Css Page Footer - A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Try it yourself » tip: Learn how to create a fixed/sticky footer with css. The footer is placed at the bottom of the page. Css footer examples showcase how thoughtful design transforms this essential webpage component. Design css footers with responsive layouts, interactive elements & accessibility.
Try it yourself » tip: The footer is placed at the bottom of the page. Css footer examples showcase how thoughtful design transforms this essential webpage component. Design css footers with responsive layouts, interactive elements & accessibility. Learn how to create a fixed/sticky footer with css. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is.
The footer is placed at the bottom of the page. Design css footers with responsive layouts, interactive elements & accessibility. Learn how to create a fixed/sticky footer with css. Css footer examples showcase how thoughtful design transforms this essential webpage component. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Try it yourself » tip:
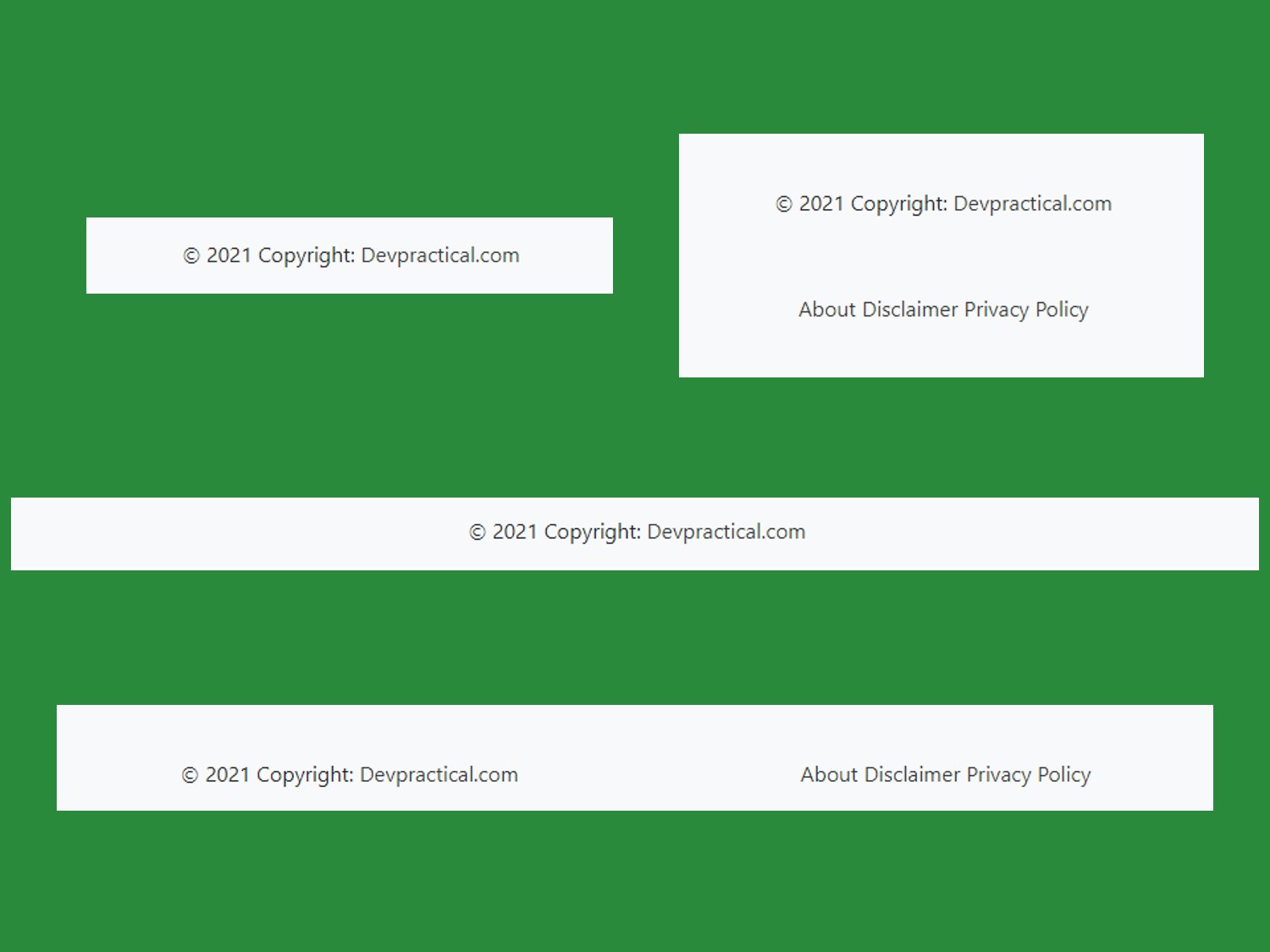
4 Different Ways to Align Footer to Bottom of Page in CSS Webtips
Design css footers with responsive layouts, interactive elements & accessibility. The footer is placed at the bottom of the page. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Try it yourself » tip: Css footer examples showcase how thoughtful design transforms this essential.
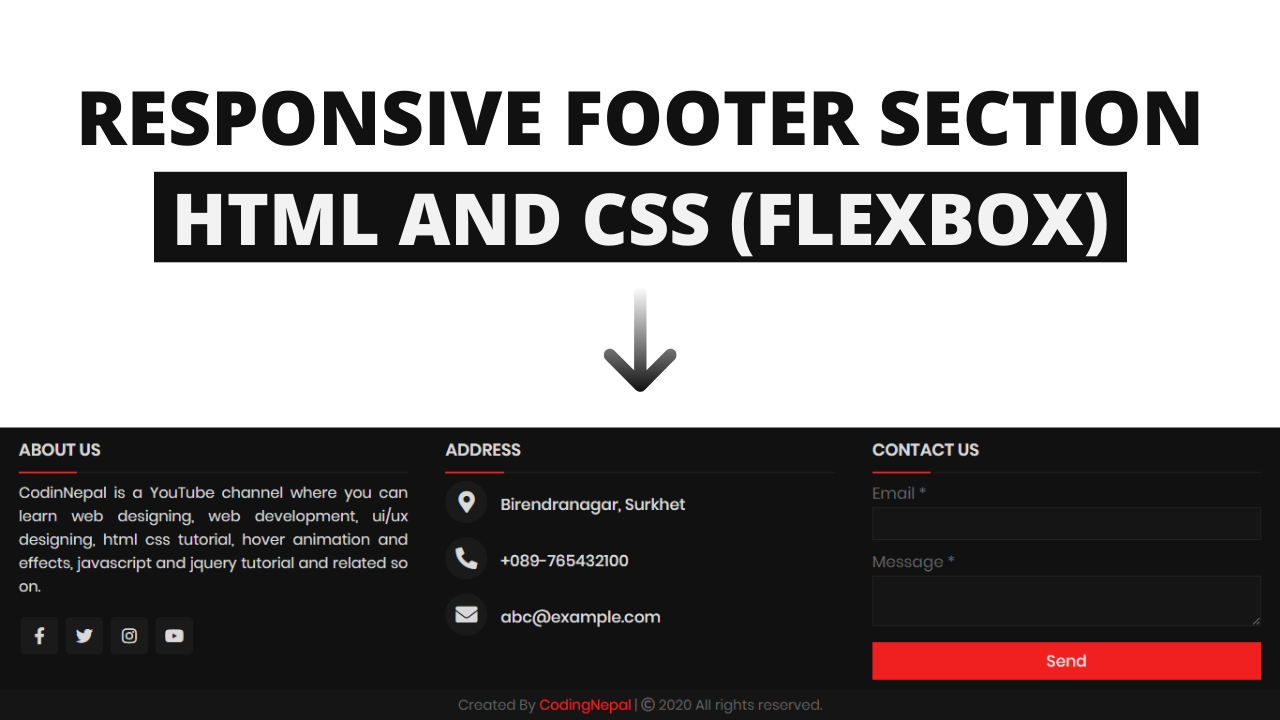
CSS Footer Design Responsive footer design html css
Learn how to create a fixed/sticky footer with css. Design css footers with responsive layouts, interactive elements & accessibility. The footer is placed at the bottom of the page. Try it yourself » tip: Css footer examples showcase how thoughtful design transforms this essential webpage component.
