Javascript Run On Page Load - I wrote a javascript page loader that should solve your issues loading a function after the page is loaded. Running javascript after the page loads ensures all. Why execute javascript after page load? Ensure all elements are loaded: In many cases, while programming with html and javascript ,. The onload event occurs when an object has been loaded. This tutorial will teach us to call a javascript function on page load. Onload is most often used within the element to execute a script once a web. This web page loader is 99.9% cross.
Onload is most often used within the element to execute a script once a web. In many cases, while programming with html and javascript ,. This web page loader is 99.9% cross. The onload event occurs when an object has been loaded. Why execute javascript after page load? Ensure all elements are loaded: This tutorial will teach us to call a javascript function on page load. I wrote a javascript page loader that should solve your issues loading a function after the page is loaded. Running javascript after the page loads ensures all.
I wrote a javascript page loader that should solve your issues loading a function after the page is loaded. This tutorial will teach us to call a javascript function on page load. The onload event occurs when an object has been loaded. Ensure all elements are loaded: In many cases, while programming with html and javascript ,. Running javascript after the page loads ensures all. Onload is most often used within the element to execute a script once a web. This web page loader is 99.9% cross. Why execute javascript after page load?
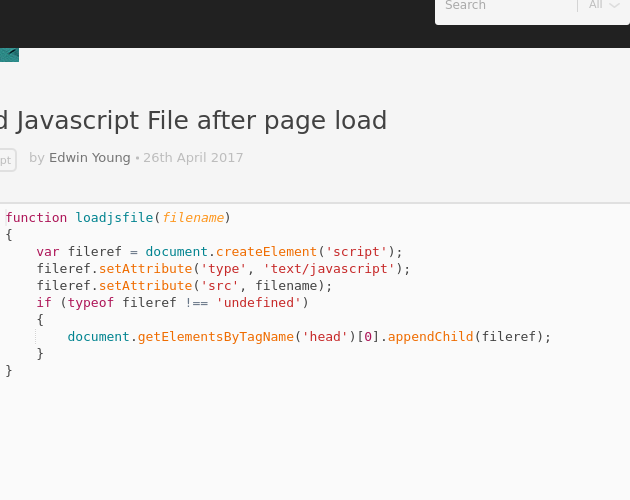
Load Javascript File after page load Codepad
This web page loader is 99.9% cross. I wrote a javascript page loader that should solve your issues loading a function after the page is loaded. This tutorial will teach us to call a javascript function on page load. In many cases, while programming with html and javascript ,. Running javascript after the page loads ensures all.
How to load a script asynchronously using JavaScript
This web page loader is 99.9% cross. I wrote a javascript page loader that should solve your issues loading a function after the page is loaded. Running javascript after the page loads ensures all. Ensure all elements are loaded: Onload is most often used within the element to execute a script once a web.
Run JavaScript on Form Load WS Form
Why execute javascript after page load? Onload is most often used within the element to execute a script once a web. Ensure all elements are loaded: This web page loader is 99.9% cross. I wrote a javascript page loader that should solve your issues loading a function after the page is loaded.
How to Execute the JavaScript Code After the Webpage Loads Delft Stack
This tutorial will teach us to call a javascript function on page load. I wrote a javascript page loader that should solve your issues loading a function after the page is loaded. Ensure all elements are loaded: Running javascript after the page loads ensures all. In many cases, while programming with html and javascript ,.
Call javaScript Function After Whole Page Load Complete Tuts Make
Why execute javascript after page load? This web page loader is 99.9% cross. The onload event occurs when an object has been loaded. Running javascript after the page loads ensures all. Onload is most often used within the element to execute a script once a web.
Javascript Load Page
This web page loader is 99.9% cross. Onload is most often used within the element to execute a script once a web. In many cases, while programming with html and javascript ,. Ensure all elements are loaded: I wrote a javascript page loader that should solve your issues loading a function after the page is loaded.
Calculating Page Load Time In JavaScript
The onload event occurs when an object has been loaded. Why execute javascript after page load? Ensure all elements are loaded: Onload is most often used within the element to execute a script once a web. This web page loader is 99.9% cross.
Master JavaScript Wait Page Load Elevate User Experience
Why execute javascript after page load? Onload is most often used within the element to execute a script once a web. I wrote a javascript page loader that should solve your issues loading a function after the page is loaded. This web page loader is 99.9% cross. This tutorial will teach us to call a javascript function on page load.
Solved Page load event in JavaScript SourceTrail
Ensure all elements are loaded: Onload is most often used within the element to execute a script once a web. Why execute javascript after page load? I wrote a javascript page loader that should solve your issues loading a function after the page is loaded. In many cases, while programming with html and javascript ,.
How to Make JavaScript Execute After Page Load
Why execute javascript after page load? Ensure all elements are loaded: I wrote a javascript page loader that should solve your issues loading a function after the page is loaded. This tutorial will teach us to call a javascript function on page load. In many cases, while programming with html and javascript ,.
I Wrote A Javascript Page Loader That Should Solve Your Issues Loading A Function After The Page Is Loaded.
This web page loader is 99.9% cross. In many cases, while programming with html and javascript ,. Why execute javascript after page load? Onload is most often used within the element to execute a script once a web.
Running Javascript After The Page Loads Ensures All.
The onload event occurs when an object has been loaded. Ensure all elements are loaded: This tutorial will teach us to call a javascript function on page load.