Css Print Page Break - Improve readability and structure for print media effortlessly. It's the page placed on the right side. It is actually a set of 3 properties: Force page breaks after the element so that the next page is formatted as a right page.
Force page breaks after the element so that the next page is formatted as a right page. It is actually a set of 3 properties: Improve readability and structure for print media effortlessly. It's the page placed on the right side.
It is actually a set of 3 properties: Force page breaks after the element so that the next page is formatted as a right page. It's the page placed on the right side. Improve readability and structure for print media effortlessly.
CSS pagebreak A Quick Glance of CSS pagebreak
Improve readability and structure for print media effortlessly. It is actually a set of 3 properties: Force page breaks after the element so that the next page is formatted as a right page. It's the page placed on the right side.
How to add a linebreak using CSS Scaler Topics
Force page breaks after the element so that the next page is formatted as a right page. It's the page placed on the right side. Improve readability and structure for print media effortlessly. It is actually a set of 3 properties:
CSS pagebreak A Quick Glance of CSS pagebreak
It's the page placed on the right side. It is actually a set of 3 properties: Improve readability and structure for print media effortlessly. Force page breaks after the element so that the next page is formatted as a right page.
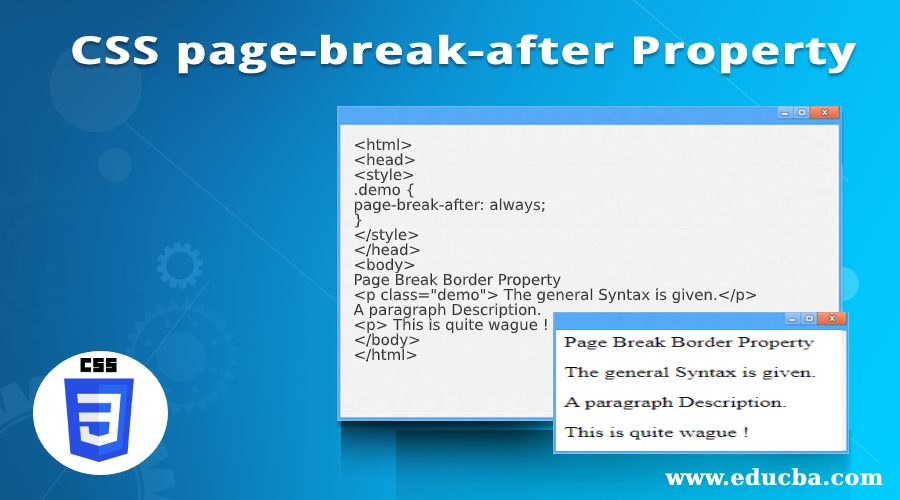
CSS pagebreakafter How pagebreakafter Property Works in CSS?
It's the page placed on the right side. Improve readability and structure for print media effortlessly. It is actually a set of 3 properties: Force page breaks after the element so that the next page is formatted as a right page.
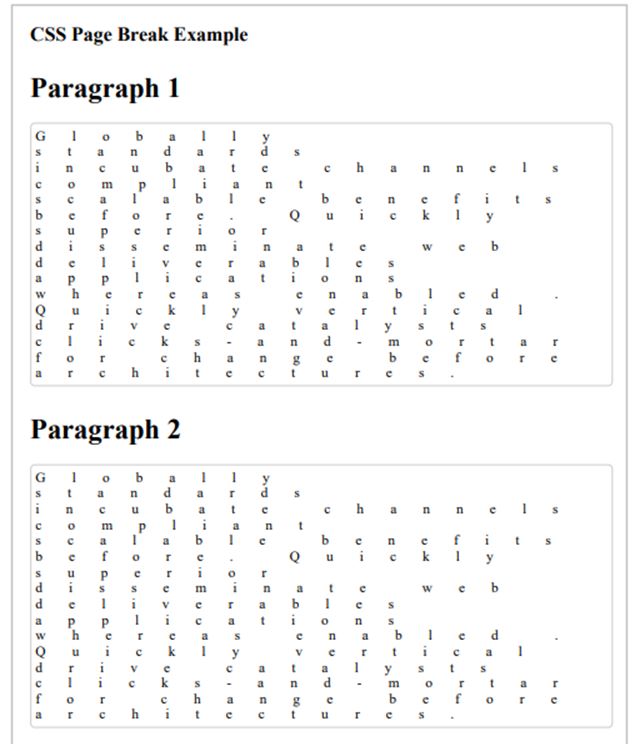
html CSS pagebreak on 2 pages div Stack Overflow
Improve readability and structure for print media effortlessly. It is actually a set of 3 properties: Force page breaks after the element so that the next page is formatted as a right page. It's the page placed on the right side.
CSS pagebreakafter How pagebreakafter Property Works in CSS?
It is actually a set of 3 properties: Force page breaks after the element so that the next page is formatted as a right page. It's the page placed on the right side. Improve readability and structure for print media effortlessly.
CSS pagebreakafter property Online Tutorials Library List
Force page breaks after the element so that the next page is formatted as a right page. It's the page placed on the right side. Improve readability and structure for print media effortlessly. It is actually a set of 3 properties:
CSS pagebreak Property Usage, Syntax and Examples
It is actually a set of 3 properties: Force page breaks after the element so that the next page is formatted as a right page. It's the page placed on the right side. Improve readability and structure for print media effortlessly.
CSS Page Break Properties The Daily Frontend 🗞️
Force page breaks after the element so that the next page is formatted as a right page. Improve readability and structure for print media effortlessly. It's the page placed on the right side. It is actually a set of 3 properties:
Improve Readability And Structure For Print Media Effortlessly.
It's the page placed on the right side. Force page breaks after the element so that the next page is formatted as a right page. It is actually a set of 3 properties: