Full Page Navigation Tailwind Codepen - A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h. A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript.
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
bottomnavigationtabbartailwind Coding is Love
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
Tailwind Multipurpose Template TailPro
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
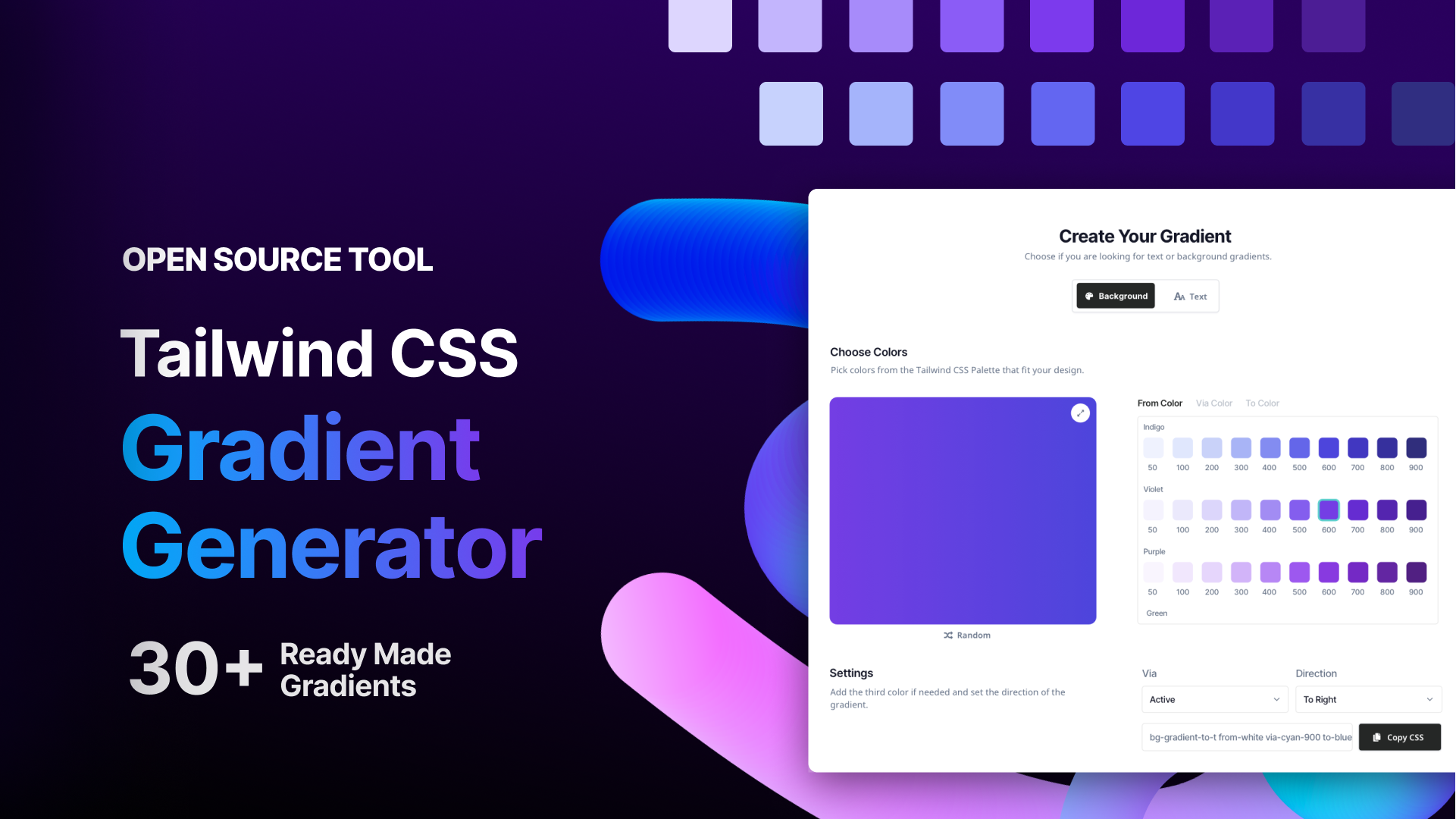
Top 10 Free TailwindCSS Generators and Tools Every Developer Should Know
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
Tailwind CSS Startup Landing Page HTML Template Loopple
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
24 Tailwind Sidebars
I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h. A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript.
