Javascript Page Load - Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at. The onload event occurs when an object has been loaded. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. Onload is most often used within the element to execute a script once a web.
Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at.
In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at. The onload event occurs when an object has been loaded. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. Onload is most often used within the element to execute a script once a web. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and.
How to Change Text After Page Load With Javascript errorsea
The onload event occurs when an object has been loaded. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. If you want the dom to get parsed as fast as possible after.
Calculating Page Load Time In JavaScript
Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at..
How to Make JavaScript Execute After Page Load
In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at. Onload is most often used within the element to execute a script once a web. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. The onload event occurs when an object has been loaded..
How to Wait for Page to Load in JavaScript Delft Stack
The onload event occurs when an object has been loaded. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at. Onload is most often used within the element to execute a script once a web..
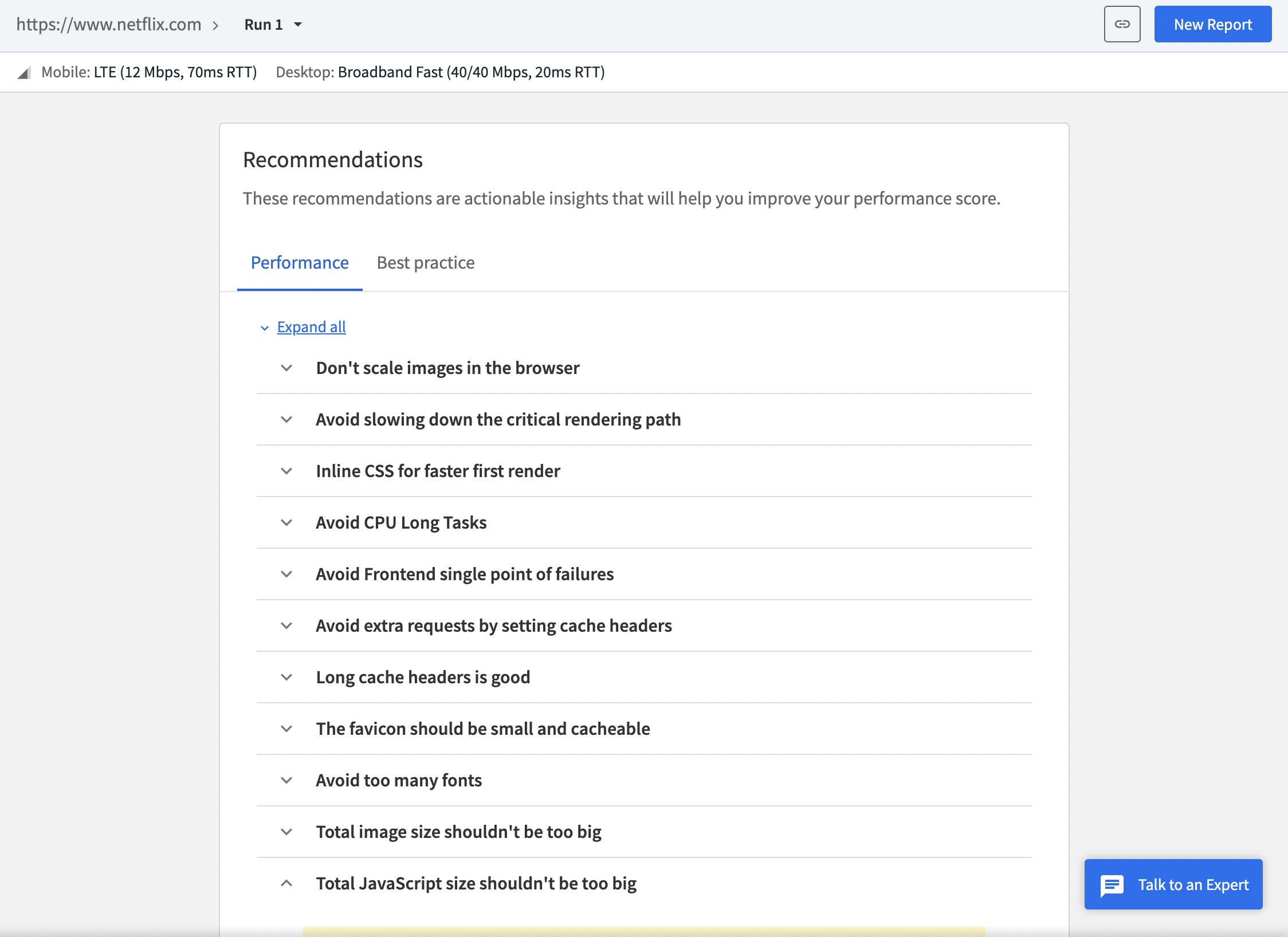
Unveiling the Impact of Page Load Time on SEO Performance
Onload is most often used within the element to execute a script once a web. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at. Learn.
How to load a script asynchronously using JavaScript
In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. Onload is most often used within the element to execute a script once a web. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. The onload event occurs when an object has.
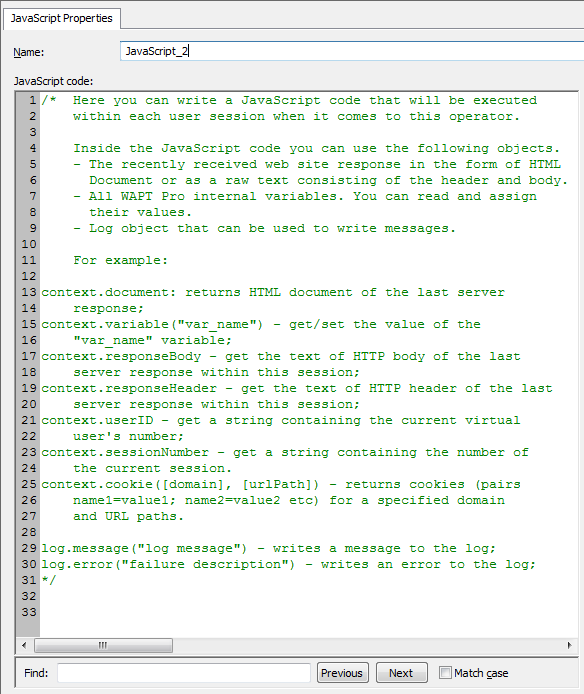
JavaScript in load testing On Web Load Testing
Onload is most often used within the element to execute a script once a web. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous.
How to Reduce Page Load Time in JavaScript BrowserStack
In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. If you want the.
Solved Page load event in JavaScript SourceTrail
Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at. The onload event occurs when an object has been loaded. If you want the dom to get parsed as fast as possible after the user.
How to Make JavaScript Execute After Page Load Programming Cube
Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. The onload event occurs when an object has been loaded. In this tutorial, you will learn about the events.
The Onload Event Occurs When An Object Has Been Loaded.
In this comprehensive guide, we’ll explore proven techniques to execute javascript after page load, ensuring your code runs at. Onload is most often used within the element to execute a script once a web. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility.