Center Div In Middle Of Page - I have a div tag with width set to 800 pixels. Here are three methods to center a div horizontally: So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage. When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should.
Here are three methods to center a div horizontally: I have a div tag with width set to 800 pixels. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage. When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should.
I have a div tag with width set to 800 pixels. Here are three methods to center a div horizontally: When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage.
center div Codesandbox
So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage. When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. Here are three methods to center a div horizontally: I have a div tag with width set to 800 pixels.
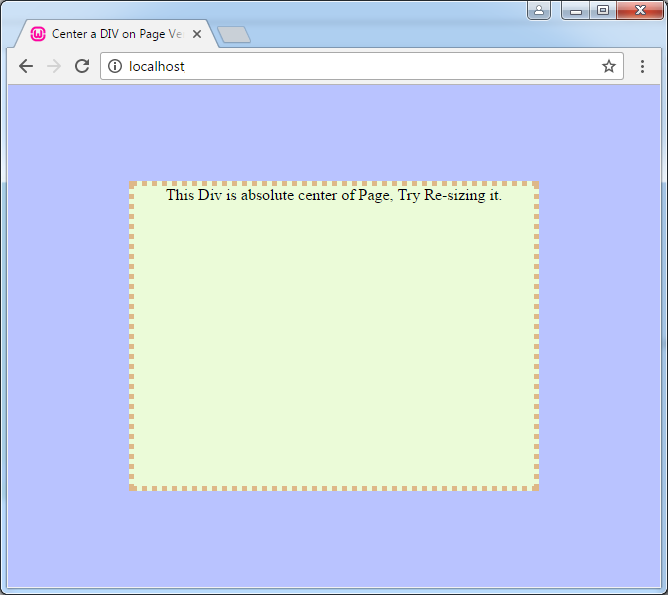
Center a DIV on Page Vertically and Horizontally Tutorial Jinni
When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. Here are three methods to center a div horizontally: I have a div tag with width set to 800 pixels. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage.
[Solved] How to center DIV on the middle of the page SolveForum
I have a div tag with width set to 800 pixels. When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage. Here are three methods to center a div horizontally:
html how to center div in the middle of the page? Stack Overflow
When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. I have a div tag with width set to 800 pixels. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage. Here are three methods to center a div horizontally:
How to center div in HTML page using CSS ParallelCodes
When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. I have a div tag with width set to 800 pixels. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage. Here are three methods to center a div horizontally:
[Solved] How to center DIV on the middle of the page SolveForum
When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. I have a div tag with width set to 800 pixels. Here are three methods to center a div horizontally: So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage.
3 ways to center a div in css
Here are three methods to center a div horizontally: When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage. I have a div tag with width set to 800 pixels.
How to center a div in CSS? Datatas
Here are three methods to center a div horizontally: When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. I have a div tag with width set to 800 pixels. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage.
Center Div Codesandbox
I have a div tag with width set to 800 pixels. Here are three methods to center a div horizontally: So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage. When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should.
CSS Center Div How to Use Center Div tag with Examples?
I have a div tag with width set to 800 pixels. Here are three methods to center a div horizontally: When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage.
I Have A Div Tag With Width Set To 800 Pixels.
When the browser width is greater than 800 pixels, it shouldn't stretch the div, but it should. So, in this small post, i'm going to discuss 3 different ways to centre a div on a webpage. Here are three methods to center a div horizontally:


![[Solved] How to center DIV on the middle of the page SolveForum](https://i.stack.imgur.com/C9qBa.jpg)


![[Solved] How to center DIV on the middle of the page SolveForum](https://i.stack.imgur.com/yBywh.png)