How To Hide Html Element In Elementor Page - You need to call the hide() as well as collapse() on that element. Select the section that you want. Calling hide() alone will not remove the space it occupies but calling collapse(). Edit the page with elementor on which you have the section or the widget that you want to hide.
Select the section that you want. Calling hide() alone will not remove the space it occupies but calling collapse(). You need to call the hide() as well as collapse() on that element. Edit the page with elementor on which you have the section or the widget that you want to hide.
Select the section that you want. Edit the page with elementor on which you have the section or the widget that you want to hide. You need to call the hide() as well as collapse() on that element. Calling hide() alone will not remove the space it occupies but calling collapse().
Show or Hide any HTML element with a Button Click
Edit the page with elementor on which you have the section or the widget that you want to hide. You need to call the hide() as well as collapse() on that element. Select the section that you want. Calling hide() alone will not remove the space it occupies but calling collapse().
How To Hide An Element In Elementor Digital Suncity
Calling hide() alone will not remove the space it occupies but calling collapse(). Select the section that you want. Edit the page with elementor on which you have the section or the widget that you want to hide. You need to call the hide() as well as collapse() on that element.
How To Hide An Element In Elementor Digital Suncity
Calling hide() alone will not remove the space it occupies but calling collapse(). You need to call the hide() as well as collapse() on that element. Edit the page with elementor on which you have the section or the widget that you want to hide. Select the section that you want.
HTML Hide Element Tpoint Tech
Calling hide() alone will not remove the space it occupies but calling collapse(). You need to call the hide() as well as collapse() on that element. Edit the page with elementor on which you have the section or the widget that you want to hide. Select the section that you want.
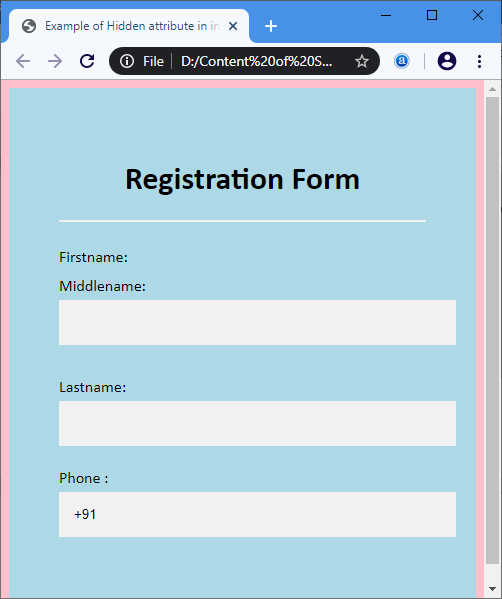
HTML Hide Element Usage of Hidden Attribute with Examples
Edit the page with elementor on which you have the section or the widget that you want to hide. Calling hide() alone will not remove the space it occupies but calling collapse(). You need to call the hide() as well as collapse() on that element. Select the section that you want.
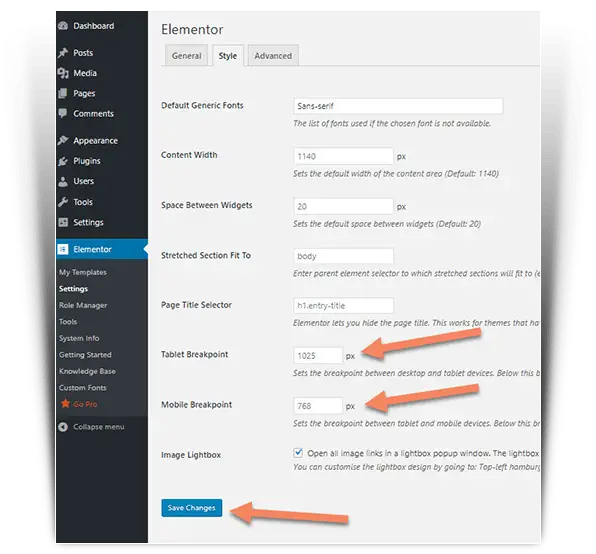
How to Hide Page Title in Elementor in 2025 [4 Easy Methods]
Edit the page with elementor on which you have the section or the widget that you want to hide. Select the section that you want. Calling hide() alone will not remove the space it occupies but calling collapse(). You need to call the hide() as well as collapse() on that element.
5 Ways To Hide Element in Css PDF
Calling hide() alone will not remove the space it occupies but calling collapse(). Select the section that you want. You need to call the hide() as well as collapse() on that element. Edit the page with elementor on which you have the section or the widget that you want to hide.
How to Hide HTML Element with JavaScript? Scaler Topics
Edit the page with elementor on which you have the section or the widget that you want to hide. Calling hide() alone will not remove the space it occupies but calling collapse(). Select the section that you want. You need to call the hide() as well as collapse() on that element.
hidehtmlelementfromassistivetechnologies Codesandbox
Calling hide() alone will not remove the space it occupies but calling collapse(). Edit the page with elementor on which you have the section or the widget that you want to hide. Select the section that you want. You need to call the hide() as well as collapse() on that element.
How To Responsively Hide Elements In Elementor
Edit the page with elementor on which you have the section or the widget that you want to hide. Calling hide() alone will not remove the space it occupies but calling collapse(). You need to call the hide() as well as collapse() on that element. Select the section that you want.
Calling Hide() Alone Will Not Remove The Space It Occupies But Calling Collapse().
You need to call the hide() as well as collapse() on that element. Select the section that you want. Edit the page with elementor on which you have the section or the widget that you want to hide.





![How to Hide Page Title in Elementor in 2025 [4 Easy Methods]](https://theplusaddons.com/wp-content/uploads/2025/01/image-3-1-1024x536.png)