Execute Js On Page Load - The onload event occurs when an object has been loaded. All of these options are much later than necessary, given the goal of running javascript. Doesn't seem like document.onload is an option. Onload is most often used within the element to execute a script once a web.
The onload event occurs when an object has been loaded. Doesn't seem like document.onload is an option. All of these options are much later than necessary, given the goal of running javascript. Onload is most often used within the element to execute a script once a web.
Onload is most often used within the element to execute a script once a web. All of these options are much later than necessary, given the goal of running javascript. Doesn't seem like document.onload is an option. The onload event occurs when an object has been loaded.
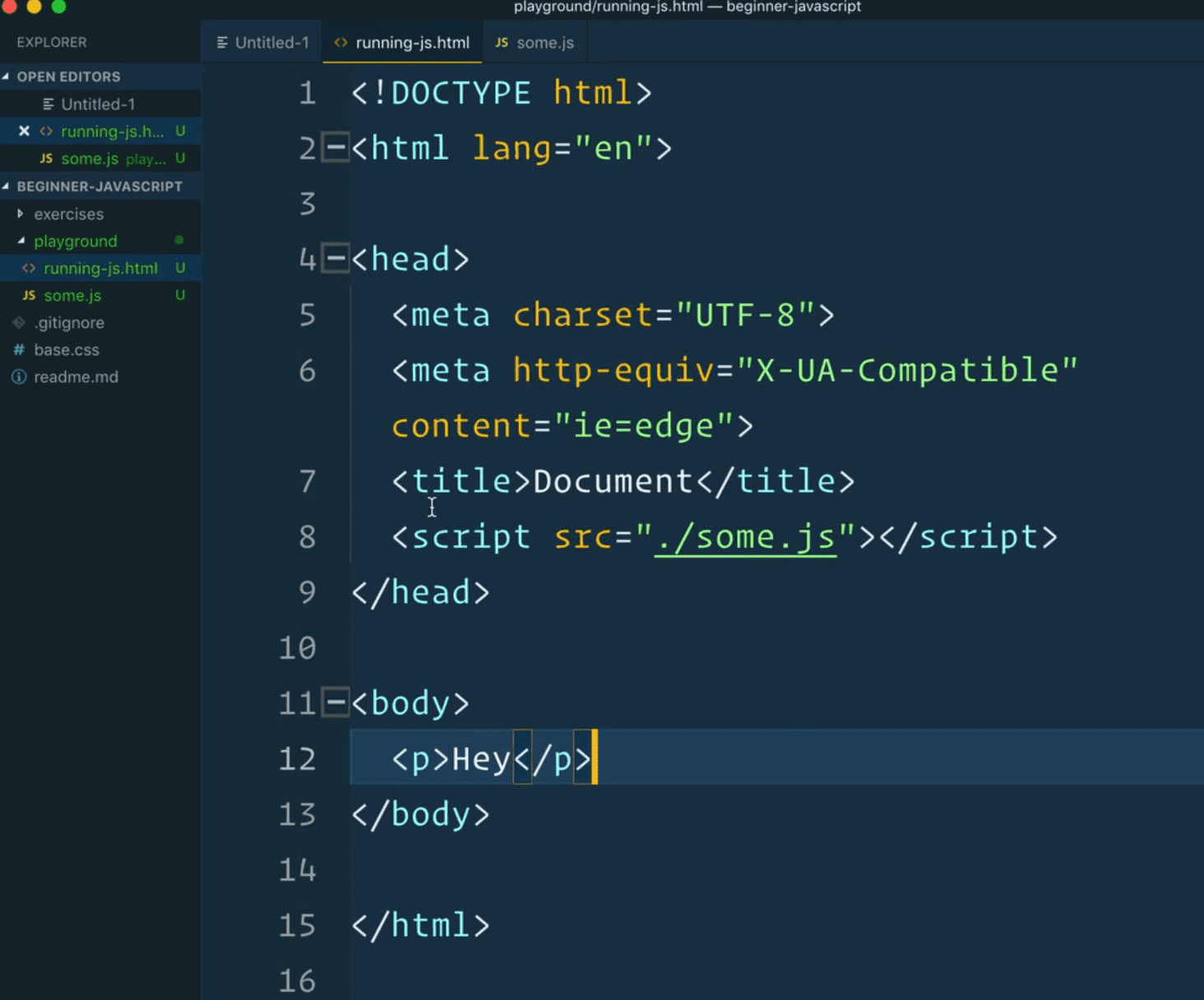
Running and Loading JavaScript Beginner JavaScript Wes Bos
Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. Doesn't seem like document.onload is an option. All of these options are much later than necessary, given the goal of running javascript.
How to Make JavaScript Execute After Page Load Programming Cube
Doesn't seem like document.onload is an option. The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. All of these options are much later than necessary, given the goal of running javascript.
How to call a function/method on page load in Vue.js Renat Galyamov
Onload is most often used within the element to execute a script once a web. All of these options are much later than necessary, given the goal of running javascript. Doesn't seem like document.onload is an option. The onload event occurs when an object has been loaded.
Execute jquery after page load Stack Overflow
All of these options are much later than necessary, given the goal of running javascript. Doesn't seem like document.onload is an option. The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web.
Unveiling the Impact of Page Load Time on SEO Performance
The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. Doesn't seem like document.onload is an option. All of these options are much later than necessary, given the goal of running javascript.
Execute JS functions
Onload is most often used within the element to execute a script once a web. All of these options are much later than necessary, given the goal of running javascript. Doesn't seem like document.onload is an option. The onload event occurs when an object has been loaded.
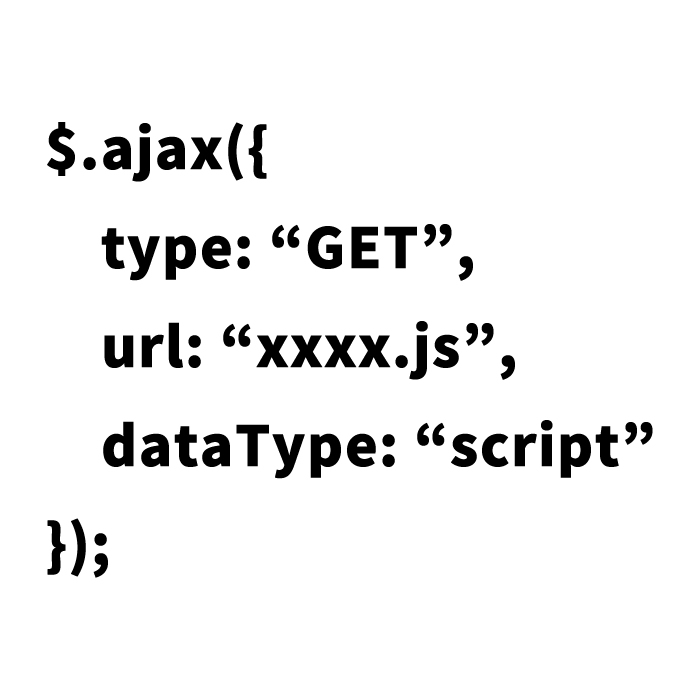
How to Load and Execute JS Files Using Ajax Requests (Asynchronous
Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. All of these options are much later than necessary, given the goal of running javascript. Doesn't seem like document.onload is an option.
Execute JS command Vector Icons free download in SVG, PNG Format
All of these options are much later than necessary, given the goal of running javascript. Onload is most often used within the element to execute a script once a web. Doesn't seem like document.onload is an option. The onload event occurs when an object has been loaded.
How to Make JavaScript Execute After Page Load
All of these options are much later than necessary, given the goal of running javascript. Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. Doesn't seem like document.onload is an option.
Automatic page load progress bar with Pace.js
Onload is most often used within the element to execute a script once a web. Doesn't seem like document.onload is an option. The onload event occurs when an object has been loaded. All of these options are much later than necessary, given the goal of running javascript.
Doesn't Seem Like Document.onload Is An Option.
The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. All of these options are much later than necessary, given the goal of running javascript.