How To Inspect Page - Click the network tab in the panel that appears. Inspect your webpage with google publisher console. This displays the html code for the element you clicked. For a page on your own site: The information displayed in the google publisher console is not part of ad manager. Inspect the url, either by entering the url directly in the url inspection tool, or by clicking an inspection link. In the image above, the live test has already been run. When you first inspect a page, you must click test live url to generate live test results. At the top of the browser window,.
The information displayed in the google publisher console is not part of ad manager. This displays the html code for the element you clicked. In the image above, the live test has already been run. At the top of the browser window,. Inspect your webpage with google publisher console. Inspect the url, either by entering the url directly in the url inspection tool, or by clicking an inspection link. Click the network tab in the panel that appears. When you first inspect a page, you must click test live url to generate live test results. For a page on your own site:
For a page on your own site: At the top of the browser window,. This displays the html code for the element you clicked. The information displayed in the google publisher console is not part of ad manager. Inspect your webpage with google publisher console. Inspect the url, either by entering the url directly in the url inspection tool, or by clicking an inspection link. When you first inspect a page, you must click test live url to generate live test results. Click the network tab in the panel that appears. In the image above, the live test has already been run.
How to inspect element Chrome, Safari, & Firefox Zapier
At the top of the browser window,. Inspect your webpage with google publisher console. Click the network tab in the panel that appears. When you first inspect a page, you must click test live url to generate live test results. For a page on your own site:
How to Inspect Web Page Elements HostQuiz
This displays the html code for the element you clicked. The information displayed in the google publisher console is not part of ad manager. For a page on your own site: Click the network tab in the panel that appears. At the top of the browser window,.
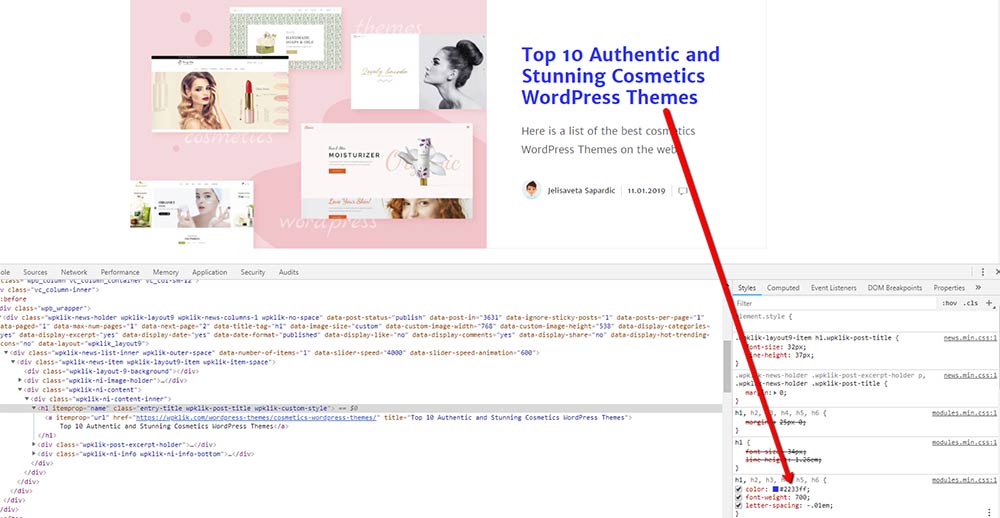
How to Inspect Website Elements in Your Browser WPKlik
When you first inspect a page, you must click test live url to generate live test results. Inspect the url, either by entering the url directly in the url inspection tool, or by clicking an inspection link. Inspect your webpage with google publisher console. This displays the html code for the element you clicked. The information displayed in the google.
How to Inspect Element on Chrome 7 Steps (with Pictures)
The information displayed in the google publisher console is not part of ad manager. For a page on your own site: Inspect your webpage with google publisher console. This displays the html code for the element you clicked. When you first inspect a page, you must click test live url to generate live test results.
Inspect Element for Website Debugging & Improved Performance
Inspect the url, either by entering the url directly in the url inspection tool, or by clicking an inspection link. For a page on your own site: When you first inspect a page, you must click test live url to generate live test results. Click the network tab in the panel that appears. In the image above, the live test.
