Div At Center Of Page - Optimize your layout with clean and responsive styling. I want a div which is centered vertically and horizontally i.e. In the centre of a page. Center align elements to horizontally center a block element (like ), use margin: Setting the width of the element will prevent it. Here are three methods to center a div horizontally:
Optimize your layout with clean and responsive styling. Center align elements to horizontally center a block element (like ), use margin: In the centre of a page. Here are three methods to center a div horizontally: I want a div which is centered vertically and horizontally i.e. Setting the width of the element will prevent it.
Optimize your layout with clean and responsive styling. In the centre of a page. Here are three methods to center a div horizontally: Center align elements to horizontally center a block element (like ), use margin: Setting the width of the element will prevent it. I want a div which is centered vertically and horizontally i.e.
How To Center a div Horizontally in Bootstrap 4 & 5 2024 Bootstrap
Center align elements to horizontally center a block element (like ), use margin: In the centre of a page. Optimize your layout with clean and responsive styling. Here are three methods to center a div horizontally: Setting the width of the element will prevent it.
How to center a div in CSS? Datatas
In the centre of a page. I want a div which is centered vertically and horizontally i.e. Setting the width of the element will prevent it. Center align elements to horizontally center a block element (like ), use margin: Here are three methods to center a div horizontally:
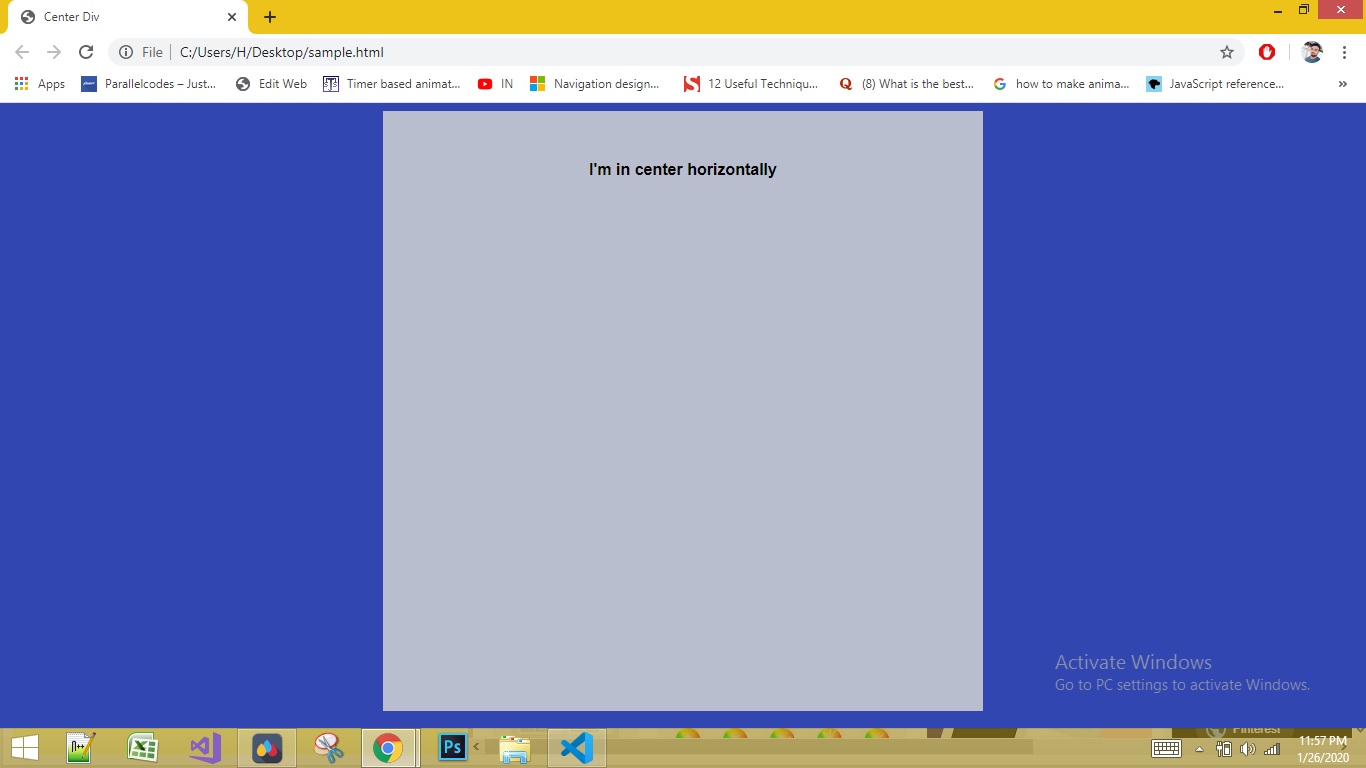
CSS Easiest way to center Div horizontally ParallelCodes
Setting the width of the element will prevent it. I want a div which is centered vertically and horizontally i.e. In the centre of a page. Center align elements to horizontally center a block element (like ), use margin: Optimize your layout with clean and responsive styling.
How To Horizontally Center a Div WeeklyHow
Optimize your layout with clean and responsive styling. Setting the width of the element will prevent it. I want a div which is centered vertically and horizontally i.e. Here are three methods to center a div horizontally: Center align elements to horizontally center a block element (like ), use margin:
How to Center a Div Element in CSS 3 Ways Explained
Here are three methods to center a div horizontally: Setting the width of the element will prevent it. I want a div which is centered vertically and horizontally i.e. Optimize your layout with clean and responsive styling. In the centre of a page.
How to center div in HTML page using CSS ParallelCodes
Center align elements to horizontally center a block element (like ), use margin: I want a div which is centered vertically and horizontally i.e. Here are three methods to center a div horizontally: In the centre of a page. Setting the width of the element will prevent it.
11 Ways to Center Div or Text in Div in CSS
Here are three methods to center a div horizontally: Center align elements to horizontally center a block element (like ), use margin: I want a div which is centered vertically and horizontally i.e. In the centre of a page. Setting the width of the element will prevent it.
3 Simple ways to center div in 2020 Eternal Dev Learn Web development
Center align elements to horizontally center a block element (like ), use margin: In the centre of a page. Here are three methods to center a div horizontally: I want a div which is centered vertically and horizontally i.e. Setting the width of the element will prevent it.
Center a Div PERFECTLY in Another Div with CSS & HTML
I want a div which is centered vertically and horizontally i.e. Setting the width of the element will prevent it. Center align elements to horizontally center a block element (like ), use margin: In the centre of a page. Here are three methods to center a div horizontally:
How to Horizontally Align Center a div Using CSS OnAirCode
Setting the width of the element will prevent it. Optimize your layout with clean and responsive styling. Here are three methods to center a div horizontally: I want a div which is centered vertically and horizontally i.e. Center align elements to horizontally center a block element (like ), use margin:
Setting The Width Of The Element Will Prevent It.
I want a div which is centered vertically and horizontally i.e. In the centre of a page. Optimize your layout with clean and responsive styling. Here are three methods to center a div horizontally: