Css Selectors Cheat Sheet - Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. Here is an example of using selectors. In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium.
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work.
Css selectors are used to find (or select) the html elements you want to style. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work. Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium.
Css Cheat Sheet Images
They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. An exhaustive css selectors cheat sheet with.
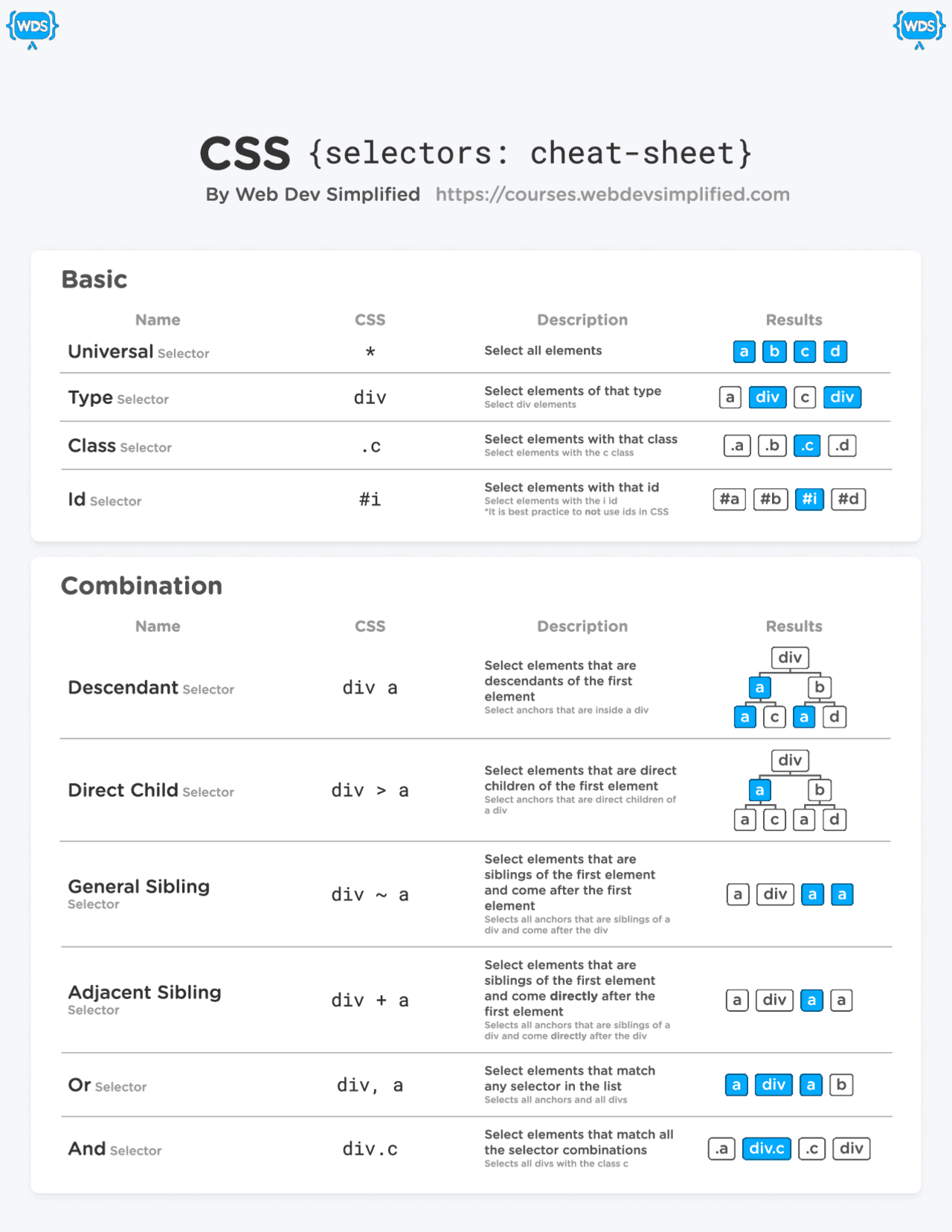
CSS SELECTORS CHEAT SHEETS DEV Community
Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. This cheatsheet is.
CSS Selectors Cheat Sheet PDF
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. An exhaustive css selectors cheat sheet with examples to help locate html elements for.
CSS {selectors cheatsheet} Lecture notes Web Programming and
Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements.
Css Cheat Sheet Eroppa
In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with.
35 CSS Selectors to remember
Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am often confused with how css.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: Here is an example of using selectors. Css selectors help you find or select html elements on a specific.
Css3 Selectors Cheat Sheet
In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based.
An Exhaustive Css Selectors Cheat Sheet With Examples To Help Locate Html Elements For Browser Automation Using Selenium.
Css selectors are used to find (or select) the html elements you want to style. They are part of the css ruleset and select the html elements based on. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors.
In Css, Selectors Are Patterns Used To Select Dom Elements.
In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors help you find or select html elements on a specific web page that you wish to style.