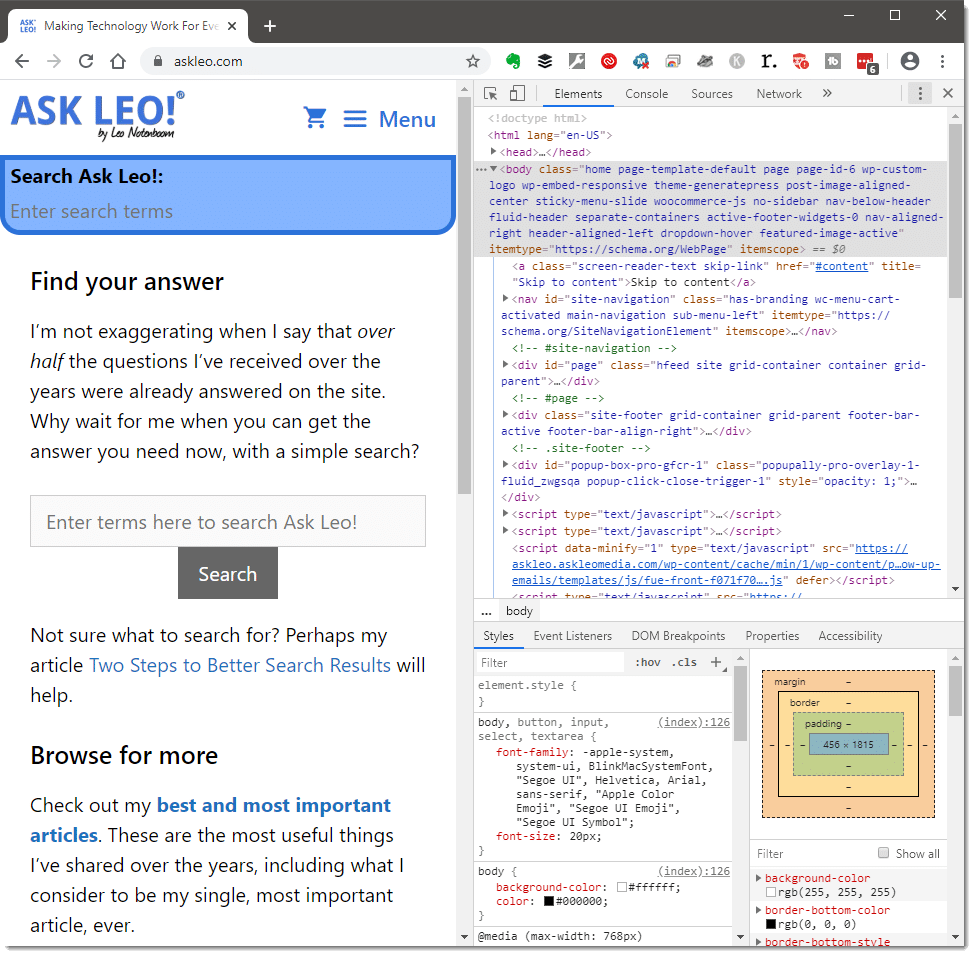
Diagnosing Web Pages with Inspect Ask Leo!
Inspect your webpage with google publisher console. In the image above, the live test has already been run. Inspect the url, either by entering the url directly in the url inspection tool, or by clicking an inspection link. The information displayed in the google publisher console is not part of ad manager. Click the network tab in the panel that.
Inspect This Page Great PowerPoint ClipArt for Presentations
When you first inspect a page, you must click test live url to generate live test results. In the image above, the live test has already been run. Inspect your webpage with google publisher console. Click the network tab in the panel that appears. Inspect the url, either by entering the url directly in the url inspection tool, or by.
