Beaver Builder Make Page Fit Into Browser On Initial Load - In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all. You can access the responsive layout settings in beaver builder’s global settings. The page builder gives you full control over how your website looks regardless of what device visitors use. When responsive editor mode is enabled, you can see how your page will look on different screen sizes and make any necessary adjustments to. So i did a deep dive, rethought how i’m. In certain areas of the site, we. Today i ran into an issue where my beaver builder responsive settings were confusing the heck out of me. We are using beaver builder to build out page content in a site that is currently under development. How to build a responsive website with beaver builder in 6 steps. To find these settings, make sure you’re on a page that’s in.
You can access the responsive layout settings in beaver builder’s global settings. We are using beaver builder to build out page content in a site that is currently under development. When responsive editor mode is enabled, you can see how your page will look on different screen sizes and make any necessary adjustments to. In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all. In certain areas of the site, we. To find these settings, make sure you’re on a page that’s in. Today i ran into an issue where my beaver builder responsive settings were confusing the heck out of me. How to build a responsive website with beaver builder in 6 steps. So i did a deep dive, rethought how i’m. The page builder gives you full control over how your website looks regardless of what device visitors use.
In certain areas of the site, we. When responsive editor mode is enabled, you can see how your page will look on different screen sizes and make any necessary adjustments to. In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all. The page builder gives you full control over how your website looks regardless of what device visitors use. Today i ran into an issue where my beaver builder responsive settings were confusing the heck out of me. We are using beaver builder to build out page content in a site that is currently under development. How to build a responsive website with beaver builder in 6 steps. To find these settings, make sure you’re on a page that’s in. So i did a deep dive, rethought how i’m. With over a million installations, beaver builder is one of the most popular page builders for wordpress.
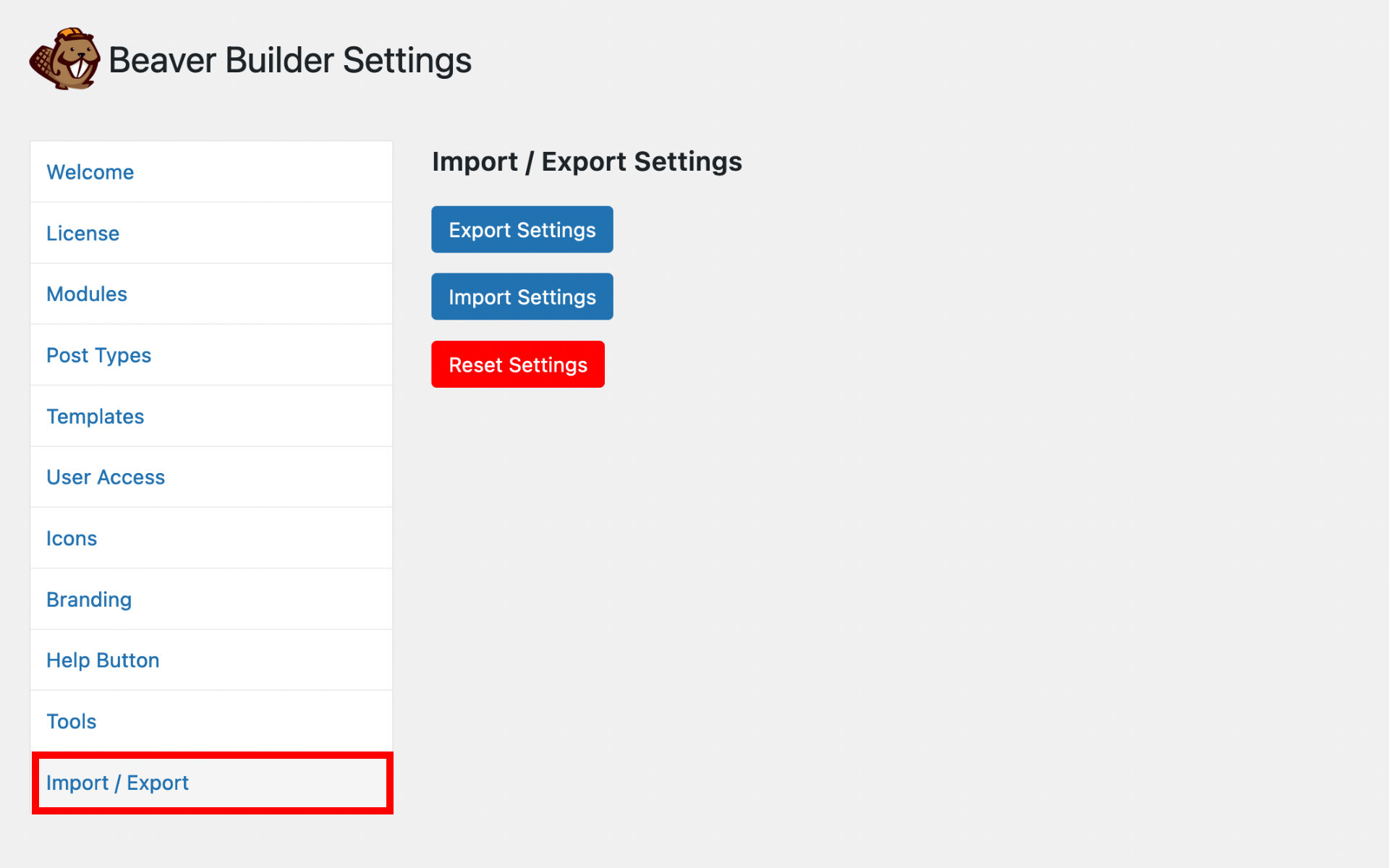
How Beaver Builder AddOns Work (And When to Use Them)
When responsive editor mode is enabled, you can see how your page will look on different screen sizes and make any necessary adjustments to. So i did a deep dive, rethought how i’m. The page builder gives you full control over how your website looks regardless of what device visitors use. You can access the responsive layout settings in beaver.
