Div In The Center Of The Page - To horizontally center a block element (like ), use margin: I want a div which is centered vertically and horizontally i.e. Here are three methods to center a div horizontally: In the centre of a page. Setting the width of the element will prevent it from stretching out to the edges.
To horizontally center a block element (like ), use margin: I want a div which is centered vertically and horizontally i.e. Here are three methods to center a div horizontally: In the centre of a page. Setting the width of the element will prevent it from stretching out to the edges.
Here are three methods to center a div horizontally: In the centre of a page. Setting the width of the element will prevent it from stretching out to the edges. I want a div which is centered vertically and horizontally i.e. To horizontally center a block element (like ), use margin:
11 Ways to Center Div or Text in Div in CSS
In the centre of a page. I want a div which is centered vertically and horizontally i.e. To horizontally center a block element (like ), use margin: Here are three methods to center a div horizontally: Setting the width of the element will prevent it from stretching out to the edges.
How to Center a Div Element in CSS 3 Ways Explained
In the centre of a page. I want a div which is centered vertically and horizontally i.e. To horizontally center a block element (like ), use margin: Setting the width of the element will prevent it from stretching out to the edges. Here are three methods to center a div horizontally:
CSS Center Div How to Use Center Div tag with Examples?
I want a div which is centered vertically and horizontally i.e. Setting the width of the element will prevent it from stretching out to the edges. In the centre of a page. To horizontally center a block element (like ), use margin: Here are three methods to center a div horizontally:
How to center div in HTML page using CSS ParallelCodes
Here are three methods to center a div horizontally: In the centre of a page. Setting the width of the element will prevent it from stretching out to the edges. To horizontally center a block element (like ), use margin: I want a div which is centered vertically and horizontally i.e.
11 Ways to Center Div or Text in Div in CSS
In the centre of a page. To horizontally center a block element (like ), use margin: Setting the width of the element will prevent it from stretching out to the edges. I want a div which is centered vertically and horizontally i.e. Here are three methods to center a div horizontally:
11 Ways to Center Div or Text in Div in CSS
In the centre of a page. I want a div which is centered vertically and horizontally i.e. Here are three methods to center a div horizontally: To horizontally center a block element (like ), use margin: Setting the width of the element will prevent it from stretching out to the edges.
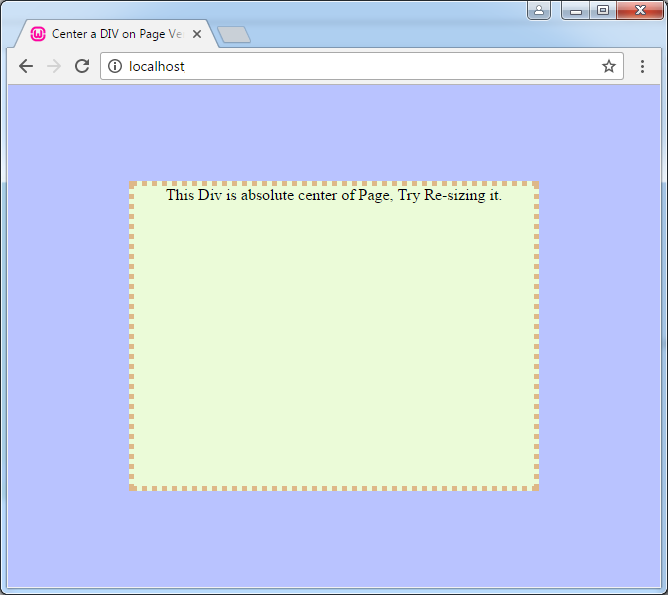
Center a DIV on Page Vertically and Horizontally Tutorial Jinni
I want a div which is centered vertically and horizontally i.e. In the centre of a page. Here are three methods to center a div horizontally: Setting the width of the element will prevent it from stretching out to the edges. To horizontally center a block element (like ), use margin:
How to center a div in CSS? Datatas
Here are three methods to center a div horizontally: I want a div which is centered vertically and horizontally i.e. To horizontally center a block element (like ), use margin: In the centre of a page. Setting the width of the element will prevent it from stretching out to the edges.
11 Ways to Center Div or Text in Div in CSS
I want a div which is centered vertically and horizontally i.e. Here are three methods to center a div horizontally: Setting the width of the element will prevent it from stretching out to the edges. In the centre of a page. To horizontally center a block element (like ), use margin:
How To Center a Div • Josh W. Comeau
In the centre of a page. Here are three methods to center a div horizontally: Setting the width of the element will prevent it from stretching out to the edges. I want a div which is centered vertically and horizontally i.e. To horizontally center a block element (like ), use margin:
Here Are Three Methods To Center A Div Horizontally:
I want a div which is centered vertically and horizontally i.e. Setting the width of the element will prevent it from stretching out to the edges. In the centre of a page. To horizontally center a block element (like ), use margin: