Css Page Break - It animates the transition between pages. It won't apply on an empty that won't generate a box. This property applies to block elements that generate a box. These properties help define how the document is supposed to behave when. It defines how to divide the content of an element into pages. It is actually a set of 3 properties:
It defines how to divide the content of an element into pages. This property applies to block elements that generate a box. It animates the transition between pages. These properties help define how the document is supposed to behave when. It won't apply on an empty that won't generate a box. It is actually a set of 3 properties:
It animates the transition between pages. These properties help define how the document is supposed to behave when. This property applies to block elements that generate a box. It defines how to divide the content of an element into pages. It is actually a set of 3 properties: It won't apply on an empty that won't generate a box.
CSS pagebreak A Quick Glance of CSS pagebreak
It animates the transition between pages. These properties help define how the document is supposed to behave when. It defines how to divide the content of an element into pages. It is actually a set of 3 properties: It won't apply on an empty that won't generate a box.
CSS Style pageBreakInside Property CSS Page Break Inside CodeLucky
These properties help define how the document is supposed to behave when. This property applies to block elements that generate a box. It defines how to divide the content of an element into pages. It is actually a set of 3 properties: It animates the transition between pages.
pdf CSS pagebreak not working Stack Overflow
It won't apply on an empty that won't generate a box. It animates the transition between pages. This property applies to block elements that generate a box. These properties help define how the document is supposed to behave when. It is actually a set of 3 properties:
CSS pagebreakafter Property CodeToFun
It animates the transition between pages. It defines how to divide the content of an element into pages. It won't apply on an empty that won't generate a box. These properties help define how the document is supposed to behave when. It is actually a set of 3 properties:
CSS Page Break Properties The Daily Frontend 🗞️
This property applies to block elements that generate a box. It is actually a set of 3 properties: It won't apply on an empty that won't generate a box. These properties help define how the document is supposed to behave when. It animates the transition between pages.
CSS PageBreakBefore Control Printed Page Breaks
It defines how to divide the content of an element into pages. This property applies to block elements that generate a box. These properties help define how the document is supposed to behave when. It won't apply on an empty that won't generate a box. It animates the transition between pages.
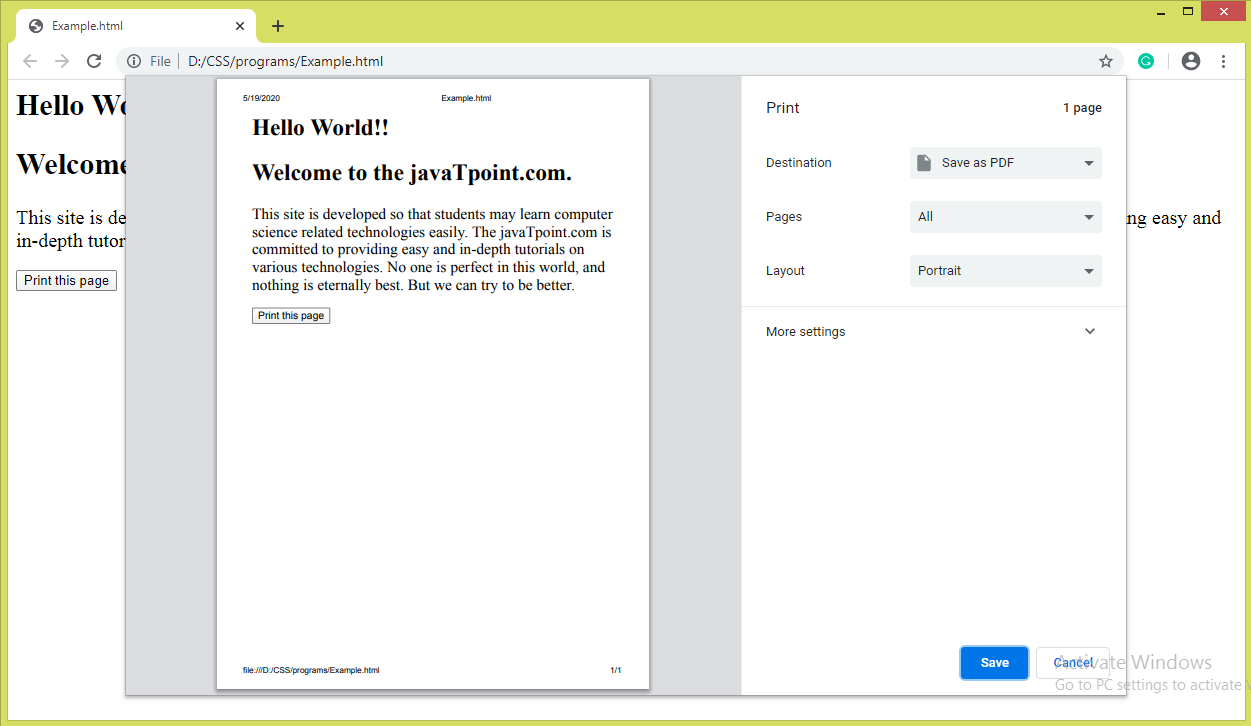
CSS pagebreakbefore property Tpoint Tech
It animates the transition between pages. These properties help define how the document is supposed to behave when. It is actually a set of 3 properties: This property applies to block elements that generate a box. It won't apply on an empty that won't generate a box.
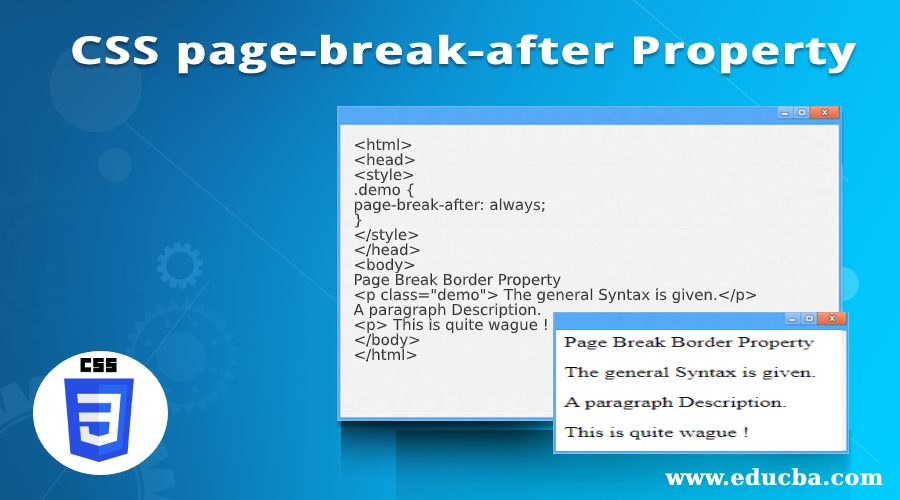
CSS pagebreakafter How pagebreakafter Property Works in CSS?
It is actually a set of 3 properties: These properties help define how the document is supposed to behave when. It won't apply on an empty that won't generate a box. This property applies to block elements that generate a box. It defines how to divide the content of an element into pages.
CSS pagebreakafter How pagebreakafter Property Works in CSS?
It animates the transition between pages. This property applies to block elements that generate a box. These properties help define how the document is supposed to behave when. It defines how to divide the content of an element into pages. It won't apply on an empty that won't generate a box.
CSS pagebreak A Quick Glance of CSS pagebreak
It is actually a set of 3 properties: These properties help define how the document is supposed to behave when. It animates the transition between pages. This property applies to block elements that generate a box. It won't apply on an empty that won't generate a box.
It Is Actually A Set Of 3 Properties:
It won't apply on an empty that won't generate a box. It animates the transition between pages. These properties help define how the document is supposed to behave when. This property applies to block elements that generate a box.