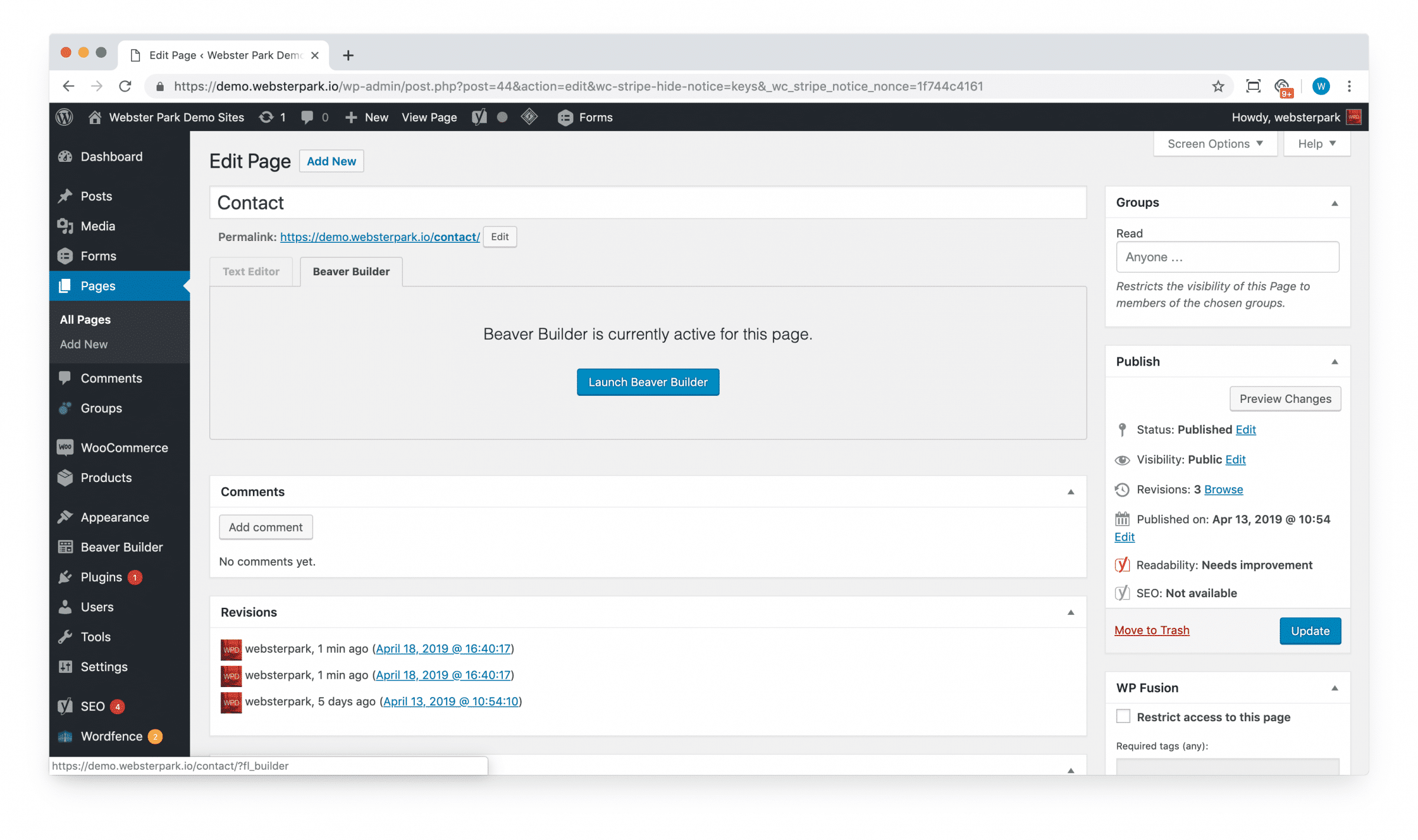
Beaver Builder basics Webster Park Digital
The page builder gives you full control over how your website looks regardless of what device visitors use. You can access the responsive layout settings in beaver builder’s global settings. Today i ran into an issue where my beaver builder responsive settings were confusing the heck out of me. In certain areas of the site, we. In this section, you.
What's New in Beaver Builder 2.6? Beaver Builder
You can access the responsive layout settings in beaver builder’s global settings. With over a million installations, beaver builder is one of the most popular page builders for wordpress. So i did a deep dive, rethought how i’m. The page builder gives you full control over how your website looks regardless of what device visitors use. How to build a.
How to Create Beaver Builder Anchor Links (In 3 Steps) Beaver Builder
So i did a deep dive, rethought how i’m. In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all. You can access the responsive layout settings in beaver builder’s global settings. Today i ran into an issue where my beaver builder responsive settings were.
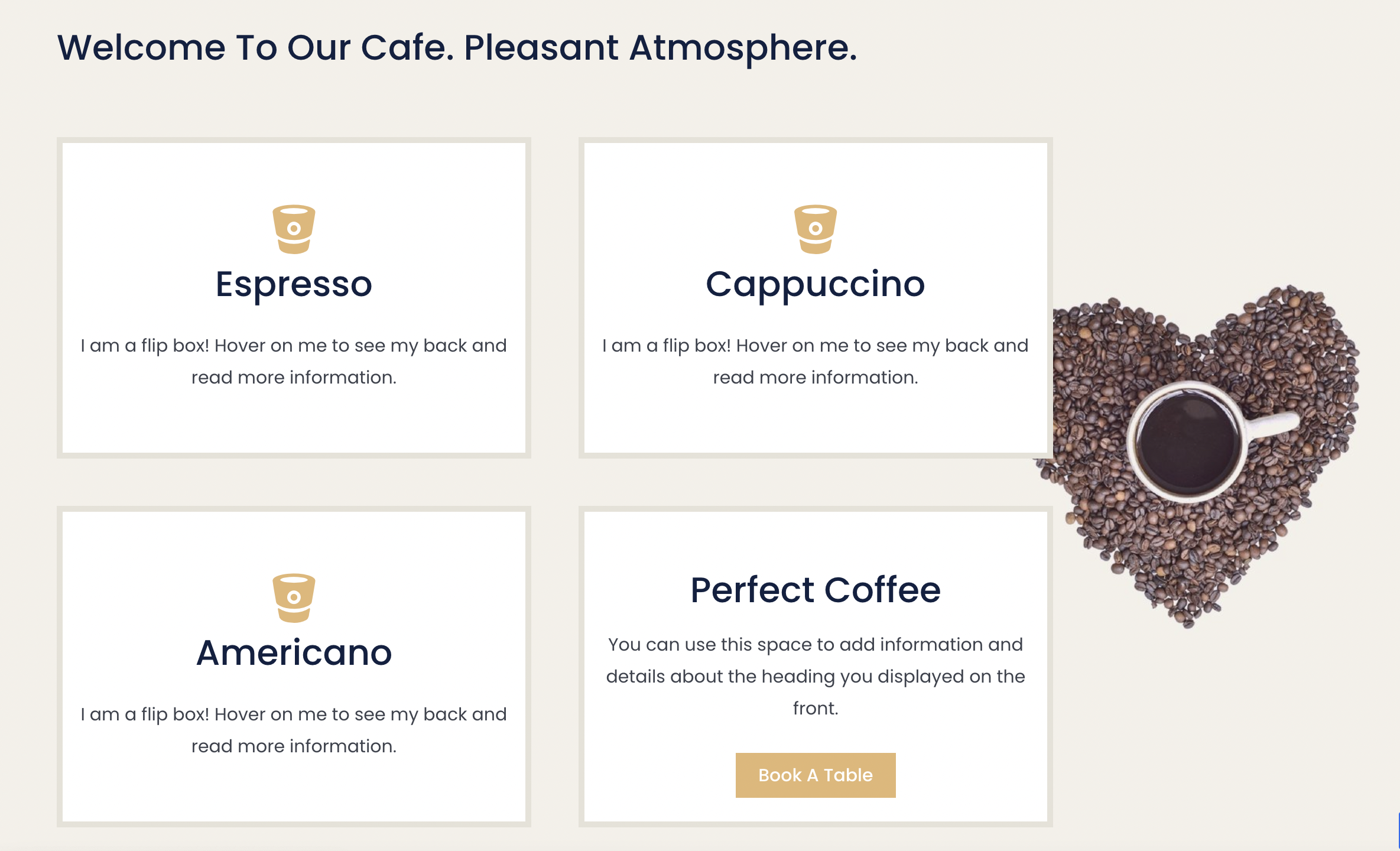
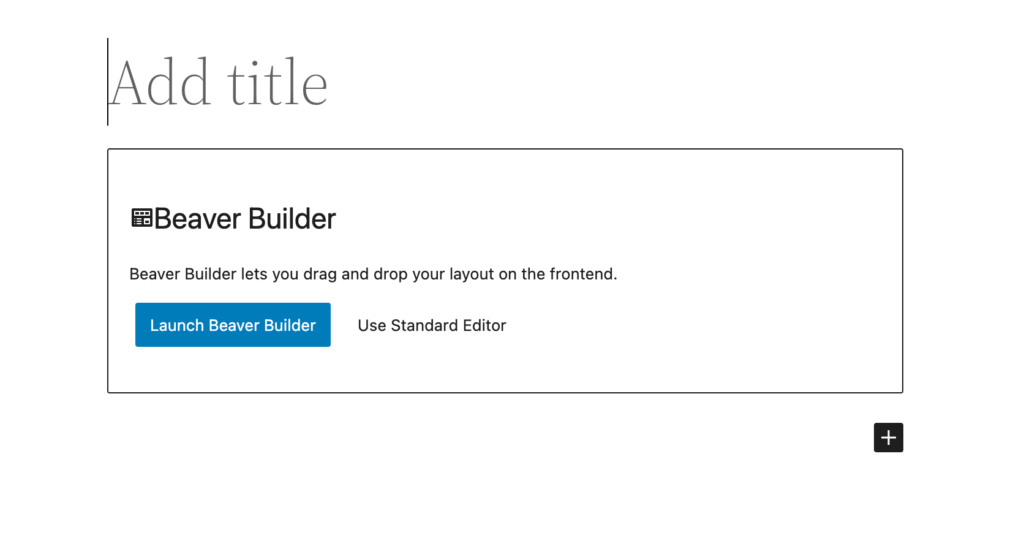
How to Create Your Pages With Beaver Builder (In 5 Steps) Beaver Builder
In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all. You can access the responsive layout settings in beaver builder’s global settings. Today i ran into an issue where my beaver builder responsive settings were confusing the heck out of me. To find these.
How Beaver Builder AddOns Work (And When to Use Them)
The page builder gives you full control over how your website looks regardless of what device visitors use. When responsive editor mode is enabled, you can see how your page will look on different screen sizes and make any necessary adjustments to. We are using beaver builder to build out page content in a site that is currently under development..
What's New in Beaver Builder 2.6? Beaver Builder
To find these settings, make sure you’re on a page that’s in. In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all. In certain areas of the site, we. We are using beaver builder to build out page content in a site that is.
Beaver Builder basics Webster Park Digital
With over a million installations, beaver builder is one of the most popular page builders for wordpress. How to build a responsive website with beaver builder in 6 steps. In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all. The page builder gives you.
What's New in Beaver Builder 2.6? Beaver Builder
The page builder gives you full control over how your website looks regardless of what device visitors use. To find these settings, make sure you’re on a page that’s in. With over a million installations, beaver builder is one of the most popular page builders for wordpress. So i did a deep dive, rethought how i’m. You can access the.
Beaver Builder vs. SeedProd 4 Key Aspects Compared Beaver Builder
We are using beaver builder to build out page content in a site that is currently under development. So i did a deep dive, rethought how i’m. With over a million installations, beaver builder is one of the most popular page builders for wordpress. You can access the responsive layout settings in beaver builder’s global settings. In this section, you.
When Responsive Editor Mode Is Enabled, You Can See How Your Page Will Look On Different Screen Sizes And Make Any Necessary Adjustments To.
We are using beaver builder to build out page content in a site that is currently under development. With over a million installations, beaver builder is one of the most popular page builders for wordpress. To find these settings, make sure you’re on a page that’s in. You can access the responsive layout settings in beaver builder’s global settings.
How To Build A Responsive Website With Beaver Builder In 6 Steps.
In this section, you will find articles that describe how to use beaver builder's responsive tools in order to create layouts that look great on all. In certain areas of the site, we. So i did a deep dive, rethought how i’m. Today i ran into an issue where my beaver builder responsive settings were confusing the heck out of me.