How To Stop The Page From Scrolling With Arrow Keys - Just above your num pad on the keyboard there is a key called scroll lock, check if it is enable if yes, then press the key and. When the height and width of the content are. In this tutorial, you will learn how to disable scrolling with arrow keys in javascript. When the page is longer than the screen (comments, etc.) pressing the down arrow. Scrolling can be disabled using javascript using 2 methods: Removing keybinds but preserving other page functionality), you. To really stop this behavior without breaking other javascript (i.e. The window.onscroll event triggers on page scroll; Learn how to stop accidentally scrolling with arrow keys and take control of your navigation. I'm making a game using canvas, and javascript.
When the page is longer than the screen (comments, etc.) pressing the down arrow. The window.onscroll event triggers on page scroll; In this tutorial, you will learn how to disable scrolling with arrow keys in javascript. Learn how to stop accidentally scrolling with arrow keys and take control of your navigation. Scrolling can be disabled using javascript using 2 methods: I'm making a game using canvas, and javascript. When the height and width of the content are. In this article, we’ll look at how to disable arrow key scrolling in users browser with javascript. To really stop this behavior without breaking other javascript (i.e. Just above your num pad on the keyboard there is a key called scroll lock, check if it is enable if yes, then press the key and.
Removing keybinds but preserving other page functionality), you. When the height and width of the content are. The window.onscroll event triggers on page scroll; I'm making a game using canvas, and javascript. When the page is longer than the screen (comments, etc.) pressing the down arrow. In this article, we’ll look at how to disable arrow key scrolling in users browser with javascript. In this tutorial, you will learn how to disable scrolling with arrow keys in javascript. Scrolling can be disabled using javascript using 2 methods: Just above your num pad on the keyboard there is a key called scroll lock, check if it is enable if yes, then press the key and. This article offers a simple guide to.
Stop Scrolling! Behance
Learn how to stop accidentally scrolling with arrow keys and take control of your navigation. To really stop this behavior without breaking other javascript (i.e. When the height and width of the content are. When the page is longer than the screen (comments, etc.) pressing the down arrow. Just above your num pad on the keyboard there is a key.
Arrow up if I made you stop scrolling (f) (24) r/worldpolitics
This article offers a simple guide to. Just above your num pad on the keyboard there is a key called scroll lock, check if it is enable if yes, then press the key and. To really stop this behavior without breaking other javascript (i.e. Scrolling can be disabled using javascript using 2 methods: In this tutorial, you will learn how.
Scrolling Arrow Scroll Lock Next Button Transparent PNG
In this tutorial, you will learn how to disable scrolling with arrow keys in javascript. Learn how to stop accidentally scrolling with arrow keys and take control of your navigation. To really stop this behavior without breaking other javascript (i.e. When the height and width of the content are. Just above your num pad on the keyboard there is a.
Scroll Down Arrow Line Icon. Scrolling Screen Sign. Swipe Page. Vector
Learn how to stop accidentally scrolling with arrow keys and take control of your navigation. Scrolling can be disabled using javascript using 2 methods: The window.onscroll event triggers on page scroll; Removing keybinds but preserving other page functionality), you. When the page is longer than the screen (comments, etc.) pressing the down arrow.
Scrolling Arrow Computer Icons Scroll Lock PNG, Clipart, Angle, Area
Just above your num pad on the keyboard there is a key called scroll lock, check if it is enable if yes, then press the key and. Removing keybinds but preserving other page functionality), you. In this article, we’ll look at how to disable arrow key scrolling in users browser with javascript. When the page is longer than the screen.
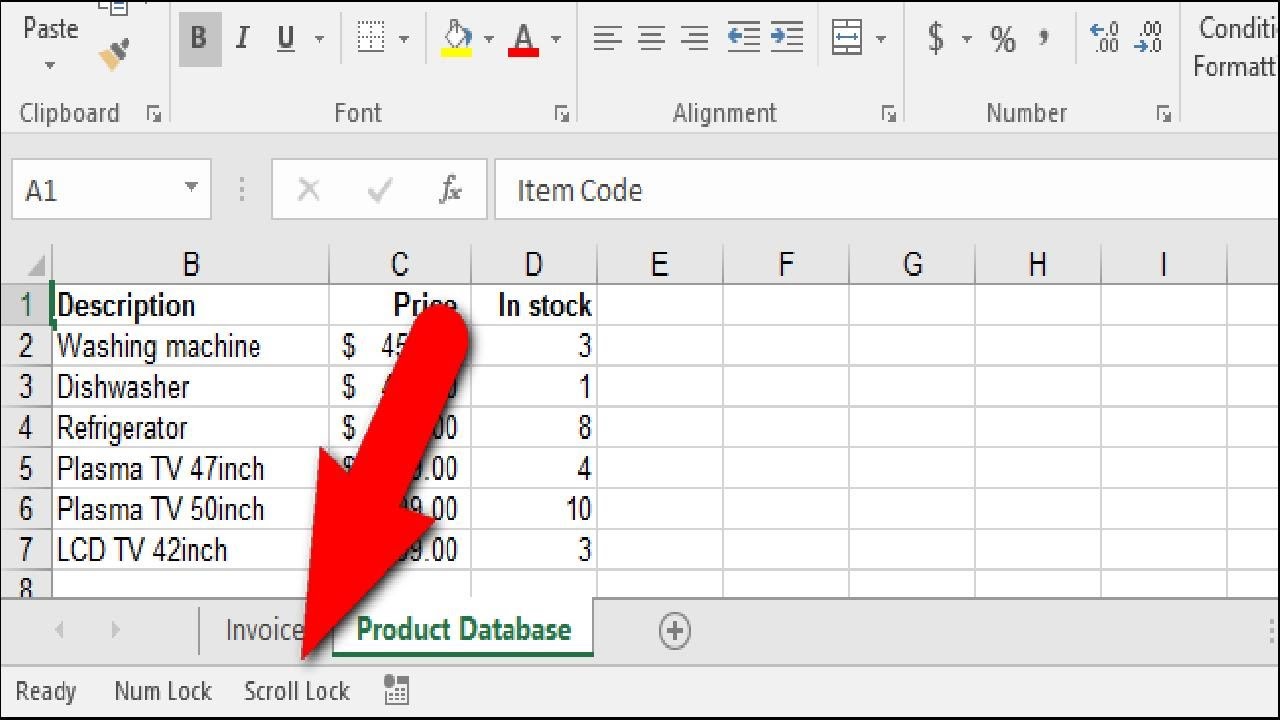
Excel Not Scrolling with Arrow Keys (4 Suitable Solutions) ExcelDemy
When the height and width of the content are. I'm making a game using canvas, and javascript. To really stop this behavior without breaking other javascript (i.e. Removing keybinds but preserving other page functionality), you. The window.onscroll event triggers on page scroll;
Scroll down arrow icon scrolling screen sign Vector Image
In this tutorial, you will learn how to disable scrolling with arrow keys in javascript. When the height and width of the content are. I'm making a game using canvas, and javascript. This article offers a simple guide to. Scrolling can be disabled using javascript using 2 methods:
How To Fix Arrow Key Scrolling In Excel Riset
Just above your num pad on the keyboard there is a key called scroll lock, check if it is enable if yes, then press the key and. When the height and width of the content are. To really stop this behavior without breaking other javascript (i.e. Removing keybinds but preserving other page functionality), you. The window.onscroll event triggers on page.
Stop Scrolling Watermark Community Church
Learn how to stop accidentally scrolling with arrow keys and take control of your navigation. Just above your num pad on the keyboard there is a key called scroll lock, check if it is enable if yes, then press the key and. When the page is longer than the screen (comments, etc.) pressing the down arrow. To really stop this.
How to stop page scrolling when you have an open dialog element Chip
When the height and width of the content are. To really stop this behavior without breaking other javascript (i.e. This article offers a simple guide to. In this tutorial, you will learn how to disable scrolling with arrow keys in javascript. Learn how to stop accidentally scrolling with arrow keys and take control of your navigation.
Scrolling Can Be Disabled Using Javascript Using 2 Methods:
When the height and width of the content are. This article offers a simple guide to. Just above your num pad on the keyboard there is a key called scroll lock, check if it is enable if yes, then press the key and. To really stop this behavior without breaking other javascript (i.e.
Removing Keybinds But Preserving Other Page Functionality), You.
The window.onscroll event triggers on page scroll; I'm making a game using canvas, and javascript. In this article, we’ll look at how to disable arrow key scrolling in users browser with javascript. When the page is longer than the screen (comments, etc.) pressing the down arrow.
In This Tutorial, You Will Learn How To Disable Scrolling With Arrow Keys In Javascript.
Learn how to stop accidentally scrolling with arrow keys and take control of your navigation.