Footer Bottom Of Page Css - Following is the code for putting your footer at bottom of the page. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. The footer is placed at the bottom of the page. Try it yourself » tip: Learn how to create a fixed/sticky footer with css.
The footer is placed at the bottom of the page. Following is the code for putting your footer at bottom of the page. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Learn how to create a fixed/sticky footer with css. Try it yourself » tip:
Try it yourself » tip: The footer is placed at the bottom of the page. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Following is the code for putting your footer at bottom of the page. Learn how to create a fixed/sticky footer with css.
Guide on How to Keep Footer at Bottom of Page CSS
The footer is placed at the bottom of the page. Try it yourself » tip: Following is the code for putting your footer at bottom of the page. Learn how to create a fixed/sticky footer with css. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the.
Keep Footer at Bottom of the Page with CSS (Even with Little Content
Following is the code for putting your footer at bottom of the page. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Learn how to create a fixed/sticky footer with css. The footer is placed at the bottom of the page. Try it yourself.
How to keep the Footer at bottom using CSS Flexbox
Following is the code for putting your footer at bottom of the page. The footer is placed at the bottom of the page. Learn how to create a fixed/sticky footer with css. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Try it yourself.
keeping my footer on the bottom on the page CSSTricks CSSTricks
The footer is placed at the bottom of the page. Try it yourself » tip: A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Learn how to create a fixed/sticky footer with css. Following is the code for putting your footer at bottom of.
Sticky footer at bottom using CSS and HTML Roy Tutorials
Learn how to create a fixed/sticky footer with css. Try it yourself » tip: A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. The footer is placed at the bottom of the page. Following is the code for putting your footer at bottom of.
How To Make Footer Stay At Bottom In CSS
The footer is placed at the bottom of the page. Try it yourself » tip: Following is the code for putting your footer at bottom of the page. Learn how to create a fixed/sticky footer with css. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the.
4 Different Ways to Align Footer to Bottom of Page in CSS Webtips
Try it yourself » tip: Learn how to create a fixed/sticky footer with css. Following is the code for putting your footer at bottom of the page. The footer is placed at the bottom of the page. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the.
Bottom Footer (CSS Grid, Flexbox & Absolute Position)
A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. The footer is placed at the bottom of the page. Following is the code for putting your footer at bottom of the page. Learn how to create a fixed/sticky footer with css. Try it yourself.
Making a footer stick to the bottom with CSS [2022]
A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Try it yourself » tip: Learn how to create a fixed/sticky footer with css. The footer is placed at the bottom of the page. Following is the code for putting your footer at bottom of.
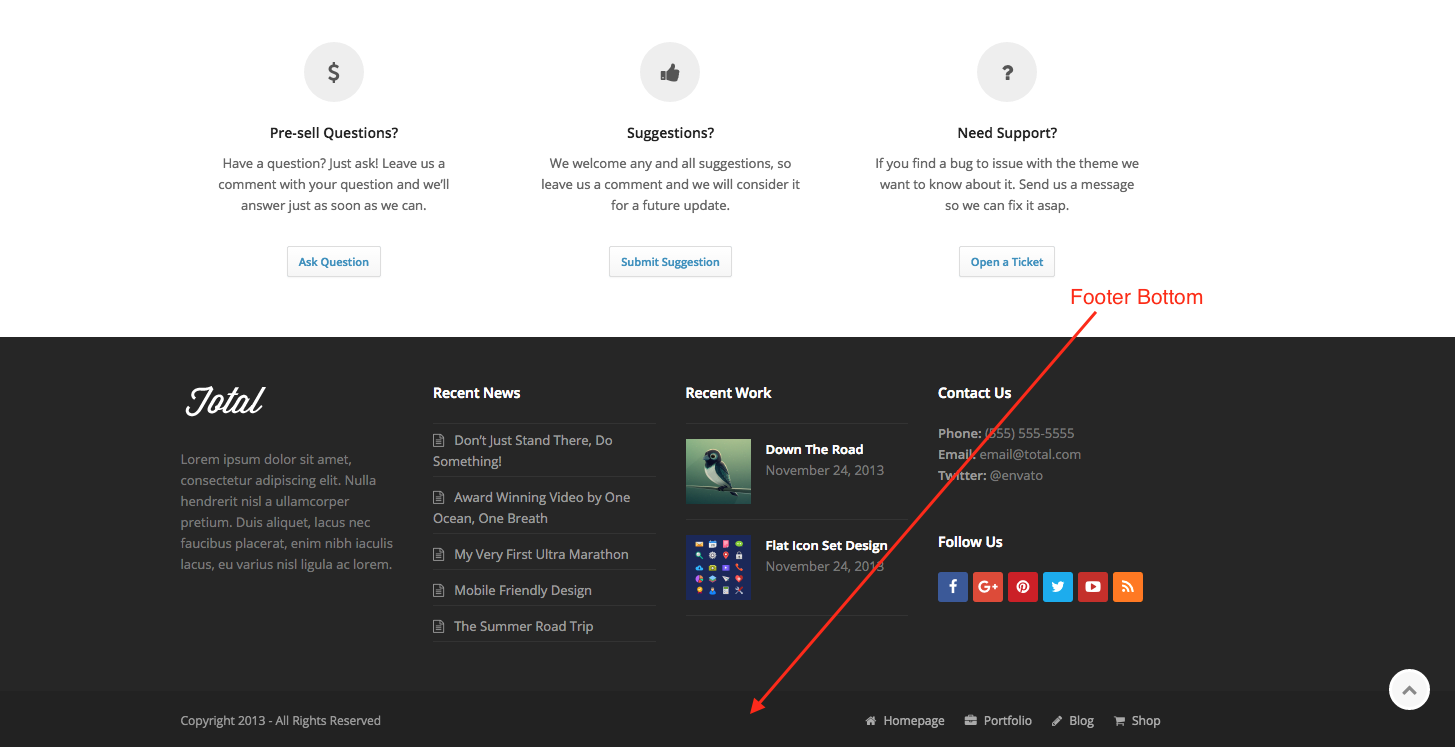
How To Edit Copyright Info (Footer Bottom) Total WordPress Theme
A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Learn how to create a fixed/sticky footer with css. Try it yourself » tip: Following is the code for putting your footer at bottom of the page. The footer is placed at the bottom of.
The Footer Is Placed At The Bottom Of The Page.
Try it yourself » tip: Following is the code for putting your footer at bottom of the page. A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is. Learn how to create a fixed/sticky footer with css.








![Making a footer stick to the bottom with CSS [2022]](https://daily-dev-tips.com/images/26-12-2020.jpg)