Html Load Page - Onload is most often used within the element to execute a script once a web. The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. The lifecycle of an html page has three important events: I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The onload event occurs when an object has been loaded.
Onload is most often used within the element to execute a script once a web. I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. The onload event occurs when an object has been loaded. The lifecycle of an html page has three important events:
The lifecycle of an html page has three important events: I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded.
Unveiling the Impact of Page Load Time on SEO Performance
The onload event occurs when an object has been loaded. I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the.
tennis window Detector load html page in div Mary quality drifting
I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. Onload is most often used within the element to execute a script once a web. The onload attribute can be used to check the visitor's browser type and browser version, and load.
Page loader animation Webflow University
The onload event occurs when an object has been loaded. I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. Onload is most often used within the element to execute a script once a web. The onload attribute can be used to.
Enhance HTML Page Load Performance with Adaptive Acceleration 5centsCDN
I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The onload event occurs when an object has been loaded. The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the.
Page Load Progress
I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The lifecycle of an html page has three important events: The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script.
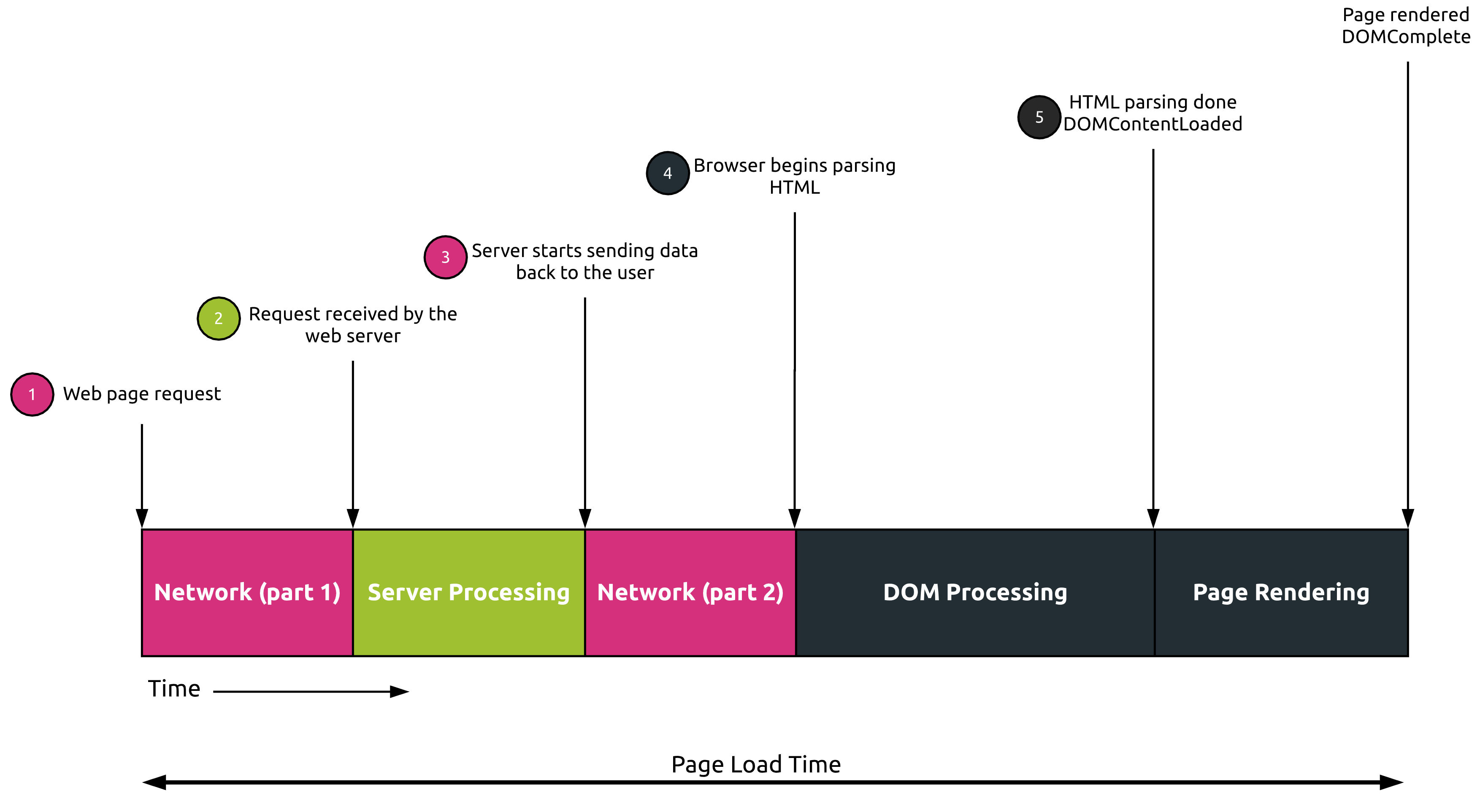
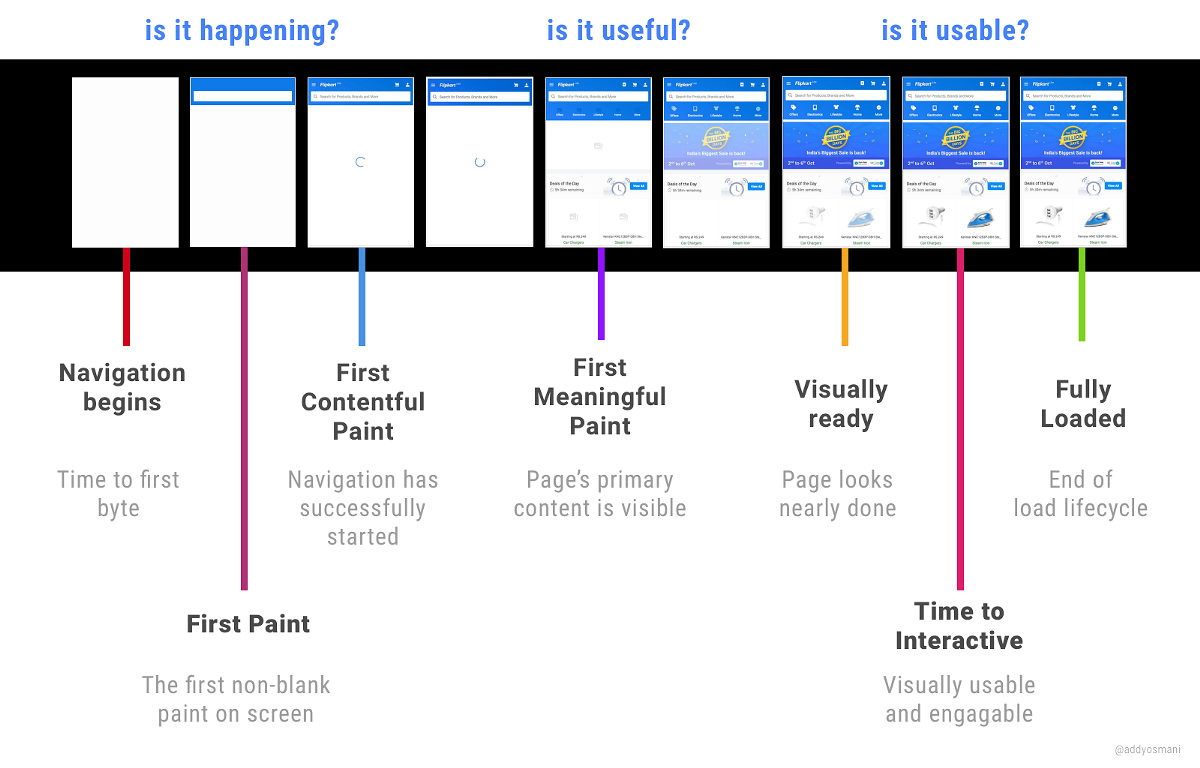
Understand Page Load Time Kadiska
The onload event occurs when an object has been loaded. The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. Onload is most often used within the element to execute a script once a web. The lifecycle of an html page has three important events:.
python HTML can't load image on page Stack Overflow
The onload event occurs when an object has been loaded. The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. The lifecycle of an html page has three important events: I need to display or load a html page within another html page on a.
Display popup on page load
I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The lifecycle of an html page has three important events: The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the.
load page Figma
The onload event occurs when an object has been loaded. I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the.
Web Timeline of a page load (Page SpeedPage Latency)
I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The onload event occurs when an object has been loaded. The lifecycle of an html page has three important events: The onload attribute can be used to check the visitor's browser type.
Onload Is Most Often Used Within The Element To Execute A Script Once A Web.
The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. The lifecycle of an html page has three important events: I need to display or load a html page within another html page on a button click.i need this in a popup with the main html page as. The onload event occurs when an object has been loaded.