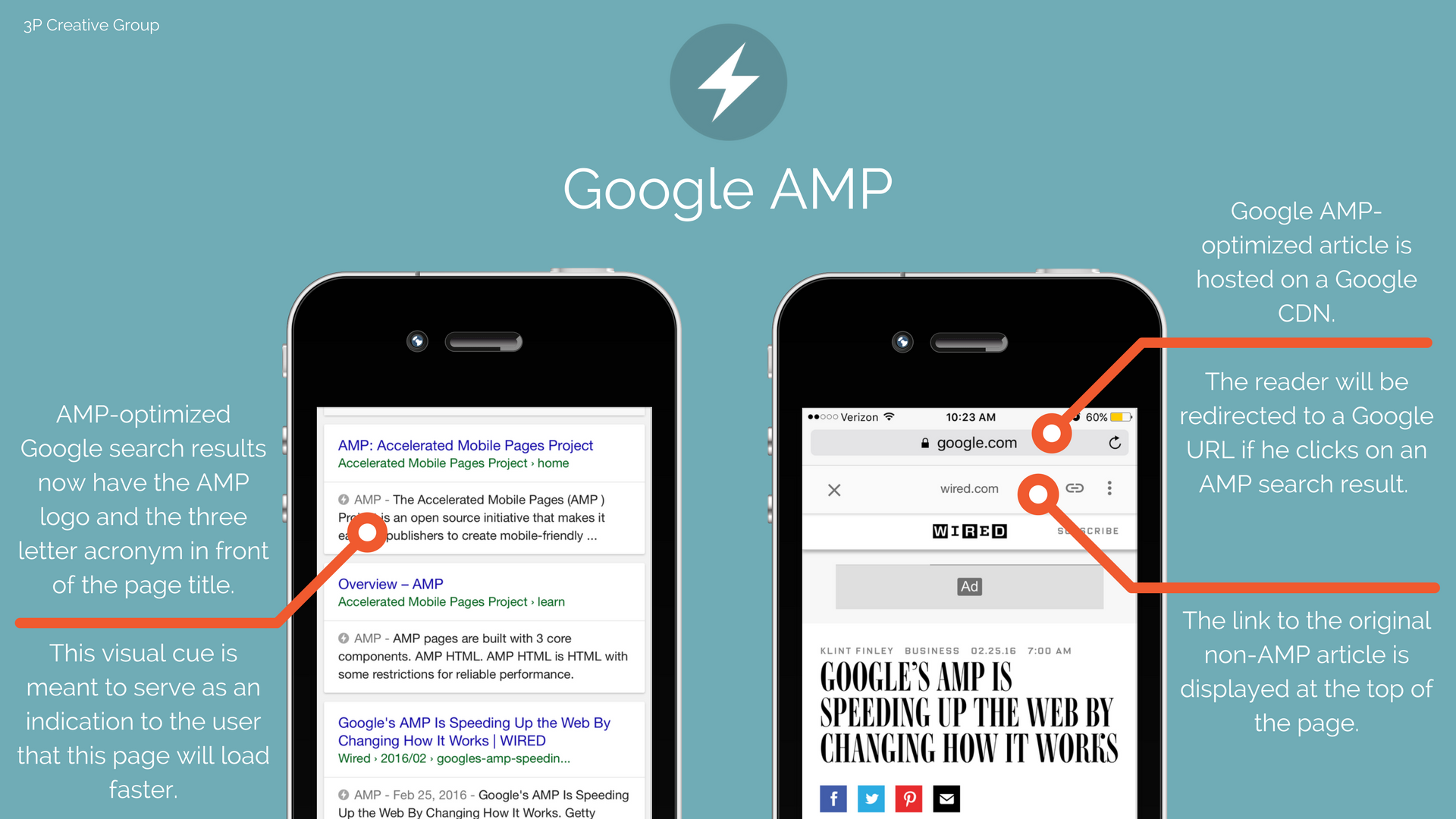
Example Of Amp Pages - Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and the amp cdn (content. Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. Examples for modern responsive and modern web pages: It implements all the best practices like inline. Amp js library is mostly responsible for the fast loading of amp pages.
Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and the amp cdn (content. It implements all the best practices like inline. Examples for modern responsive and modern web pages: Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. Amp js library is mostly responsible for the fast loading of amp pages.
Examples for modern responsive and modern web pages: It implements all the best practices like inline. Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and the amp cdn (content. Amp js library is mostly responsible for the fast loading of amp pages.
How to Test AMP Pages with Google’s CookieBased Splits
It implements all the best practices like inline. Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. Amp js library is mostly responsible for the fast loading of amp pages. Examples for modern responsive and modern web pages: Google amp pages consist of three parts, the amp.
Why Amp Pages and Page Speed are so Important
It implements all the best practices like inline. Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and the amp cdn (content. Amp js library is mostly responsible for the fast loading of amp pages. Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more.
Google Accelerated Mobile Pages What AMPs Are & Why You Need It
Examples for modern responsive and modern web pages: Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. Amp js library is mostly responsible for the fast loading of amp pages. Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and.
AMP Pages Will Simplify Your Life
Examples for modern responsive and modern web pages: It implements all the best practices like inline. Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and the amp cdn (content. Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. Amp.
What Is AMP? A Beginner‘s Guide to AMP Pages & SEO
Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and the amp cdn (content. It implements all the best practices like inline. Examples for modern responsive and modern web pages: Amp js library is mostly responsible for the fast loading of amp pages. Strongly recommended that amp html pages are labelled up by.
What Is AMP? A Beginner‘s Guide to AMP Pages & SEO
Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and the amp cdn (content. Examples for modern responsive and modern web pages: It implements all the best practices like inline. Amp js library is mostly responsible for the fast loading of amp pages. Strongly recommended that amp html pages are labelled up by.
What Is AMP? A Beginner‘s Guide to AMP Pages & SEO
Examples for modern responsive and modern web pages: Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. It implements all the best practices like inline. Amp js library is mostly responsible for the fast loading of amp pages. Google amp pages consist of three parts, the amp.
What Is AMP? A Beginner‘s Guide to AMP Pages & SEO
Amp js library is mostly responsible for the fast loading of amp pages. Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. Examples for modern responsive and modern web pages: It implements all the best practices like inline. Google amp pages consist of three parts, the amp.
AMP Pages Will Simplify Your Life
Amp js library is mostly responsible for the fast loading of amp pages. Examples for modern responsive and modern web pages: Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and.
AMP Pages Will Simplify Your Life
It implements all the best practices like inline. Google amp pages consist of three parts, the amp html (custom tags), amp js (javascript library) and the amp cdn (content. Examples for modern responsive and modern web pages: Amp js library is mostly responsible for the fast loading of amp pages. Strongly recommended that amp html pages are labelled up by.
Google Amp Pages Consist Of Three Parts, The Amp Html (Custom Tags), Amp Js (Javascript Library) And The Amp Cdn (Content.
Examples for modern responsive and modern web pages: Strongly recommended that amp html pages are labelled up by using schema.org/creativework or any one of its more specific sorts, for example,. Amp js library is mostly responsible for the fast loading of amp pages. It implements all the best practices like inline.