Html Popup Page - How to create a modal box a modal is a dialog box/popup window that is displayed on. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Creating a popup box with html, css, and javascript improves user interaction on a website. Here are three common methods. Learn how to create a modal box with css and javascript. A responsive popup appears when a. Popups are useful for displaying alerts, forms, notifications, or additional information.
Creating a popup box with html, css, and javascript improves user interaction on a website. How to create a modal box a modal is a dialog box/popup window that is displayed on. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Learn how to create a modal box with css and javascript. Here are three common methods. A responsive popup appears when a. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Popups are useful for displaying alerts, forms, notifications, or additional information.
Creating a popup box with html, css, and javascript improves user interaction on a website. Popups are useful for displaying alerts, forms, notifications, or additional information. Here are three common methods. A responsive popup appears when a. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Learn how to create a modal box with css and javascript. How to create a modal box a modal is a dialog box/popup window that is displayed on.
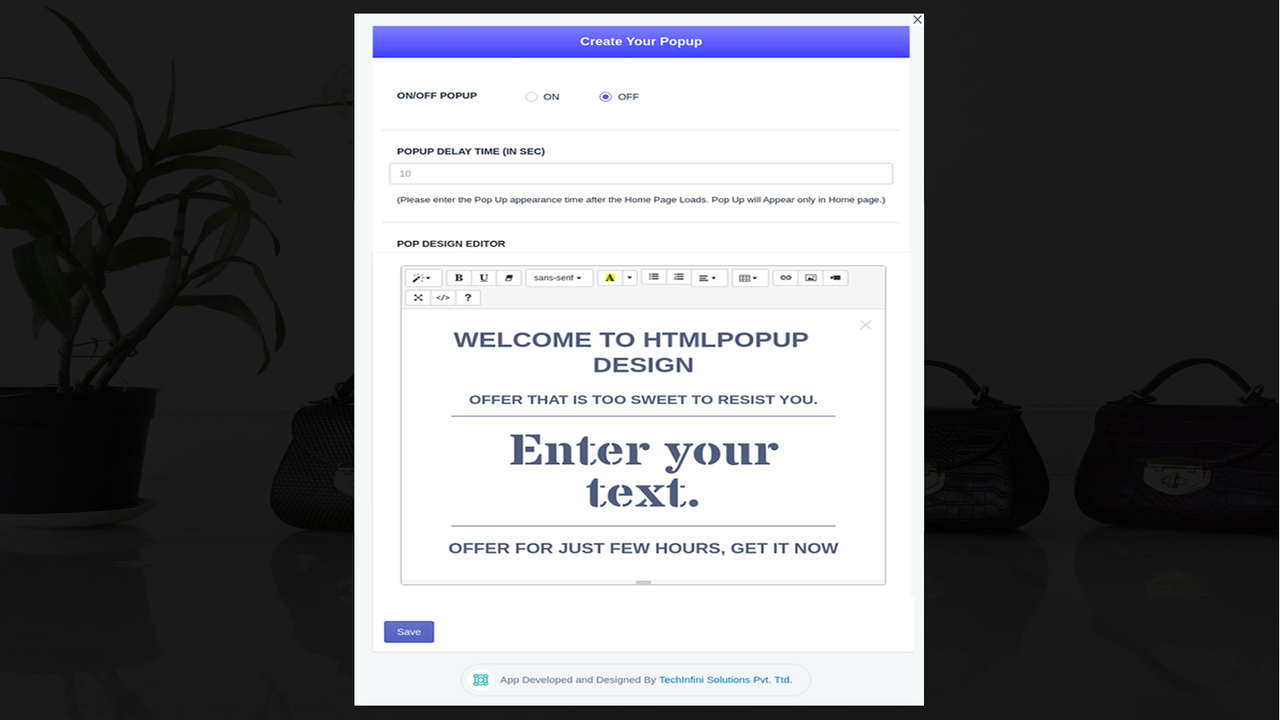
TI Promotional HTML Popup on Shopify App Store
A responsive popup appears when a. Learn how to create a modal box with css and javascript. How to create a modal box a modal is a dialog box/popup window that is displayed on. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Popups are useful.
Create a Popup Window Using HTML, CSS, and JavaScript
A responsive popup appears when a. How to create a modal box a modal is a dialog box/popup window that is displayed on. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Here are three common methods. In this article i’m going to walk you through.
TI Promotional HTML Popup Add a simple HTML Popup and see the
A responsive popup appears when a. How to create a modal box a modal is a dialog box/popup window that is displayed on. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. Popups are useful for displaying alerts, forms, notifications, or additional information. Learn how to.
TI Promotional HTML Popup Add a simple HTML Popup and see the
Creating a popup box with html, css, and javascript improves user interaction on a website. Learn how to create a modal box with css and javascript. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. A responsive popup appears when a. Popups are useful for displaying.
Html Popup designs, themes, templates and downloadable graphic elements
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Learn how to create a modal box with css and javascript. How to create a modal box a modal is a dialog box/popup window that is displayed on. Popups are useful for displaying alerts, forms, notifications, or.
Add a Popup widget to HTML of a website
Creating a popup box with html, css, and javascript improves user interaction on a website. How to create a modal box a modal is a dialog box/popup window that is displayed on. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. A responsive popup appears when.
TI Promotional HTML Popup Add a simple HTML Popup and see the
Learn how to create a modal box with css and javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. How to create.
Html5 Popup Window wikitechy
Here are three common methods. How to create a modal box a modal is a dialog box/popup window that is displayed on. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. In this article i’m going to walk you through the creation of a very simple.
TI Promotional HTML Popup Add a simple HTML Popup and see the
A responsive popup appears when a. Learn how to create a modal box with css and javascript. Here are three common methods. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. How to create a modal box a modal is a dialog box/popup window that is.
Add a Popup widget to HTML of a website
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Popups are useful for displaying alerts, forms, notifications, or additional information. Creating a popup box with html, css, and javascript improves user interaction on a website. Learn how to create a modal box with css and javascript..
Popups Are Useful For Displaying Alerts, Forms, Notifications, Or Additional Information.
Learn how to create a modal box with css and javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. A responsive popup appears when a. Creating a popup box with html, css, and javascript improves user interaction on a website.
How To Create A Modal Box A Modal Is A Dialog Box/Popup Window That Is Displayed On.
Here are three common methods. In this article i’m going to walk you through the creation of a very simple popup box with shadow overlay and close button.