow websites,.
14 Best One Page Webflow Templates In 2024
The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. To implement lightbox functions with lightbox2 in webflow websites, follow these steps: You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e., an. Get inspired and start planning your perfect lightbox.
Lightbox Webflow University
To implement lightbox functions with lightbox2 in webflow websites, follow these steps: I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and. The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. Discover the best lightbox websites created.
Text fills Webflow University
The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and. You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e.,.
7 Best One page Webflow Templates In 2023
You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e., an. Get inspired and start planning your perfect lightbox web design today! I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and. The basic information regarding the lightbox trigger and content.
Intro to the box model Webflow University
Get inspired and start planning your perfect lightbox web design today! You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e., an. The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. Discover the best lightbox websites created by professional designers..
Box Shadows in Webflow Webflow
You can create dynamic lightboxes by pulling the thumbnail image and/or lightbox media from media collection fields (i.e., an. Discover the best lightbox websites created by professional designers. The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. To implement lightbox functions with lightbox2 in webflow websites, follow these.
Get Inspired And Start Planning Your Perfect Lightbox Web Design Today!
To implement lightbox functions with lightbox2 in webflow websites, follow these steps: Discover the best lightbox websites created by professional designers. The basic information regarding the lightbox trigger and content is written into the html of your page, using the lightbox element. I've divided each lightbox by placing the content in two seperate divs and adding the script twice referencing each lightbox and.






.jpeg)