Sidebar Navigation Menu Using Tailwind CSS Beginners Guide, 56 OFF
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
Sidebar Navigation Menu Using Tailwind CSS Beginners Guide, 56 OFF
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
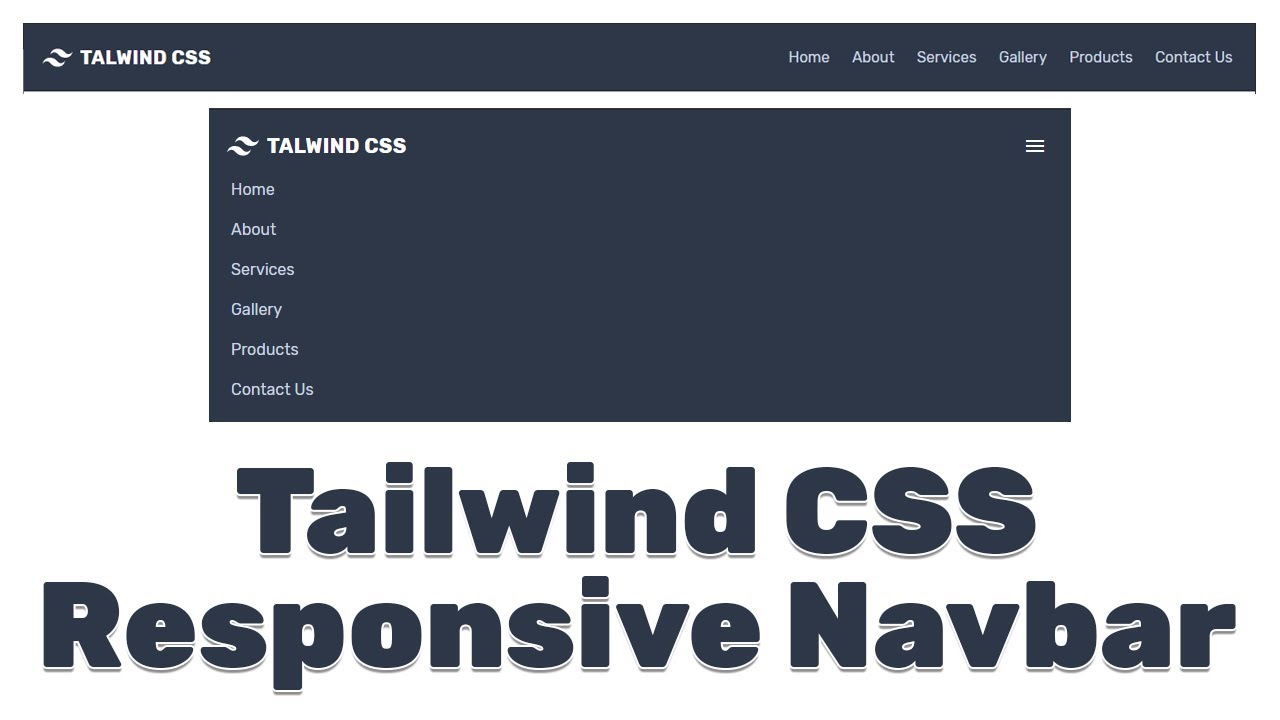
21 Tailwind Navbars
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
24 Tailwind Sidebars
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript. I would like the centered content section to take up all the remaining space of the viewport after the navbar, but applying the h.
I Would Like The Centered Content Section To Take Up All The Remaining Space Of The Viewport After The Navbar, But Applying The H.
A simple, responsive navigation menu with dropdown menu built with tailwind css and a little bit of javascript.