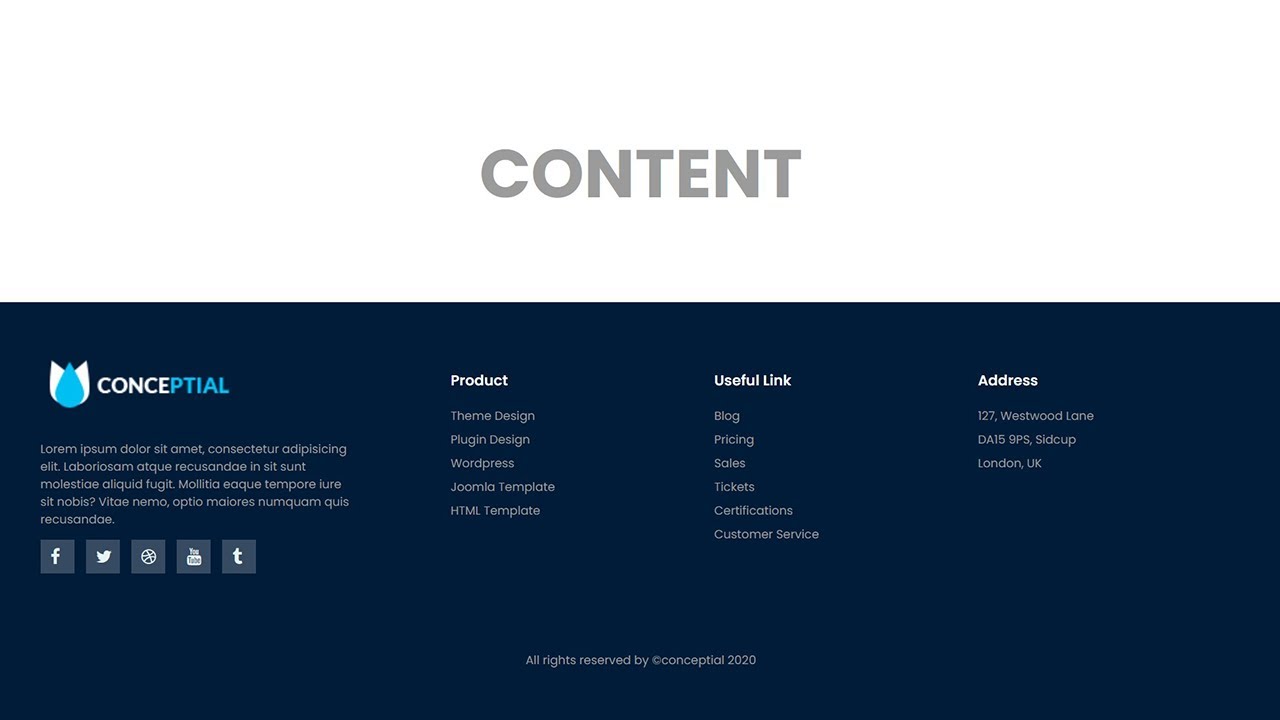
Create a Simple Footer in HTML and CSS · DevPractical
Try it yourself » tip: Learn how to create a fixed/sticky footer with css. The footer is placed at the bottom of the page. Design css footers with responsive layouts, interactive elements & accessibility. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is.
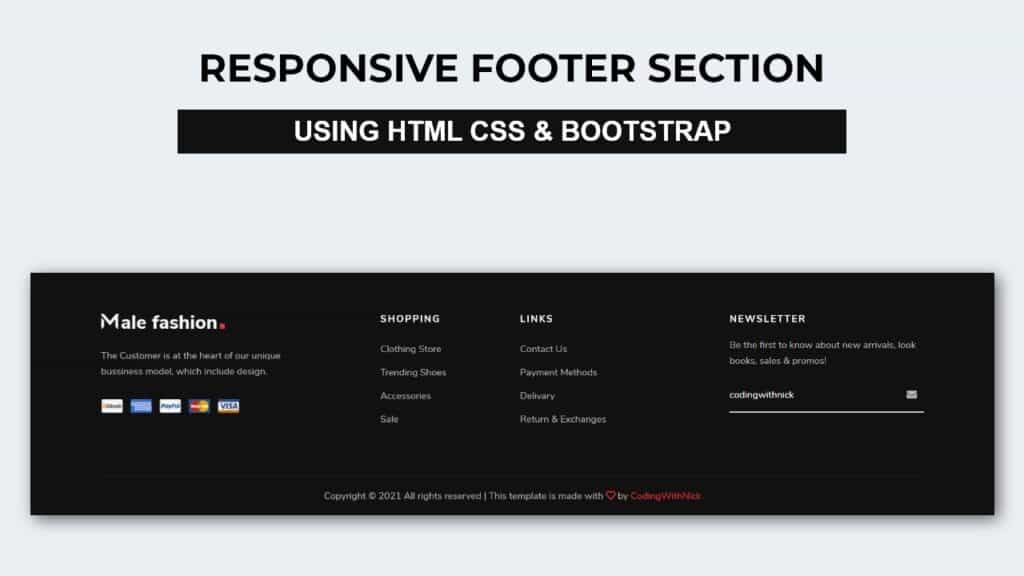
Responsive Footer HTML CSS Bootstrap Footer Coding With Nick
A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Design css footers with responsive layouts, interactive elements & accessibility. Css footer examples showcase how thoughtful design transforms this essential webpage component. Try it yourself » tip: Learn how to create a fixed/sticky footer with.
Responsive Footer Design Using HTML & CSS Grid HTML CSS Footer
A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Try it yourself » tip: Design css footers with responsive layouts, interactive elements & accessibility. Css footer examples showcase how thoughtful design transforms this essential webpage component. Learn how to create a fixed/sticky footer with.
20 Creative Footer CSS HTML Design Examples OnAirCode
Design css footers with responsive layouts, interactive elements & accessibility. The footer is placed at the bottom of the page. Css footer examples showcase how thoughtful design transforms this essential webpage component. Learn how to create a fixed/sticky footer with css. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport.
Responsive Footer Using Html And Css Footer Ui Design Css Projects
A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Css footer examples showcase how thoughtful design transforms this essential webpage component. The footer is placed at the bottom of the page. Design css footers with responsive layouts, interactive elements & accessibility. Try it yourself.
Responsive Footer Design Using Html And Css Footer Html Css sexiezpix
The footer is placed at the bottom of the page. Learn how to create a fixed/sticky footer with css. Design css footers with responsive layouts, interactive elements & accessibility. Try it yourself » tip: A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is.
Responsive Footer Section Design with HTML & CSS
Design css footers with responsive layouts, interactive elements & accessibility. Try it yourself » tip: The footer is placed at the bottom of the page. Learn how to create a fixed/sticky footer with css. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is.
Create a Simple Footer in HTML and CSS · DevPractical
Learn how to create a fixed/sticky footer with css. The footer is placed at the bottom of the page. Try it yourself » tip: Design css footers with responsive layouts, interactive elements & accessibility. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is.
Css Footer Examples Showcase How Thoughtful Design Transforms This Essential Webpage Component.
Try it yourself » tip: A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. The footer is placed at the bottom of the page. Design css footers with responsive layouts, interactive elements & accessibility.