How To Add Footer To Landing Page Finalsite - Learn how to create a landing page to showcase 3 products and a footer section with contact information and a google map using html, css. I want to create a landing page that uses the header and footer from my website. And if you have a video or image background on that page you will probably want. Adding a footer to your finalsite landing page might seem daunting at first, but as you’ve seen from this guide, it’s a surprisingly. Enter a descriptive name (like. Often you will want to have a footer on landing pages. I envision two different ways to make this. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,.
I envision two different ways to make this. Often you will want to have a footer on landing pages. And if you have a video or image background on that page you will probably want. Enter a descriptive name (like. Adding a footer to your finalsite landing page might seem daunting at first, but as you’ve seen from this guide, it’s a surprisingly. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. I want to create a landing page that uses the header and footer from my website. Learn how to create a landing page to showcase 3 products and a footer section with contact information and a google map using html, css.
I want to create a landing page that uses the header and footer from my website. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. Adding a footer to your finalsite landing page might seem daunting at first, but as you’ve seen from this guide, it’s a surprisingly. I envision two different ways to make this. Learn how to create a landing page to showcase 3 products and a footer section with contact information and a google map using html, css. Often you will want to have a footer on landing pages. Enter a descriptive name (like. And if you have a video or image background on that page you will probably want.
International Conference Landing Page Landing Page Templates Zoho
I envision two different ways to make this. Enter a descriptive name (like. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. And if you have a video or image background on that page you will probably want. Learn how to create.
Landing Page Kit Free 13 Landing Pages Collection for UI UX Design
And if you have a video or image background on that page you will probably want. Adding a footer to your finalsite landing page might seem daunting at first, but as you’ve seen from this guide, it’s a surprisingly. Learn how to create a landing page to showcase 3 products and a footer section with contact information and a google.
Web3 Footer Landing Page by Mirano Designs on Dribbble
Enter a descriptive name (like. And if you have a video or image background on that page you will probably want. I envision two different ways to make this. I want to create a landing page that uses the header and footer from my website. Learn how to create a landing page to showcase 3 products and a footer section.
Landing page Behance Behance
Learn how to create a landing page to showcase 3 products and a footer section with contact information and a google map using html, css. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. I envision two different ways to make this..
WordPress Footer Menu Design Clean, Useful Navigation
Enter a descriptive name (like. Learn how to create a landing page to showcase 3 products and a footer section with contact information and a google map using html, css. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. I envision two.
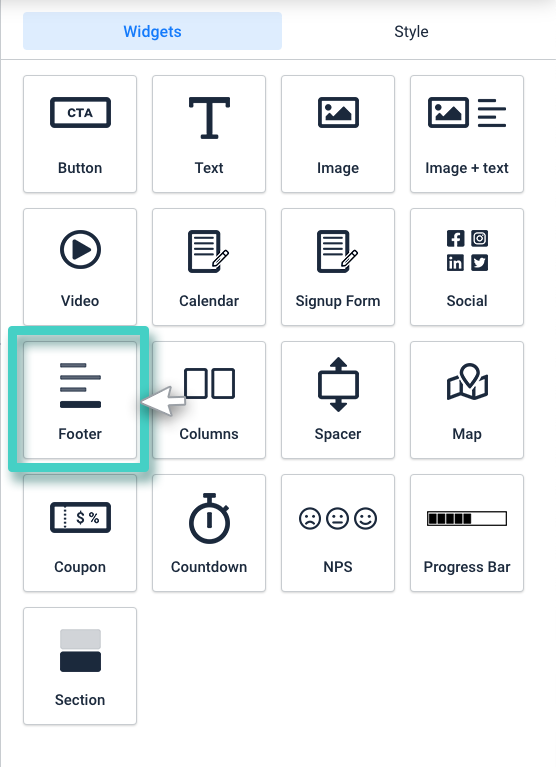
How to Use the Landing Page Footer Widget MainBrainer
And if you have a video or image background on that page you will probably want. Adding a footer to your finalsite landing page might seem daunting at first, but as you’ve seen from this guide, it’s a surprisingly. I envision two different ways to make this. In the banners section of composer, click on the green + button next.
Landing page flat landing page website template. Branding, illustration
I want to create a landing page that uses the header and footer from my website. Learn how to create a landing page to showcase 3 products and a footer section with contact information and a google map using html, css. In the banners section of composer, click on the green + button next to the type of banner you.
Website landing structure footer and header page Vector Image
In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. And if you have a video or image background on that page you will probably want. I envision two different ways to make this. Adding a footer to your finalsite landing page might.
Designing a website footer? 11 best practices & 15+ underrated examples
I want to create a landing page that uses the header and footer from my website. Learn how to create a landing page to showcase 3 products and a footer section with contact information and a google map using html, css. Often you will want to have a footer on landing pages. And if you have a video or image.
Footer for landing page/website Behance
I envision two different ways to make this. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. And if you have a video or image background on that page you will probably want. Often you will want to have a footer on.
Learn How To Create A Landing Page To Showcase 3 Products And A Footer Section With Contact Information And A Google Map Using Html, Css.
I envision two different ways to make this. Enter a descriptive name (like. I want to create a landing page that uses the header and footer from my website. Adding a footer to your finalsite landing page might seem daunting at first, but as you’ve seen from this guide, it’s a surprisingly.
And If You Have A Video Or Image Background On That Page You Will Probably Want.
In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. Often you will want to have a footer on landing pages.