Javascript Scroll To Top Of Page - Scroll to top buttons allow. Learn how to scroll to the top of a webpage using javascript with multiple methods including instant scrolling and smooth effects. In this tutorial we will show you how to add scroll the page to the top smoothly using pure javascript. This method allows you to scroll to a. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. Try this to scroll on top. One straightforward way to scroll to the top of a page is by using the scrollto() method.
Try this to scroll on top. Learn how to scroll to the top of a webpage using javascript with multiple methods including instant scrolling and smooth effects. One straightforward way to scroll to the top of a page is by using the scrollto() method. In this tutorial we will show you how to add scroll the page to the top smoothly using pure javascript. Scroll to top buttons allow. This method allows you to scroll to a. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,.
In this tutorial we will show you how to add scroll the page to the top smoothly using pure javascript. Try this to scroll on top. One straightforward way to scroll to the top of a page is by using the scrollto() method. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. Learn how to scroll to the top of a webpage using javascript with multiple methods including instant scrolling and smooth effects. This method allows you to scroll to a. Scroll to top buttons allow.
Javascript, Scroll Top & Bottom Mustafa Ateş UZUN Blog
One straightforward way to scroll to the top of a page is by using the scrollto() method. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. This method allows you to scroll to a. Try this to scroll on top. Well organized and easy to understand web building tutorials with lots of examples.
