Center Div On Page - Center align elements to horizontally center a block element (like ), use margin: In the centre of a page. Setting the width of the element will prevent it. Here are three methods to center a div horizontally: I want a div which is centered vertically and horizontally i.e.
I want a div which is centered vertically and horizontally i.e. In the centre of a page. Center align elements to horizontally center a block element (like ), use margin: Setting the width of the element will prevent it. Here are three methods to center a div horizontally:
In the centre of a page. Here are three methods to center a div horizontally: Center align elements to horizontally center a block element (like ), use margin: Setting the width of the element will prevent it. I want a div which is centered vertically and horizontally i.e.
How To Center a div Horizontally in Bootstrap 4 & 5 2024 Bootstrap
I want a div which is centered vertically and horizontally i.e. Center align elements to horizontally center a block element (like ), use margin: In the centre of a page. Setting the width of the element will prevent it. Here are three methods to center a div horizontally:
How to Horizontally Align Center a div Using CSS OnAirCode
Here are three methods to center a div horizontally: Center align elements to horizontally center a block element (like ), use margin: In the centre of a page. Setting the width of the element will prevent it. I want a div which is centered vertically and horizontally i.e.
3 ways to center a div in css
Here are three methods to center a div horizontally: In the centre of a page. I want a div which is centered vertically and horizontally i.e. Center align elements to horizontally center a block element (like ), use margin: Setting the width of the element will prevent it.
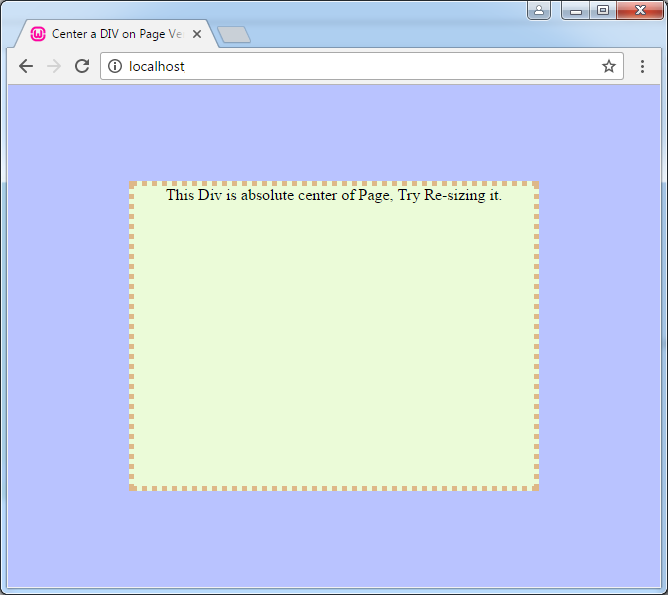
Center a DIV on Page Vertically and Horizontally Tutorial Jinni
I want a div which is centered vertically and horizontally i.e. In the centre of a page. Here are three methods to center a div horizontally: Center align elements to horizontally center a block element (like ), use margin: Setting the width of the element will prevent it.
Center a Div PERFECTLY in Another Div with CSS & HTML
Here are three methods to center a div horizontally: Setting the width of the element will prevent it. In the centre of a page. I want a div which is centered vertically and horizontally i.e. Center align elements to horizontally center a block element (like ), use margin:
3 Simple ways to center div in 2020 Eternal Dev Learn Web development
In the centre of a page. Here are three methods to center a div horizontally: I want a div which is centered vertically and horizontally i.e. Setting the width of the element will prevent it. Center align elements to horizontally center a block element (like ), use margin:
How to center a div in CSS? Datatas
Setting the width of the element will prevent it. In the centre of a page. I want a div which is centered vertically and horizontally i.e. Center align elements to horizontally center a block element (like ), use margin: Here are three methods to center a div horizontally:
11 Ways to Center Div or Text in Div in CSS
Center align elements to horizontally center a block element (like ), use margin: Setting the width of the element will prevent it. In the centre of a page. Here are three methods to center a div horizontally: I want a div which is centered vertically and horizontally i.e.
How To Horizontally Center a Div WeeklyHow
In the centre of a page. Setting the width of the element will prevent it. Center align elements to horizontally center a block element (like ), use margin: Here are three methods to center a div horizontally: I want a div which is centered vertically and horizontally i.e.
How to center div in HTML page using CSS ParallelCodes
Center align elements to horizontally center a block element (like ), use margin: Here are three methods to center a div horizontally: Setting the width of the element will prevent it. In the centre of a page. I want a div which is centered vertically and horizontally i.e.
Here Are Three Methods To Center A Div Horizontally:
In the centre of a page. Setting the width of the element will prevent it. I want a div which is centered vertically and horizontally i.e. Center align elements to horizontally center a block element (like ), use margin: