Custom 404 Page React Laravel Inertia - Inertia.js solves this by letting you use laravel controllers directly in react! This article now focuses on customizing the error pages returned by laravel in a vilt project. By adding inertia, the default laravel running does not exactly fit. If the status code is 419, it redirects back to the previous page and displays an error message that the page has expired. Thanks to the nature of inertia.js requests, you can either create custom blade templates or extend the default exception handler to render. As errors are not inertia responses, they are opened into a modal,. Hi, i just did setup a fresh laravel 10 project with inertia with reactjs. (the magic bridge) inertia.js isn’t a. Since this is my first. I just started a new project with laravel 10, inertiajs and vue3.
If the status code is 419, it redirects back to the previous page and displays an error message that the page has expired. (the magic bridge) inertia.js isn’t a. I set up two simple models, blog and listings. Inertia.js solves this by letting you use laravel controllers directly in react! This article now focuses on customizing the error pages returned by laravel in a vilt project. Since this is my first. To get a preview of the layout of. As errors are not inertia responses, they are opened into a modal,. Hi, i just did setup a fresh laravel 10 project with inertia with reactjs. Thanks to the nature of inertia.js requests, you can either create custom blade templates or extend the default exception handler to render.
By adding inertia, the default laravel running does not exactly fit. Inertia.js solves this by letting you use laravel controllers directly in react! This is the very first time i use inertia and react with a laravel project. As errors are not inertia responses, they are opened into a modal,. Thanks to the nature of inertia.js requests, you can either create custom blade templates or extend the default exception handler to render. Since this is my first. Hi, i just did setup a fresh laravel 10 project with inertia with reactjs. I just started a new project with laravel 10, inertiajs and vue3. (the magic bridge) inertia.js isn’t a. To get a preview of the layout of.
6 Best React 404 Page Templates You Can Add to Your Project TurboFuture
I just started a new project with laravel 10, inertiajs and vue3. If the status code is 419, it redirects back to the previous page and displays an error message that the page has expired. Hi, i just did setup a fresh laravel 10 project with inertia with reactjs. I set up two simple models, blog and listings. To get.
GitHub PoeHut/laravelinertiareactdemoapp
I just started a new project with laravel 10, inertiajs and vue3. I set up two simple models, blog and listings. As errors are not inertia responses, they are opened into a modal,. This article now focuses on customizing the error pages returned by laravel in a vilt project. This is the very first time i use inertia and react.
Simple CRUD Using Laravel, Inertia, React
Inertia.js solves this by letting you use laravel controllers directly in react! By adding inertia, the default laravel running does not exactly fit. To get a preview of the layout of. Thanks to the nature of inertia.js requests, you can either create custom blade templates or extend the default exception handler to render. As errors are not inertia responses, they.
GitHub boadusamuel/laravelinertiareact Simple Laravel Inertia
I just started a new project with laravel 10, inertiajs and vue3. By adding inertia, the default laravel running does not exactly fit. This is the very first time i use inertia and react with a laravel project. To get a preview of the layout of. Inertia.js solves this by letting you use laravel controllers directly in react!
Installing Inertia React in Laravel Project GeekyAnts GeekyAnts
If the status code is 419, it redirects back to the previous page and displays an error message that the page has expired. Hi, i just did setup a fresh laravel 10 project with inertia with reactjs. Thanks to the nature of inertia.js requests, you can either create custom blade templates or extend the default exception handler to render. As.
GitHub ringkubd/laravelinertiareactboilerplate Laravel Inertia
If the status code is 419, it redirects back to the previous page and displays an error message that the page has expired. I set up two simple models, blog and listings. Hi, i just did setup a fresh laravel 10 project with inertia with reactjs. Thanks to the nature of inertia.js requests, you can either create custom blade templates.
GitHub imtayyabhayat/inertiajslaravelreact Laravel CRUD Project
This article now focuses on customizing the error pages returned by laravel in a vilt project. Hi, i just did setup a fresh laravel 10 project with inertia with reactjs. To get a preview of the layout of. Thanks to the nature of inertia.js requests, you can either create custom blade templates or extend the default exception handler to render..
GitHub adenlall/laravelinertiareact This is a starter code to
This is the very first time i use inertia and react with a laravel project. This article now focuses on customizing the error pages returned by laravel in a vilt project. Thanks to the nature of inertia.js requests, you can either create custom blade templates or extend the default exception handler to render. If the status code is 419, it.
GitHub JuanAntonioV/laravelinertiareacttemplate This GitHub
By adding inertia, the default laravel running does not exactly fit. This article now focuses on customizing the error pages returned by laravel in a vilt project. Inertia.js solves this by letting you use laravel controllers directly in react! If the status code is 419, it redirects back to the previous page and displays an error message that the page.
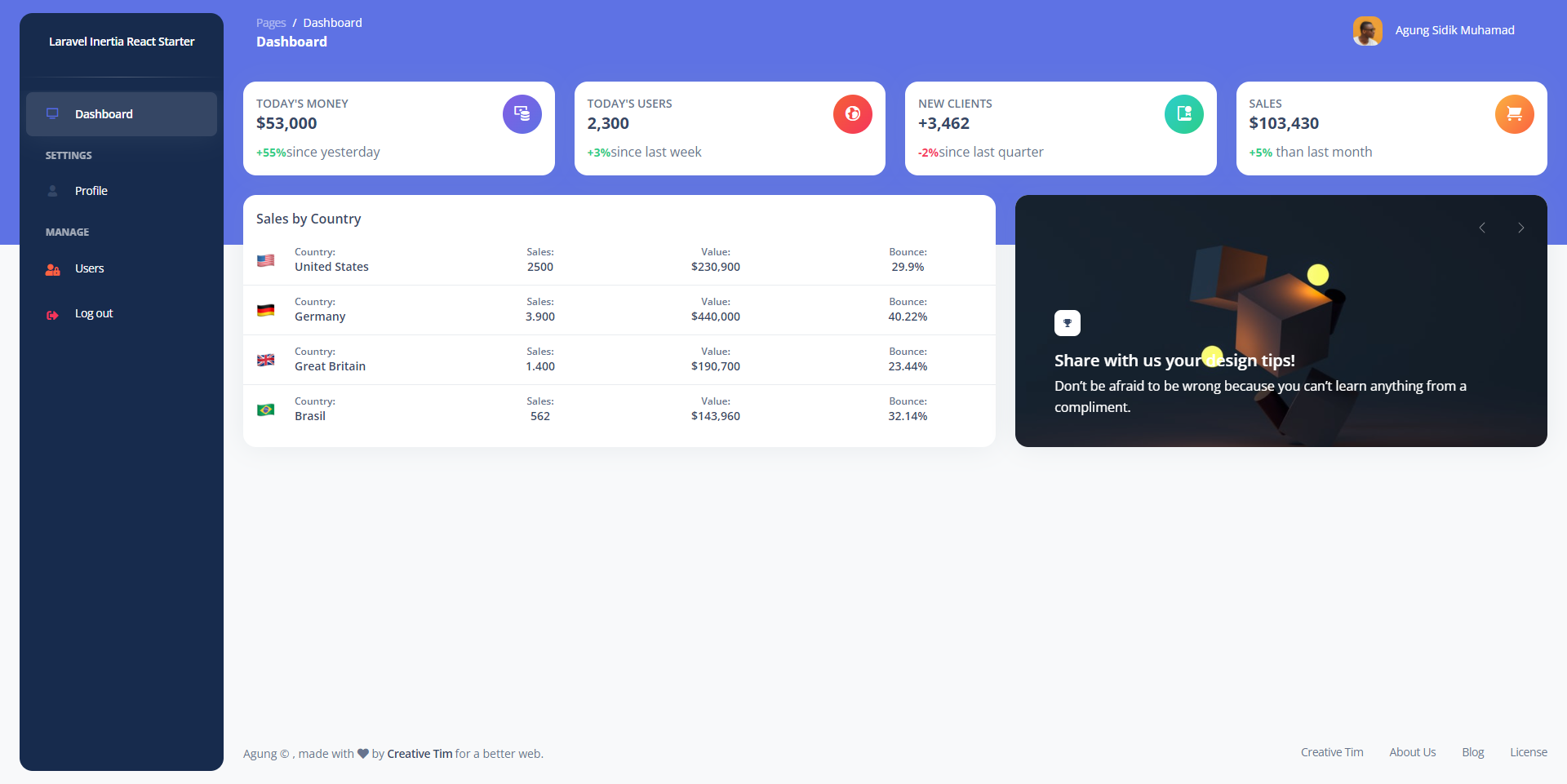
Simple Laravel Inertia React and Tailwindcss Starter Kit
I set up two simple models, blog and listings. Since this is my first. Thanks to the nature of inertia.js requests, you can either create custom blade templates or extend the default exception handler to render. As errors are not inertia responses, they are opened into a modal,. (the magic bridge) inertia.js isn’t a.
Inertia.js Solves This By Letting You Use Laravel Controllers Directly In React!
(the magic bridge) inertia.js isn’t a. Hi, i just did setup a fresh laravel 10 project with inertia with reactjs. If the status code is 419, it redirects back to the previous page and displays an error message that the page has expired. This is the very first time i use inertia and react with a laravel project.
I Set Up Two Simple Models, Blog And Listings.
By adding inertia, the default laravel running does not exactly fit. Thanks to the nature of inertia.js requests, you can either create custom blade templates or extend the default exception handler to render. As errors are not inertia responses, they are opened into a modal,. I just started a new project with laravel 10, inertiajs and vue3.
This Article Now Focuses On Customizing The Error Pages Returned By Laravel In A Vilt Project.
To get a preview of the layout of. Since this is my first.