How To Add Footer To Web Page Finalsite - In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. The footer is placed at the bottom of the page. To do this, hover over any section and select add element to open the element library. By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. From the standard list, select the image option. Finalsite's landing page editor might not offer a dedicated footer section like traditional website builders. Try it yourself » tip: Learn how to create a fixed/sticky footer with css.
From the standard list, select the image option. By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. Finalsite's landing page editor might not offer a dedicated footer section like traditional website builders. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. Learn how to create a fixed/sticky footer with css. The footer is placed at the bottom of the page. Try it yourself » tip: To do this, hover over any section and select add element to open the element library.
The footer is placed at the bottom of the page. Try it yourself » tip: From the standard list, select the image option. To do this, hover over any section and select add element to open the element library. Finalsite's landing page editor might not offer a dedicated footer section like traditional website builders. Learn how to create a fixed/sticky footer with css. By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,.
Designing a website footer? 11 best practices & 15+ underrated examples
Finalsite's landing page editor might not offer a dedicated footer section like traditional website builders. Learn how to create a fixed/sticky footer with css. By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. The footer is placed at the bottom of the page. In the banners section of composer, click on.
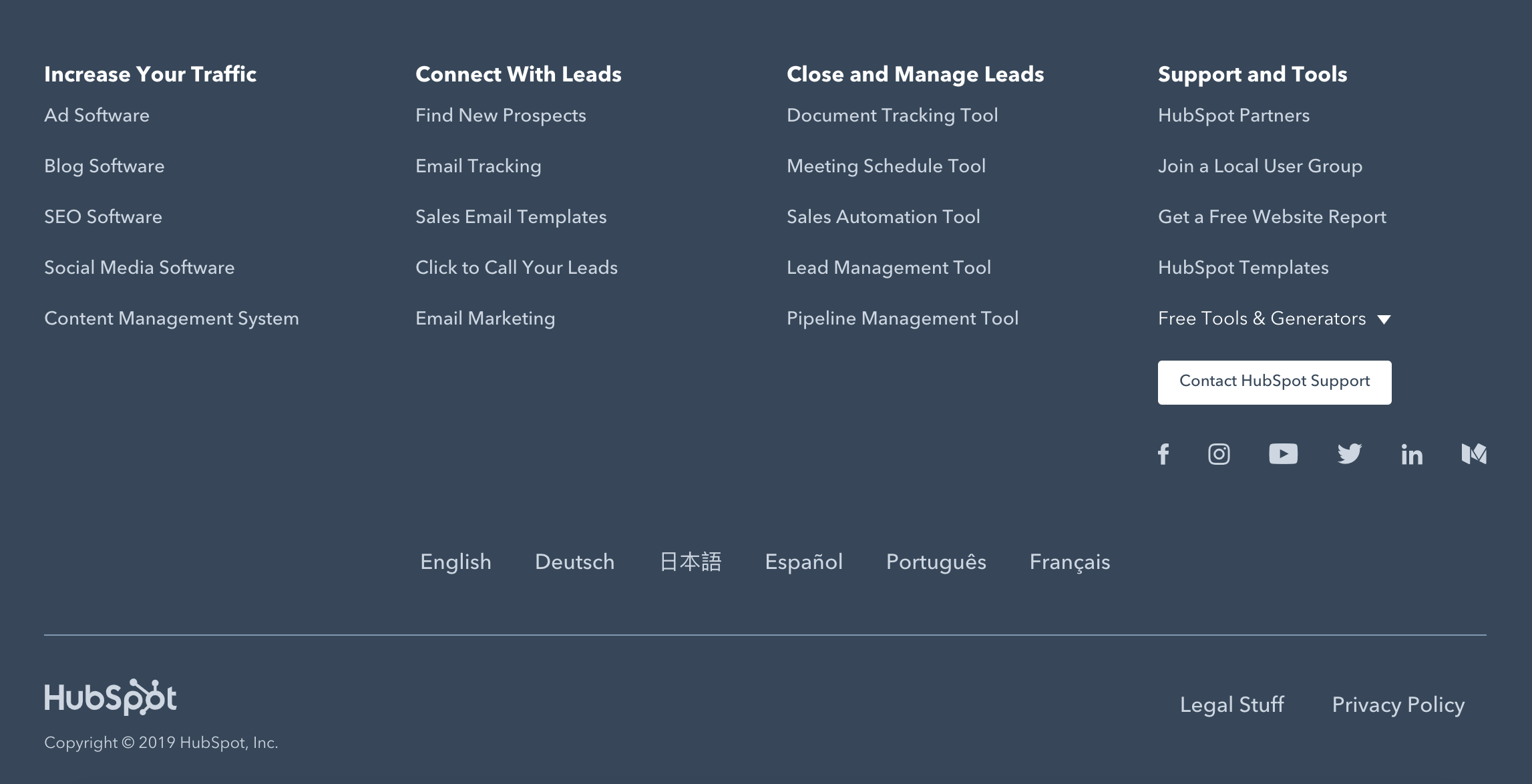
Best 20+ Website Footer Examples and Strategies
By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. From the standard list, select the image option. The footer is placed at the bottom of the page. Learn how to create a fixed/sticky footer with css. In the banners section of composer, click on the green + button next to the.
Web Footer Template, an UI Kit Template by Kreativ Space Footer
By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. Try it yourself » tip: From the standard list, select the image option. Finalsite's landing page editor might not offer a dedicated footer section like traditional website builders. To do this, hover over any section and select add element to open the.
Web Footer Templates Figma
In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. The footer is placed at the bottom of the page. Learn how to create a fixed/sticky footer with css. To do this, hover over any section and select add element to open the.
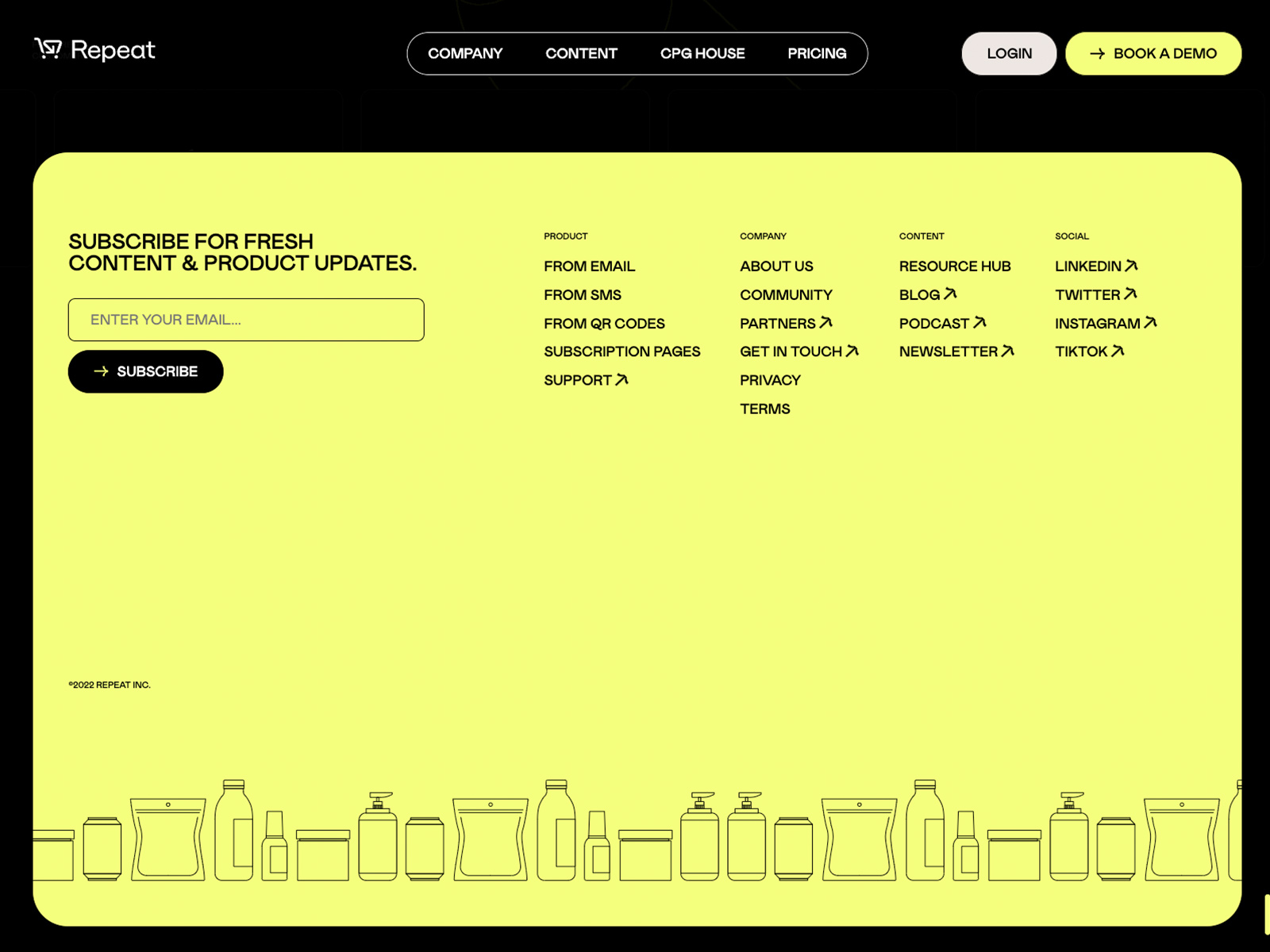
Footer Links For SEO Examples & Best Practices
Try it yourself » tip: By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. The footer is placed at the bottom of the page. Finalsite's landing page editor might not offer a dedicated footer section like traditional website builders. To do this, hover over any section and select add element to.
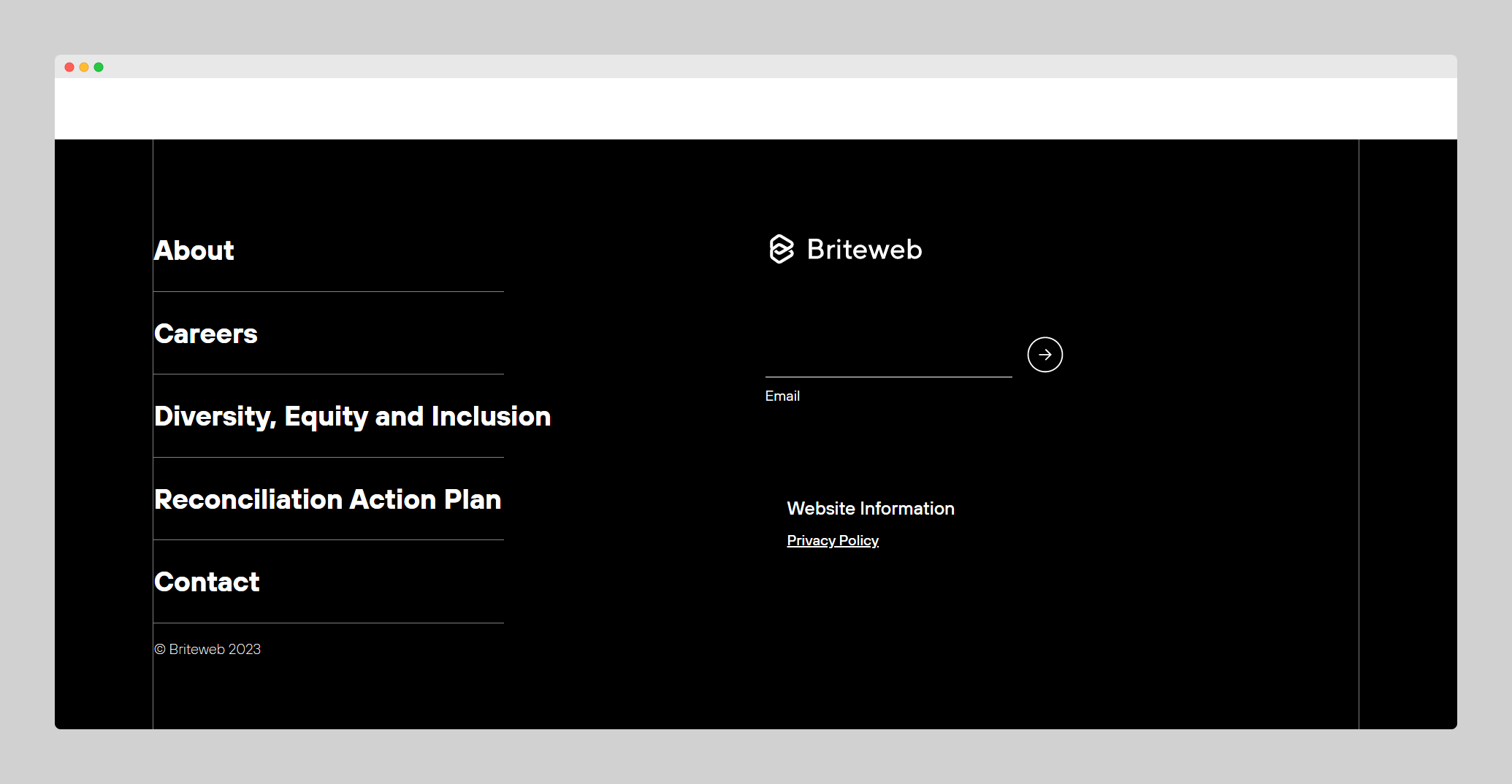
Website Footers Best Design Practices & Examples
By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. Learn how to create a fixed/sticky footer with css. To do this, hover over any section and select add element to open the element library. In the banners section of composer, click on the green + button next to the type of.
Best 20+ Website Footer Examples and Strategies
By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. Try it yourself » tip: To do this, hover over any section and select add element to open the element library. The footer is placed at the bottom of the page. In the banners section of composer, click on the green +.
Footer Awwwards
Finalsite's landing page editor might not offer a dedicated footer section like traditional website builders. In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. Learn how to create a fixed/sticky footer with css. To do this, hover over any section and select.
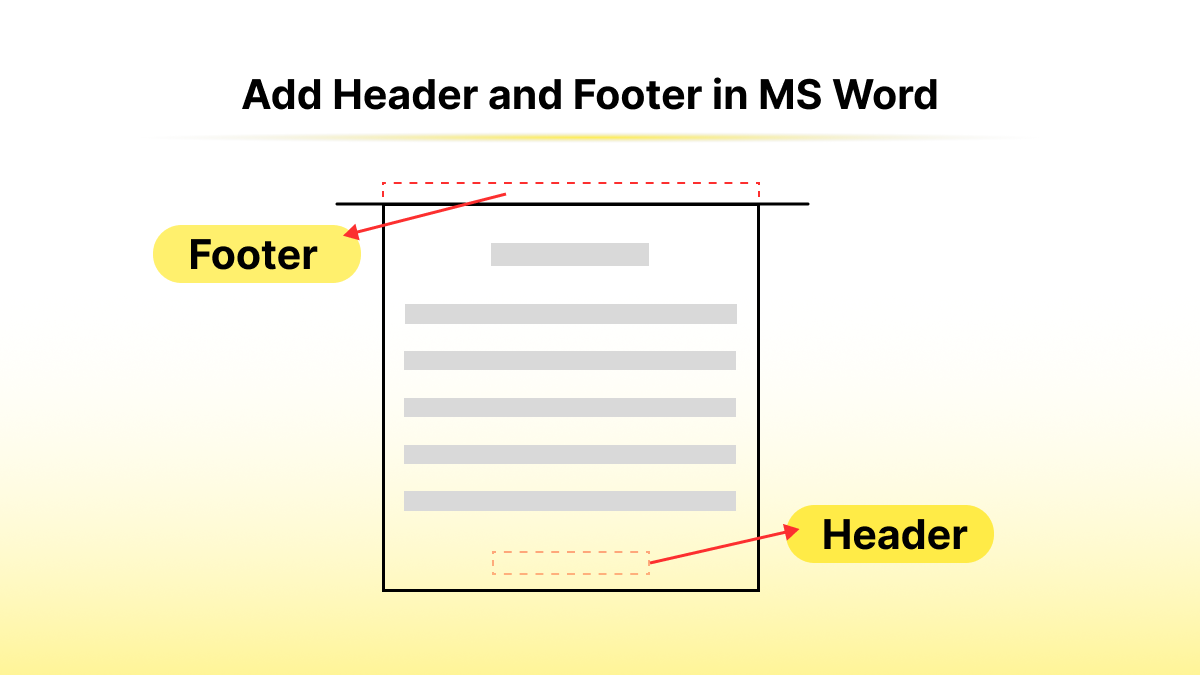
A Guide to Effortlessly Add Header and Footer in MS Word UPDF
In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. Try it yourself » tip: Learn how to create a fixed/sticky footer with css. By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. To.
Best 20+ Website Footer Examples and Strategies
By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for. Try it yourself » tip: The footer is placed at the bottom of the page. To do this, hover over any section and select add element to open the element library. In the banners section of composer, click on the green +.
Learn How To Create A Fixed/Sticky Footer With Css.
In the banners section of composer, click on the green + button next to the type of banner you want to create (headers, left banners, right banners,. Try it yourself » tip: To do this, hover over any section and select add element to open the element library. The footer is placed at the bottom of the page.
From The Standard List, Select The Image Option.
Finalsite's landing page editor might not offer a dedicated footer section like traditional website builders. By following these three easy steps—planning your content, implementing it using the finalsite editor, and optimizing it for.