How To Add Code To Page On Elementor - In this tutorial we are going to show you how to add php code to elementor. Enter the page you want to add code to. At some point you may find yourself needing to add some php. Once you have your html code ready, you can then copy and paste it into the elementor editor. To add the html codes to the elementor, you need to follow these instructions: Finally, if you want to add.
Finally, if you want to add. In this tutorial we are going to show you how to add php code to elementor. Enter the page you want to add code to. Once you have your html code ready, you can then copy and paste it into the elementor editor. At some point you may find yourself needing to add some php. To add the html codes to the elementor, you need to follow these instructions:
To add the html codes to the elementor, you need to follow these instructions: In this tutorial we are going to show you how to add php code to elementor. Enter the page you want to add code to. Once you have your html code ready, you can then copy and paste it into the elementor editor. Finally, if you want to add. At some point you may find yourself needing to add some php.
Can I add JavaScript to Elementor?
Enter the page you want to add code to. To add the html codes to the elementor, you need to follow these instructions: In this tutorial we are going to show you how to add php code to elementor. Once you have your html code ready, you can then copy and paste it into the elementor editor. At some point.
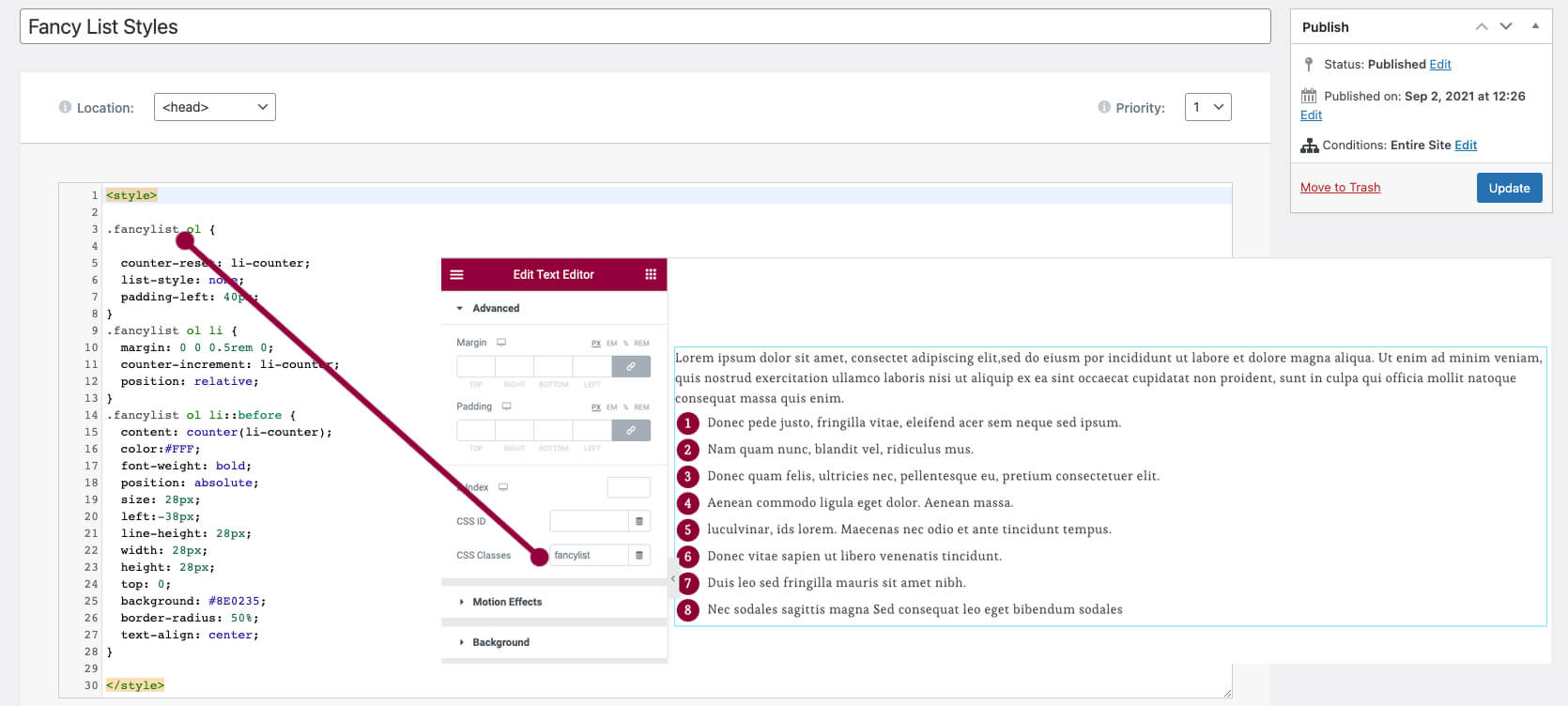
How to add Custom CSS in Elementor 4 Easy Methods
Once you have your html code ready, you can then copy and paste it into the elementor editor. At some point you may find yourself needing to add some php. Finally, if you want to add. Enter the page you want to add code to. In this tutorial we are going to show you how to add php code to.
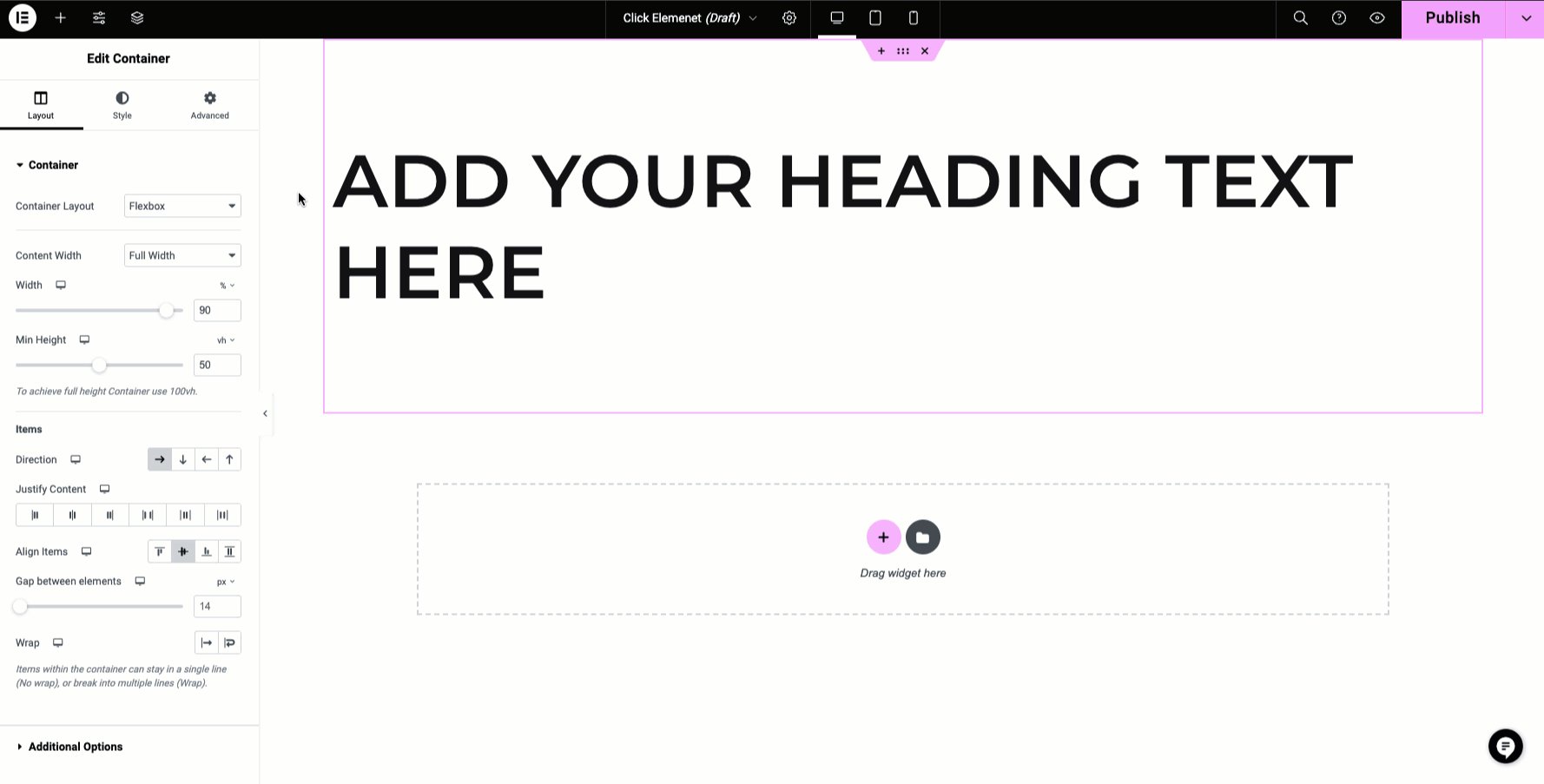
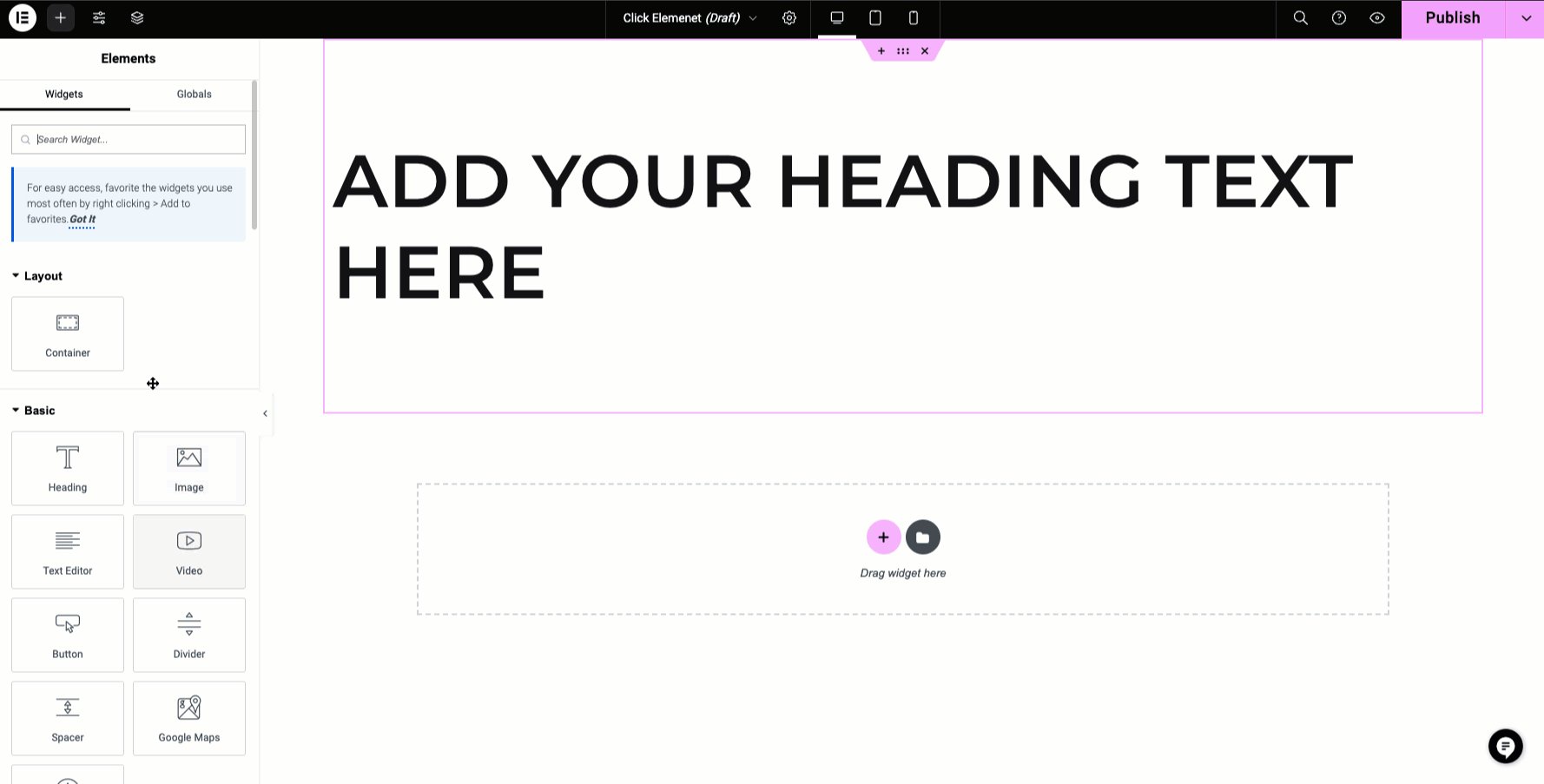
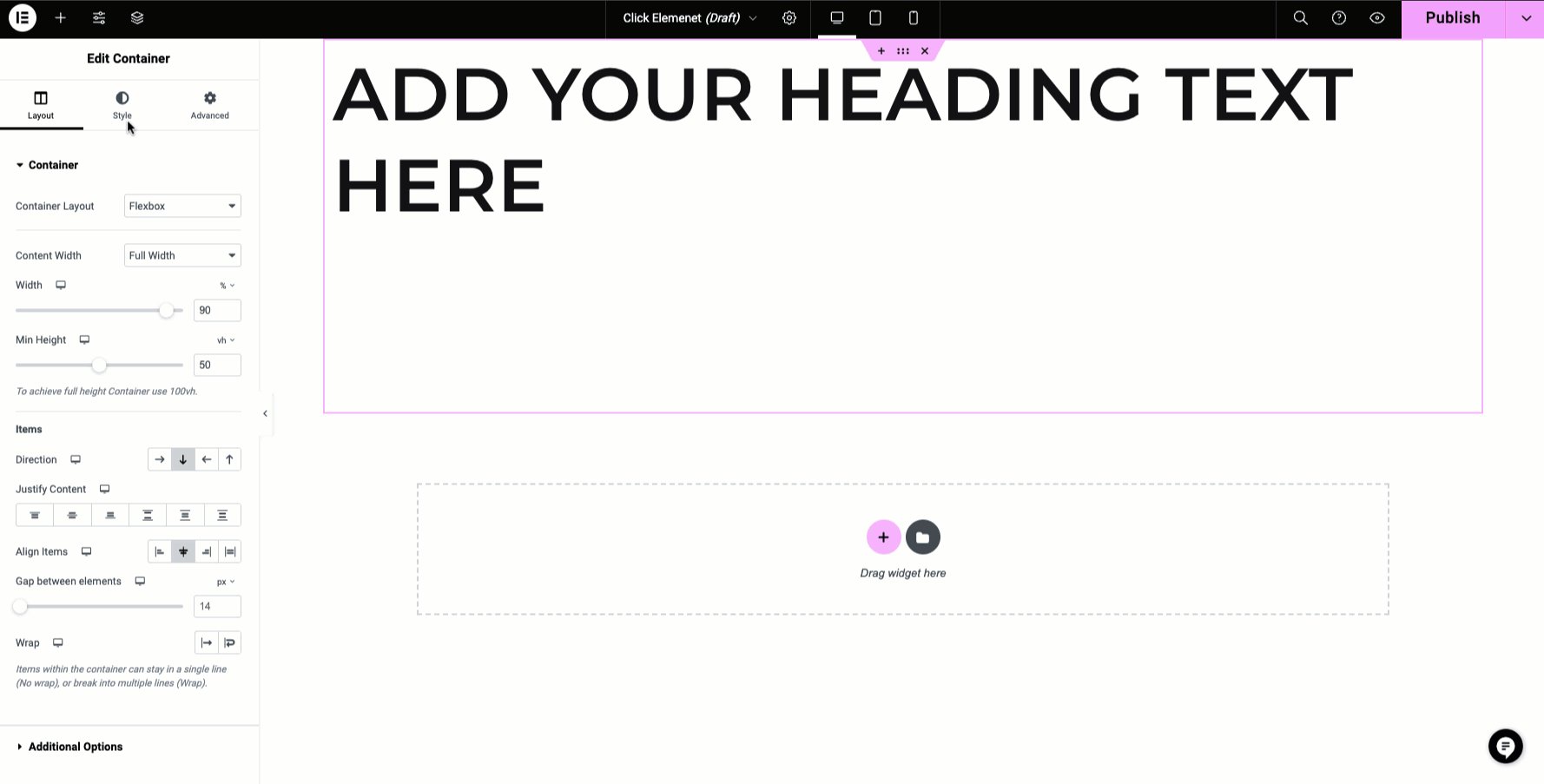
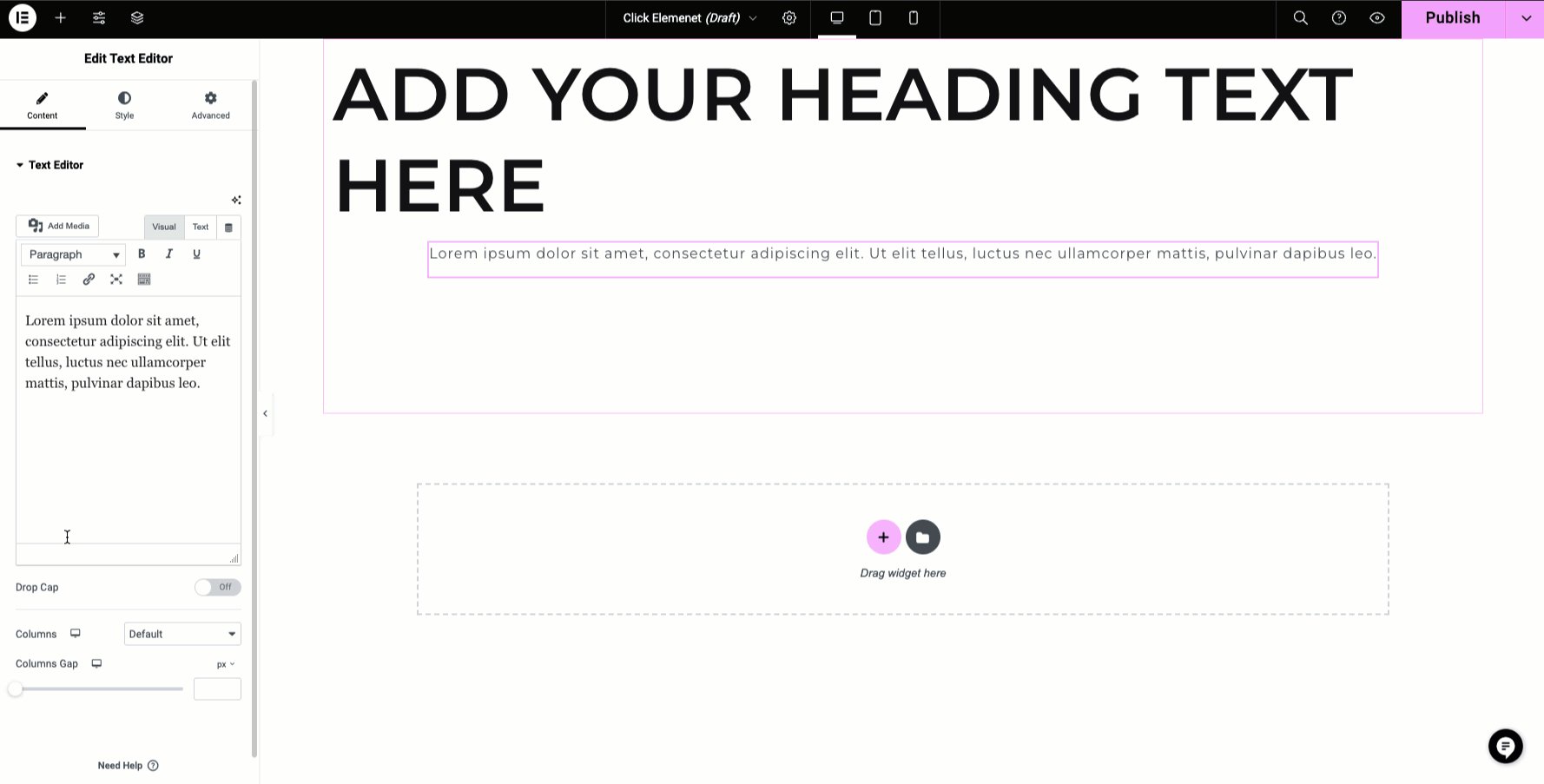
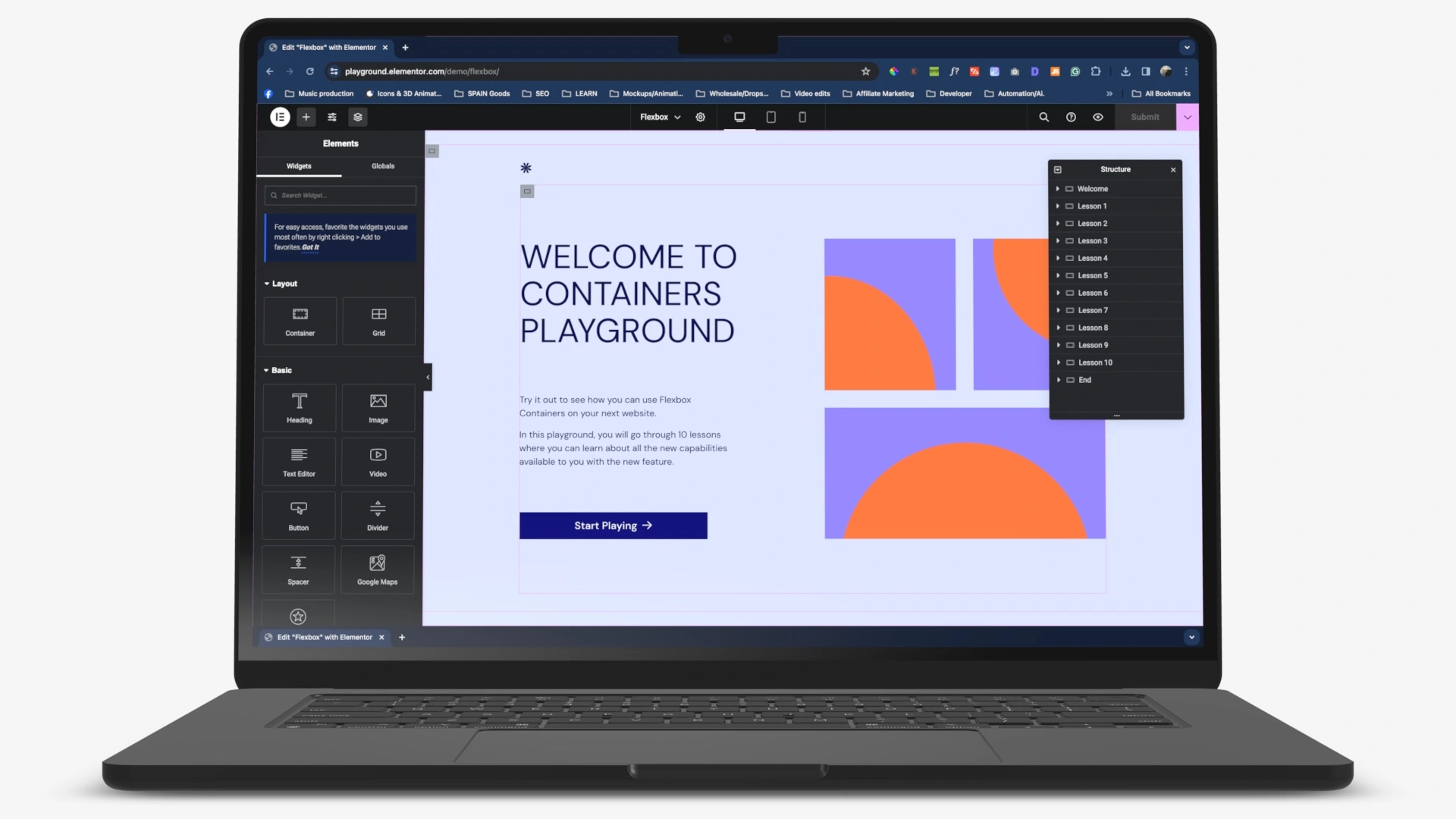
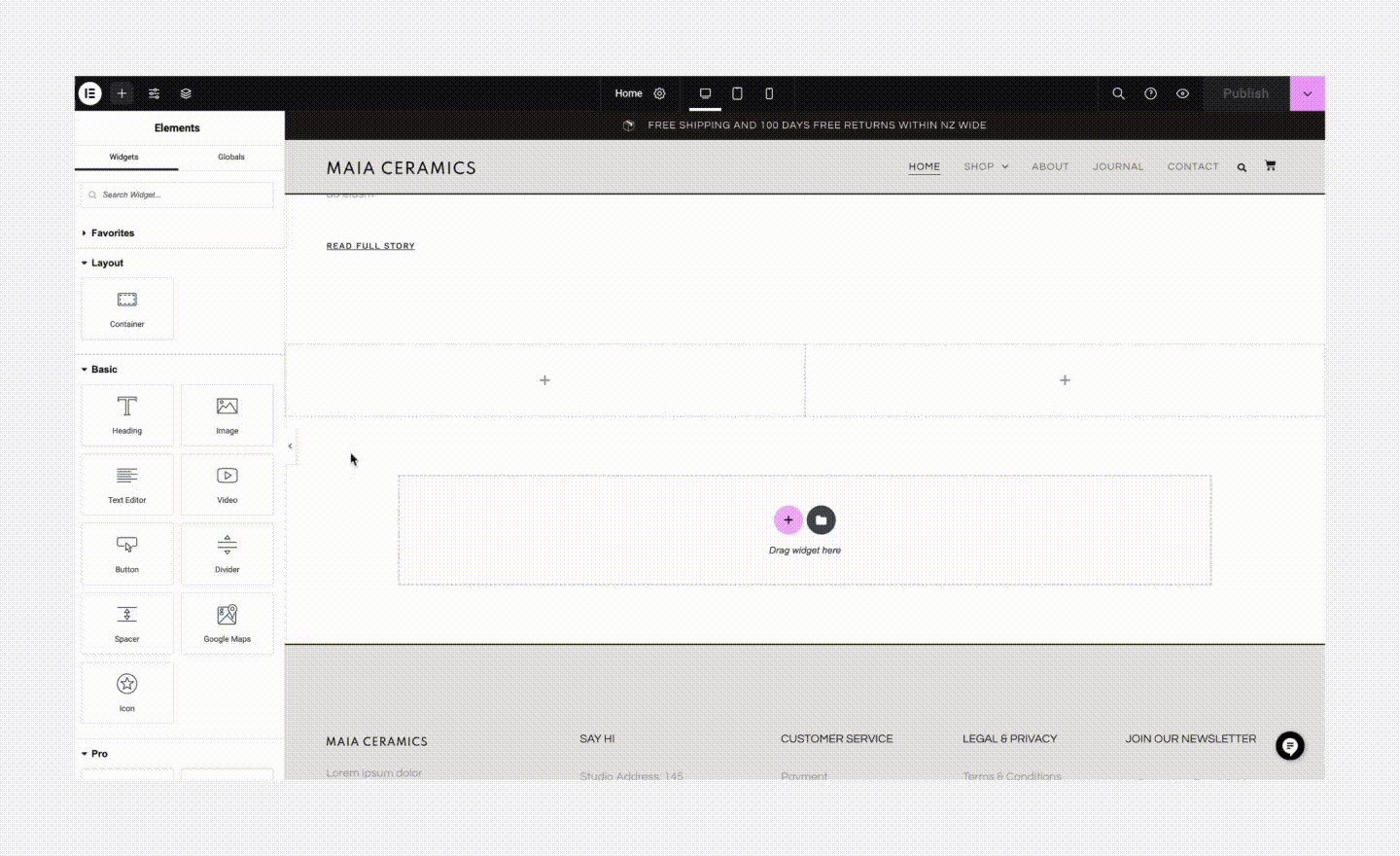
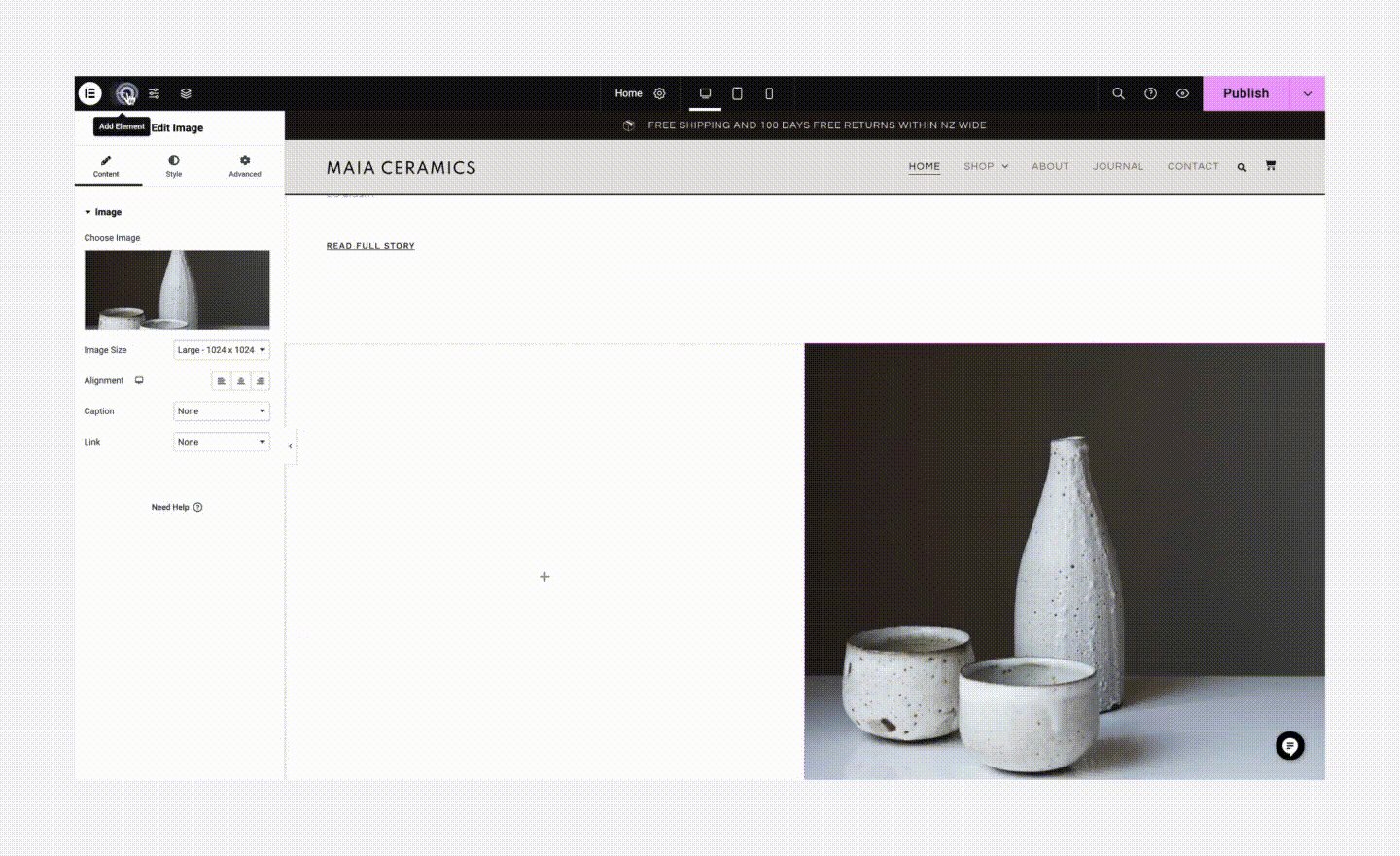
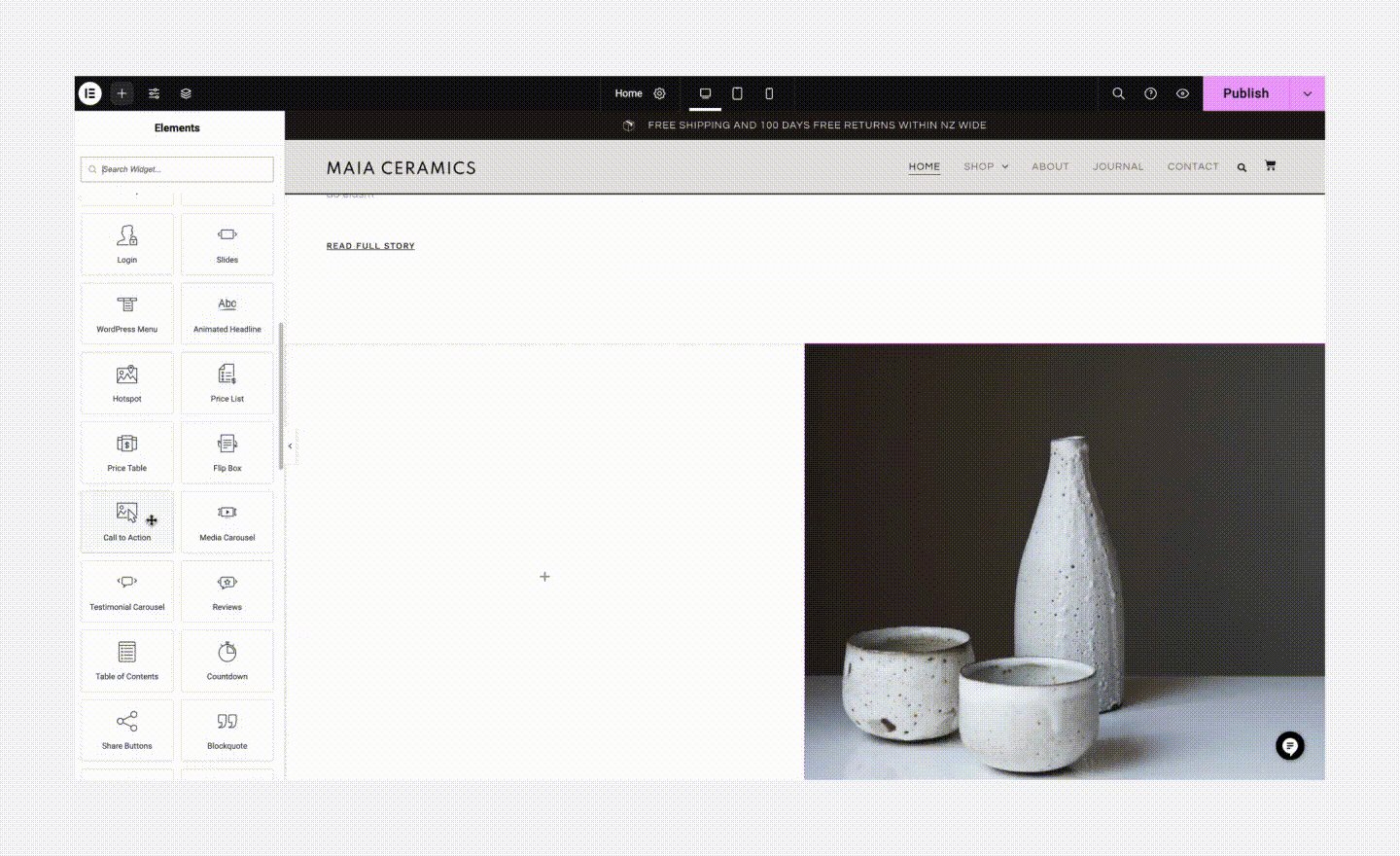
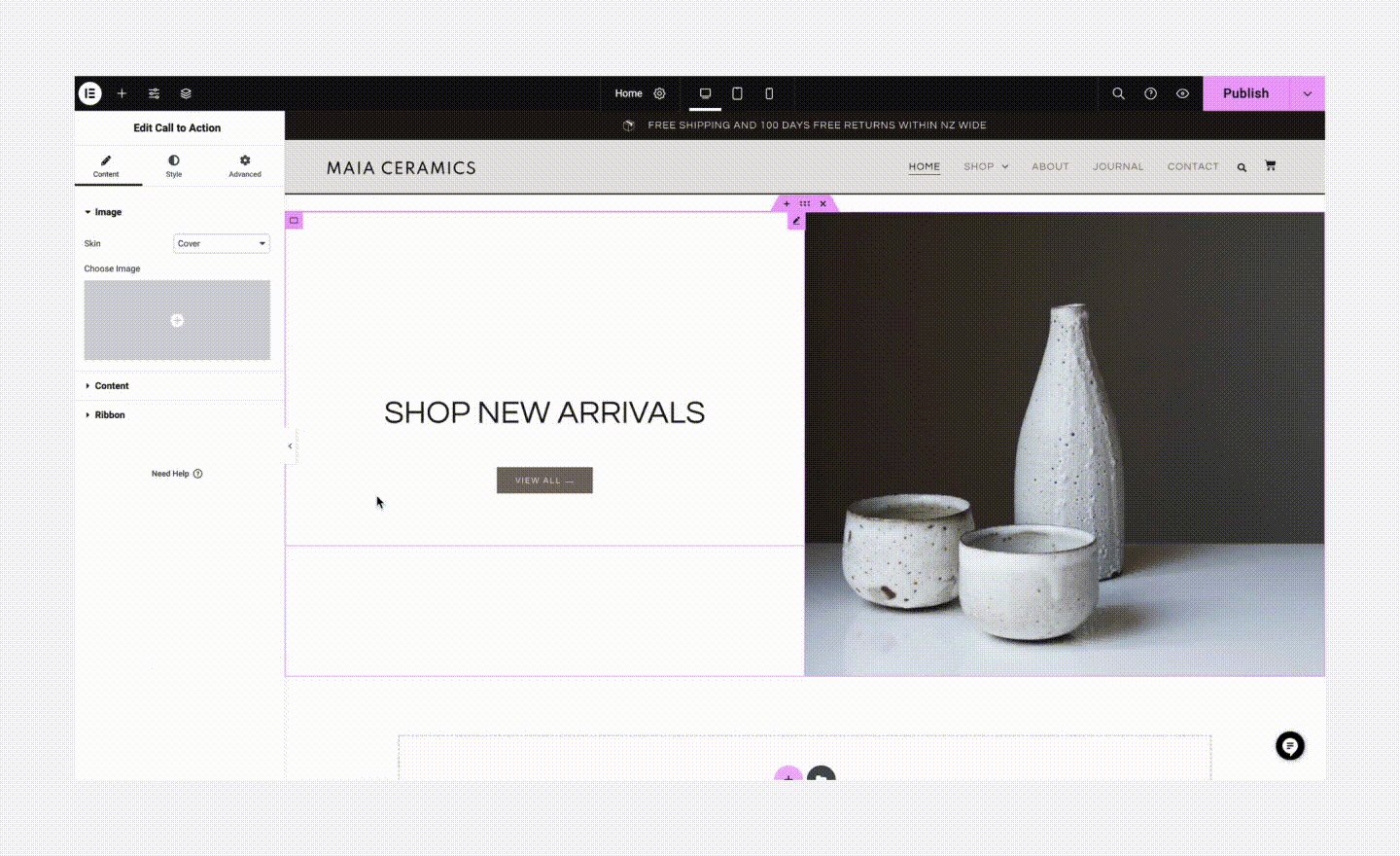
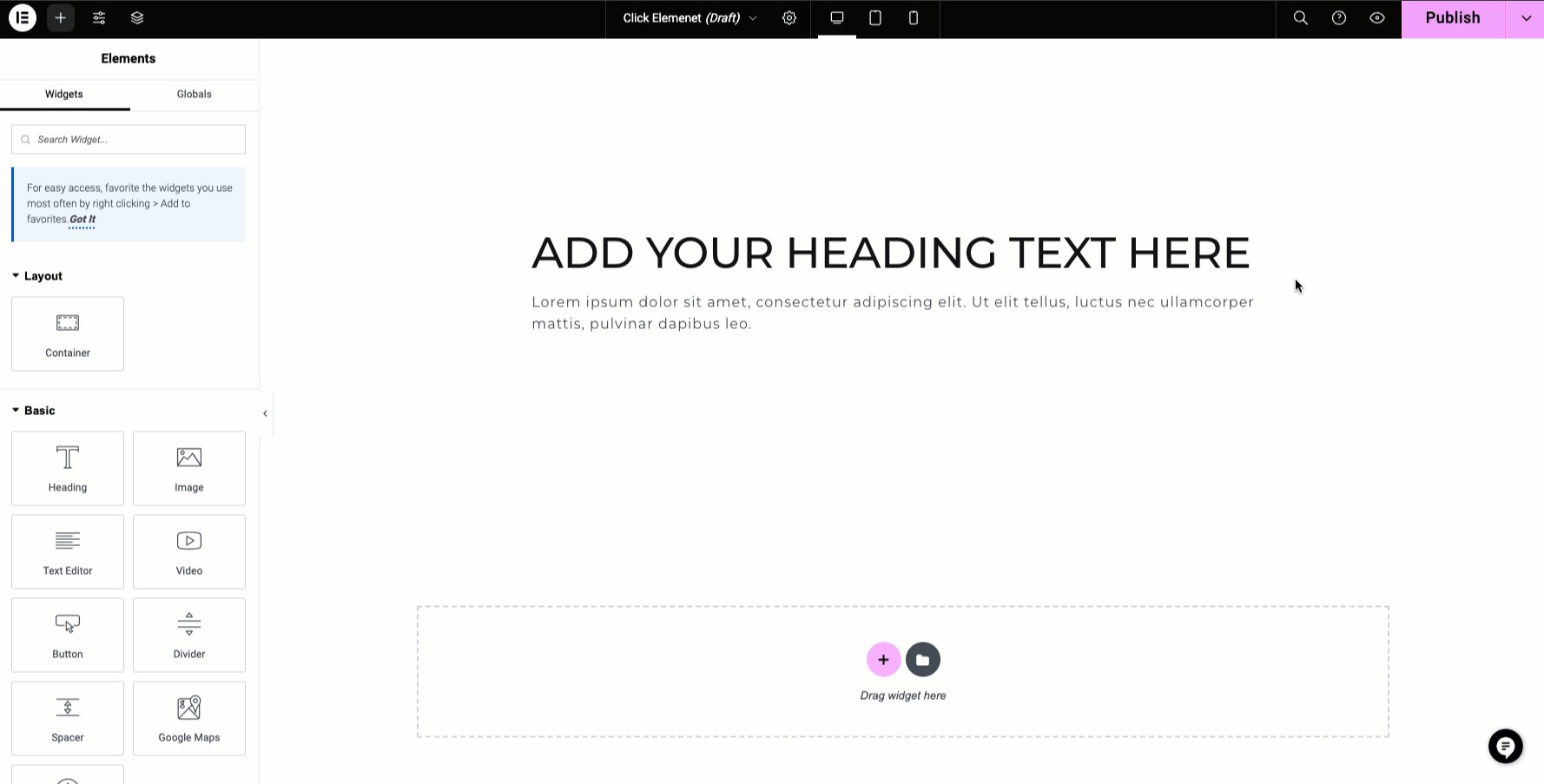
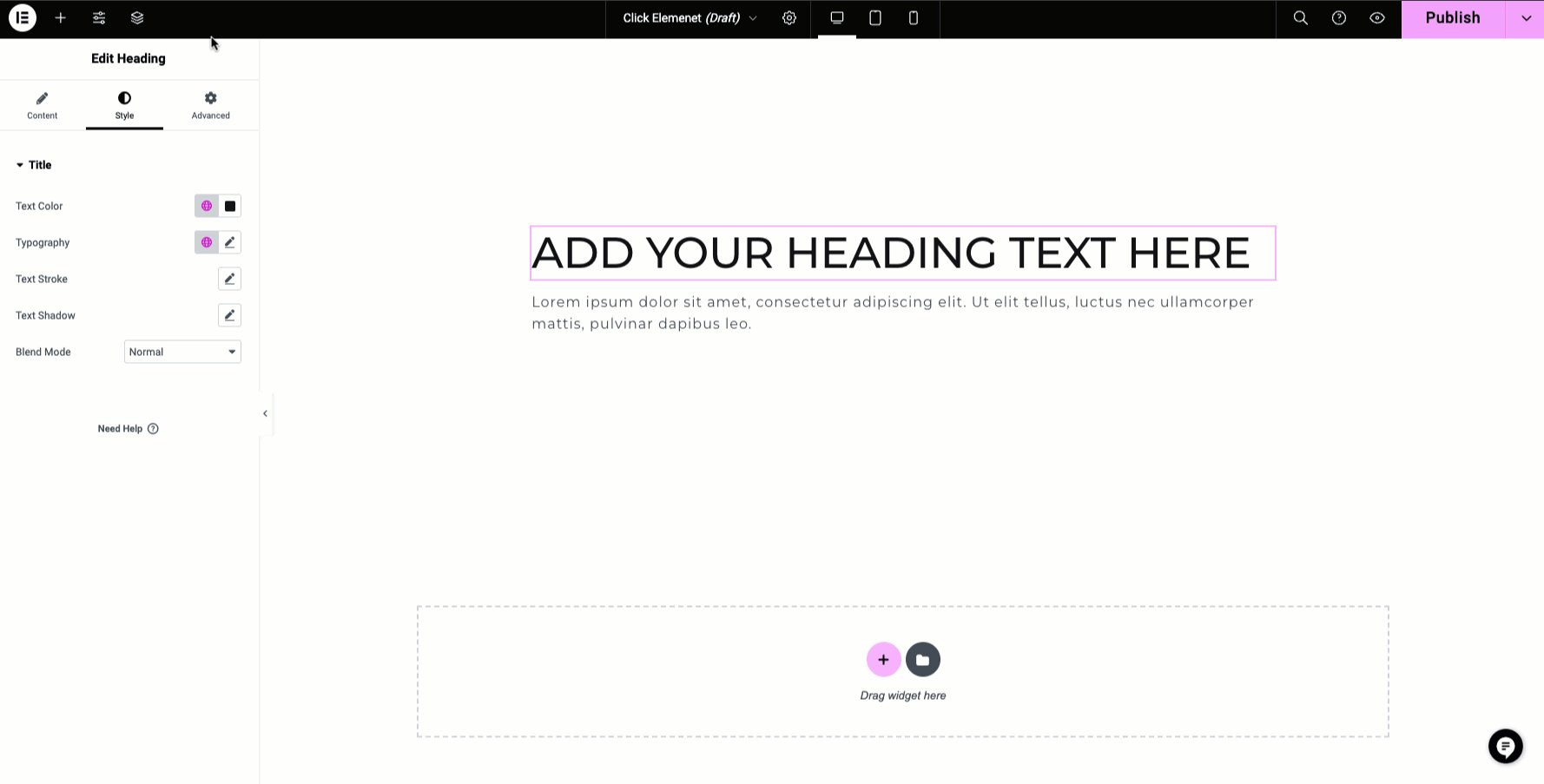
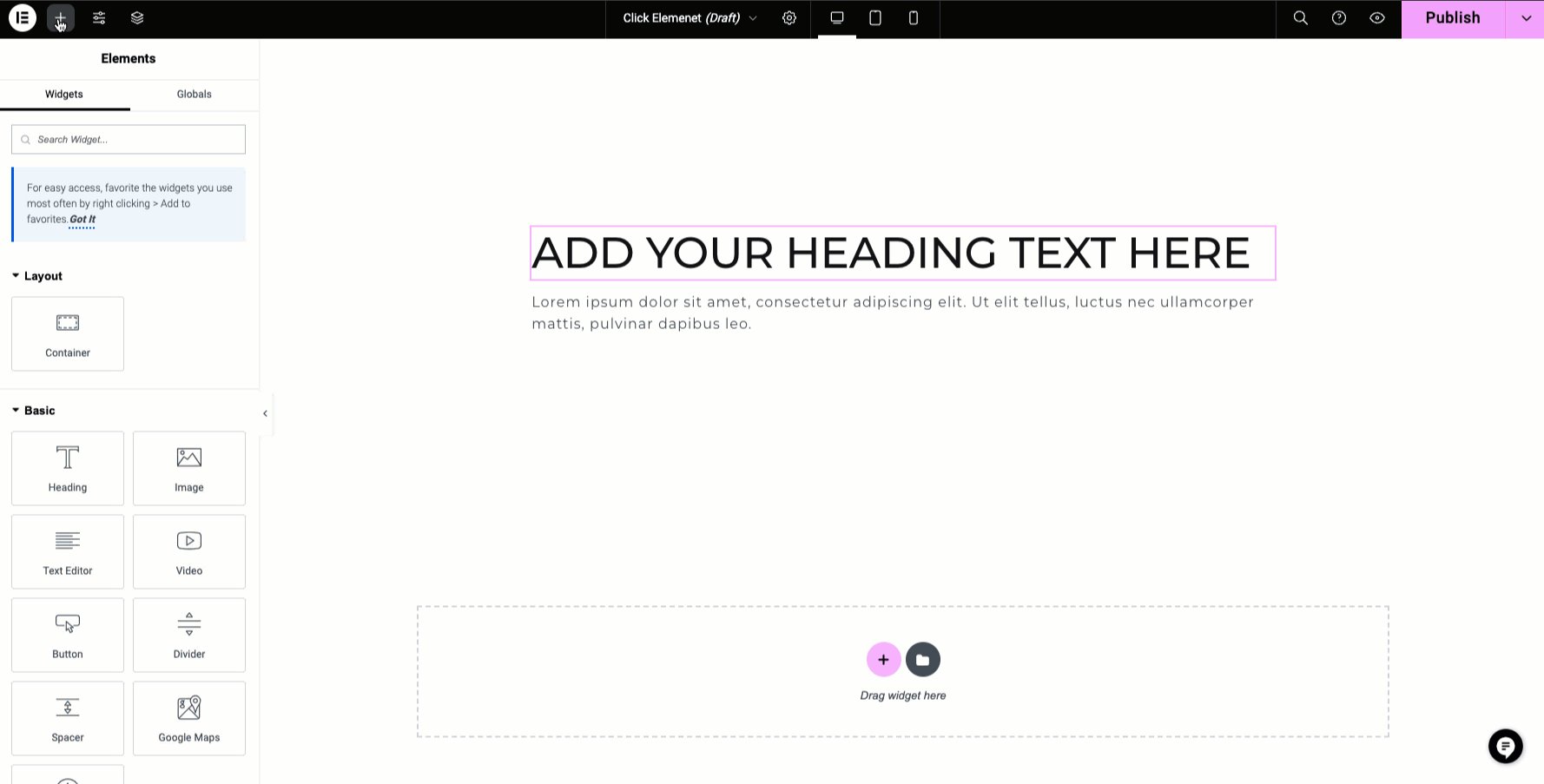
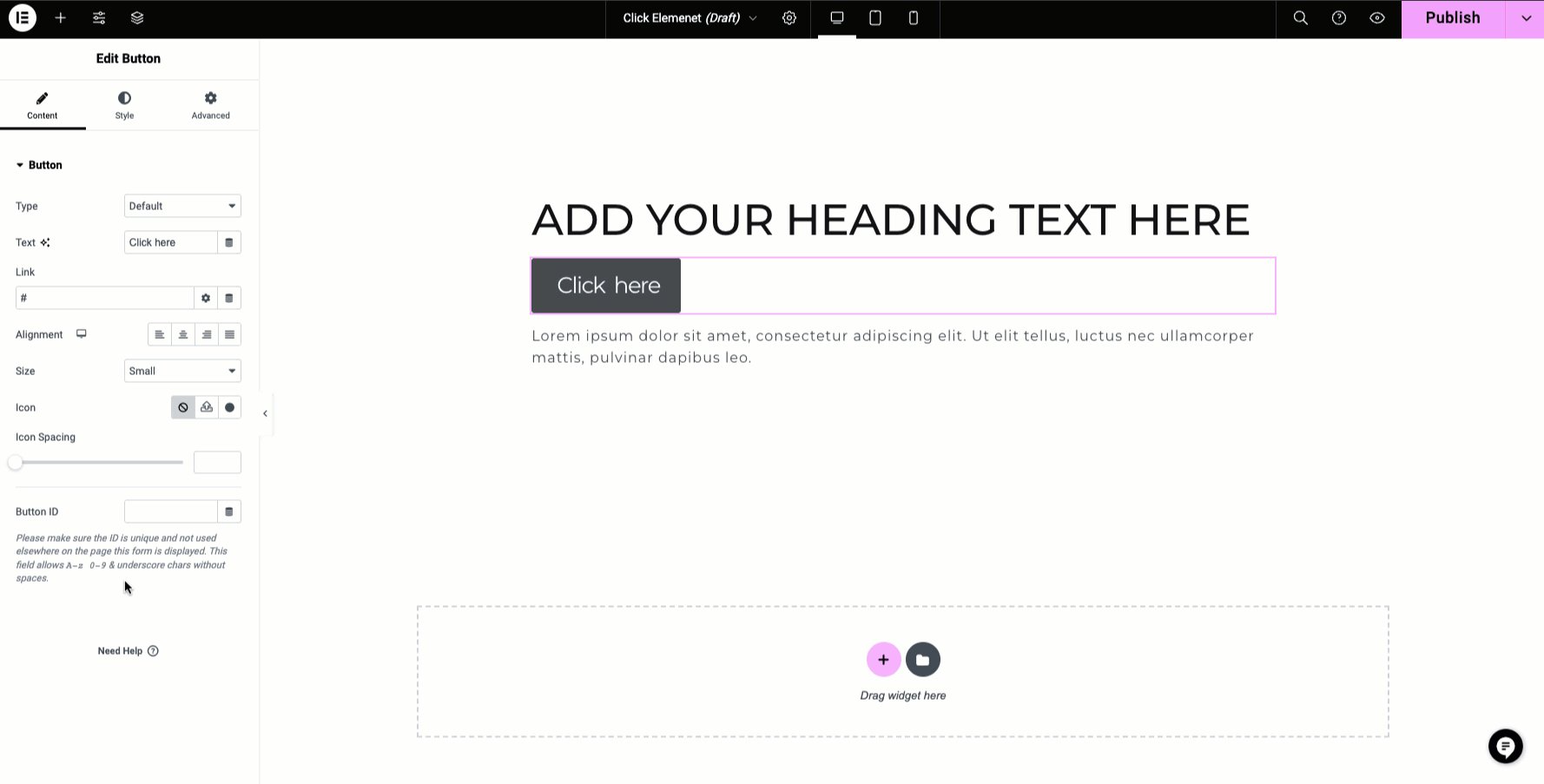
Add Elements To A Page » Elementor
At some point you may find yourself needing to add some php. Once you have your html code ready, you can then copy and paste it into the elementor editor. Finally, if you want to add. In this tutorial we are going to show you how to add php code to elementor. Enter the page you want to add code.
Can I add JavaScript to Elementor?
Finally, if you want to add. In this tutorial we are going to show you how to add php code to elementor. To add the html codes to the elementor, you need to follow these instructions: At some point you may find yourself needing to add some php. Once you have your html code ready, you can then copy and.
The Best NoCode Page Builders for WordPress Files
At some point you may find yourself needing to add some php. Enter the page you want to add code to. Finally, if you want to add. Once you have your html code ready, you can then copy and paste it into the elementor editor. To add the html codes to the elementor, you need to follow these instructions:
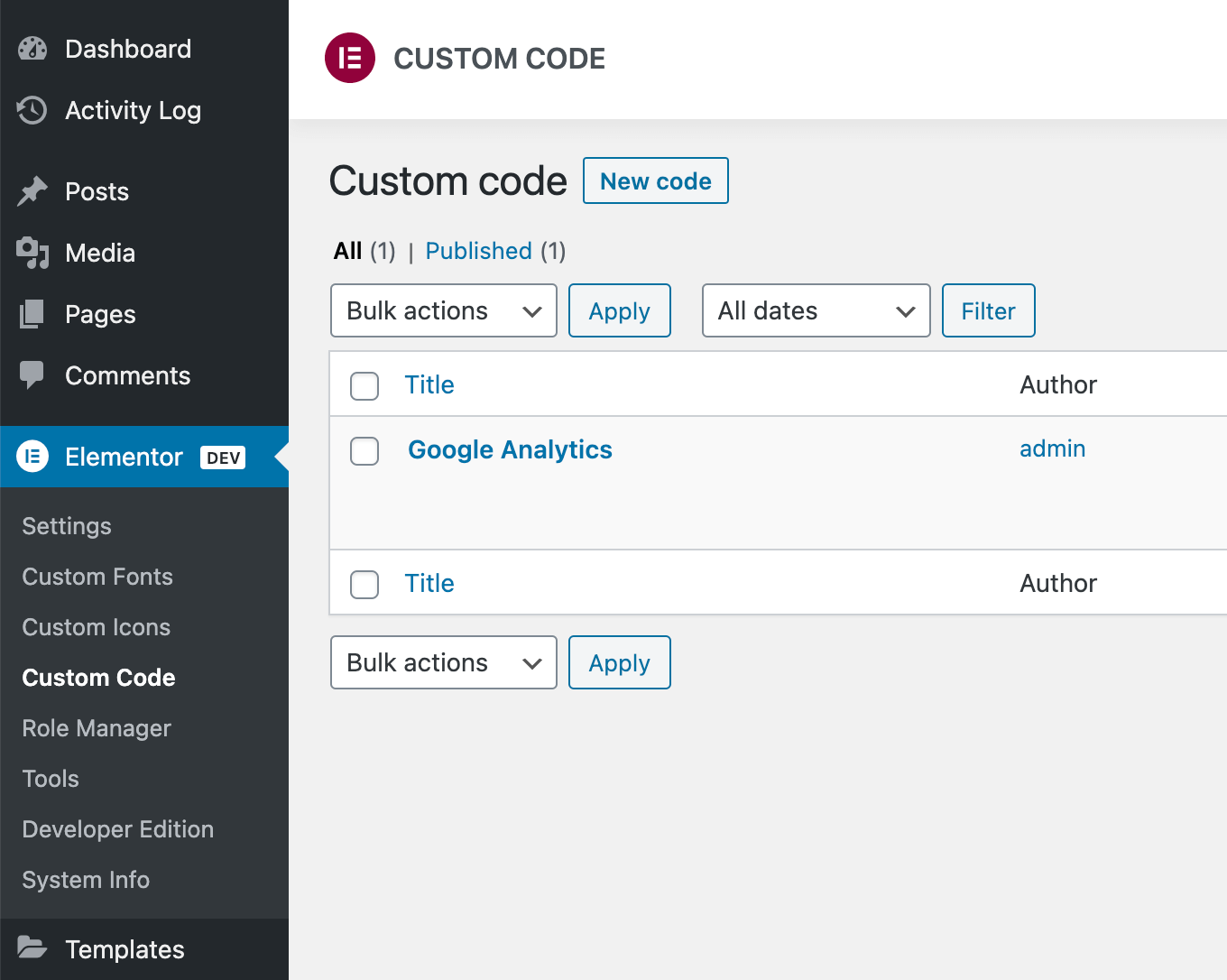
Custom Code » Elementor
Once you have your html code ready, you can then copy and paste it into the elementor editor. Enter the page you want to add code to. To add the html codes to the elementor, you need to follow these instructions: At some point you may find yourself needing to add some php. In this tutorial we are going to.
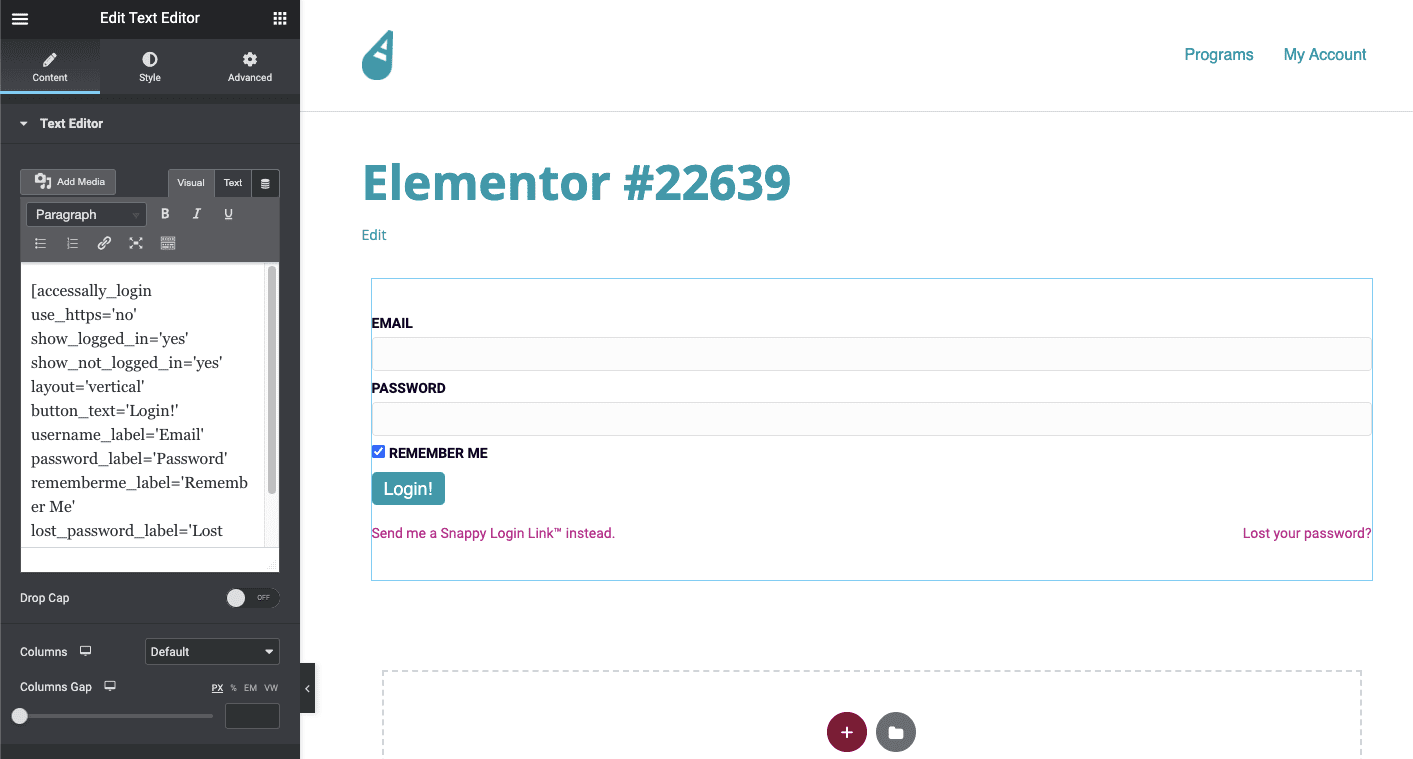
How to Find the AccessAlly Shortcode Generator in Elementor
To add the html codes to the elementor, you need to follow these instructions: Once you have your html code ready, you can then copy and paste it into the elementor editor. At some point you may find yourself needing to add some php. Enter the page you want to add code to. In this tutorial we are going to.
Add Elements To A Page » Elementor
Enter the page you want to add code to. In this tutorial we are going to show you how to add php code to elementor. At some point you may find yourself needing to add some php. To add the html codes to the elementor, you need to follow these instructions: Once you have your html code ready, you can.
Custom Code (Pro) » Elementor
In this tutorial we are going to show you how to add php code to elementor. To add the html codes to the elementor, you need to follow these instructions: Enter the page you want to add code to. At some point you may find yourself needing to add some php. Finally, if you want to add.
Add Elements To A Page » Elementor
In this tutorial we are going to show you how to add php code to elementor. Finally, if you want to add. Once you have your html code ready, you can then copy and paste it into the elementor editor. To add the html codes to the elementor, you need to follow these instructions: Enter the page you want to.
Finally, If You Want To Add.
To add the html codes to the elementor, you need to follow these instructions: Once you have your html code ready, you can then copy and paste it into the elementor editor. At some point you may find yourself needing to add some php. In this tutorial we are going to show you how to add php code to elementor.