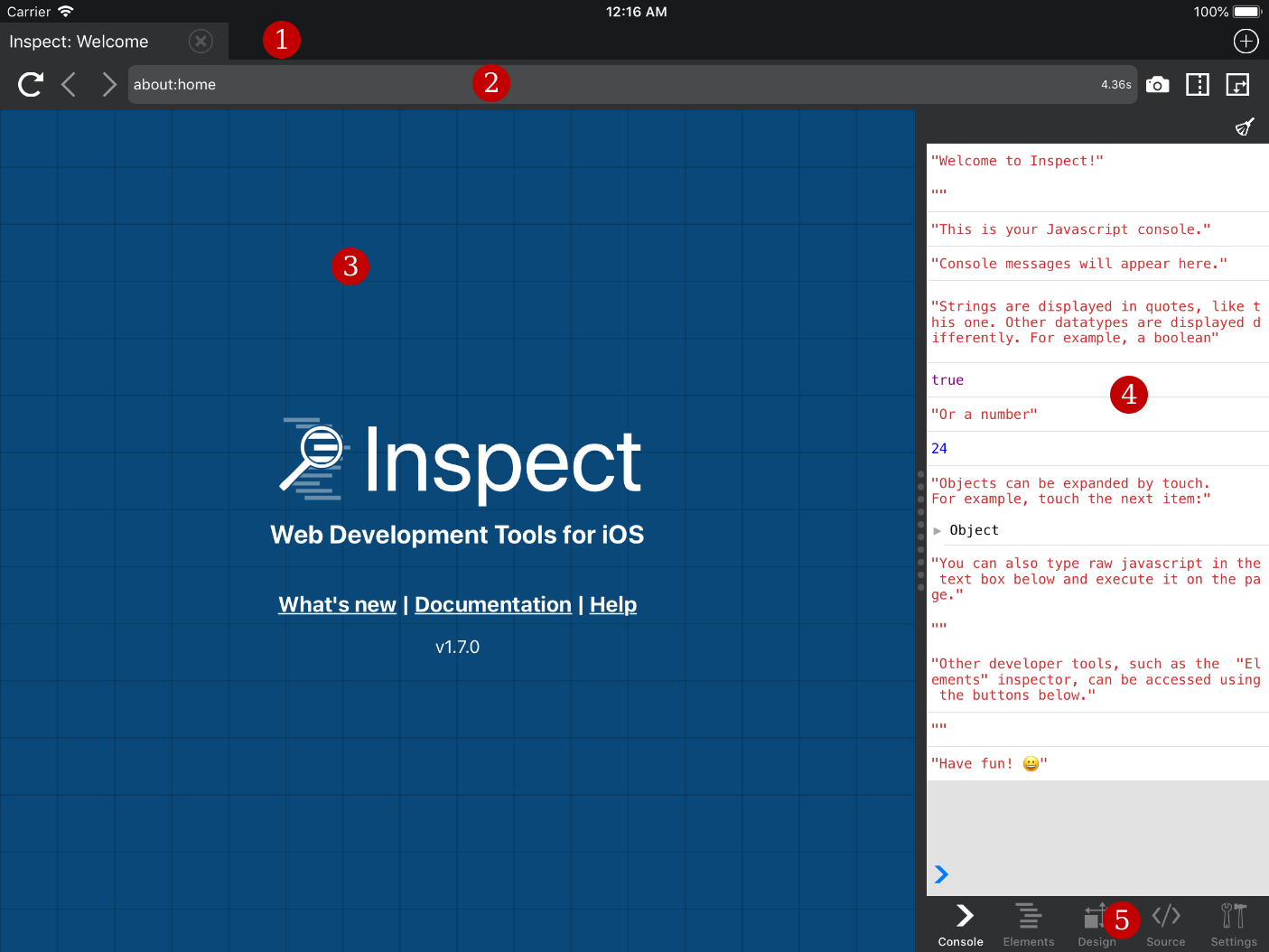
Inspect Web Development Tools for iOS
Inspect your webpage with google publisher console. For a page on your own site: Click the network tab in the panel that appears. This displays the html code for the element you clicked. When you first inspect a page, you must click test live url to generate live test results.
Inspect Element How To Make Temporary Changes to a Website
Inspect the url, either by entering the url directly in the url inspection tool, or by clicking an inspection link. For a page on your own site: At the top of the browser window,. Inspect your webpage with google publisher console. This displays the html code for the element you clicked.
Using Google Chrome's "Inspect" Tool for Website Diagnostics Make
Inspect the url, either by entering the url directly in the url inspection tool, or by clicking an inspection link. This displays the html code for the element you clicked. Inspect your webpage with google publisher console. The information displayed in the google publisher console is not part of ad manager. At the top of the browser window,.
When You First Inspect A Page, You Must Click Test Live Url To Generate Live Test Results.
This displays the html code for the element you clicked. Inspect the url, either by entering the url directly in the url inspection tool, or by clicking an inspection link. For a page on your own site: The information displayed in the google publisher console is not part of ad manager.
In The Image Above, The Live Test Has Already Been Run.
Inspect your webpage with google publisher console. At the top of the browser window,. Click the network tab in the panel that appears.