JavaScript Scroll to Top of Page with Floating Button — CodeHim
We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. One straightforward way to scroll to the top of a page is by using the scrollto() method. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Try this to scroll.
Javascript scroll to top Javascript tutorial Learn javascript
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Scroll to top buttons allow. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. One straightforward way to scroll to the top of a page is by using the scrollto().
JavaScript Scroll to Top Carl de Souza
Try this to scroll on top. One straightforward way to scroll to the top of a page is by using the scrollto() method. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. In this tutorial we will show you how to add scroll the page to the top smoothly using pure javascript. Learn.
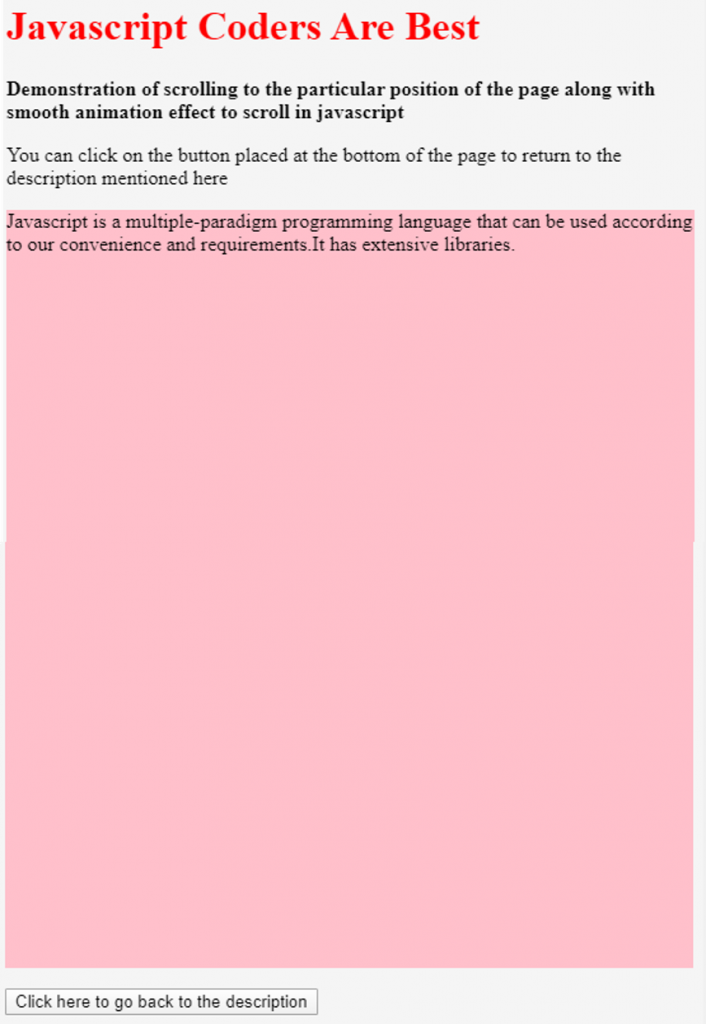
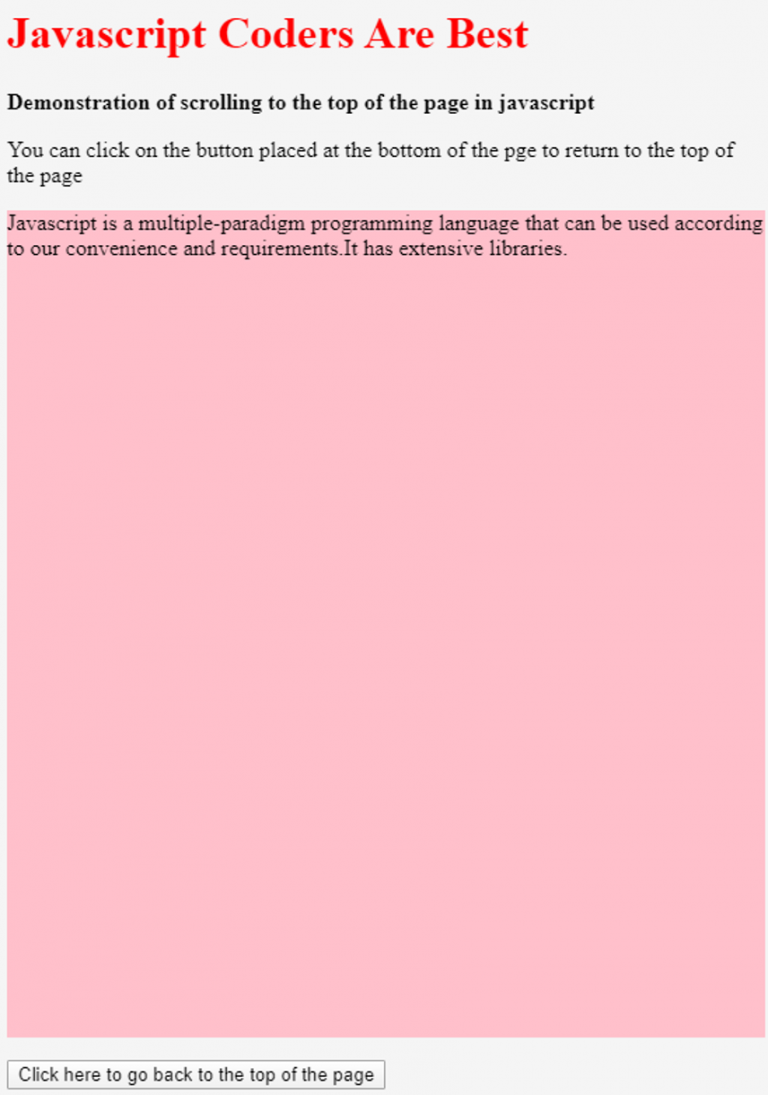
JavaScript Scroll to Top Learn Two Examples of JavaScript Scroll to Top
Scroll to top buttons allow. One straightforward way to scroll to the top of a page is by using the scrollto() method. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. This method allows you to scroll to a. Try this to scroll on top.
JavaScript Scroll to Top Learn Two Examples of JavaScript Scroll to Top
Learn how to scroll to the top of a webpage using javascript with multiple methods including instant scrolling and smooth effects. In this tutorial we will show you how to add scroll the page to the top smoothly using pure javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css,.
How to Scroll to Top in JavaScript Delft Stack
Try this to scroll on top. One straightforward way to scroll to the top of a page is by using the scrollto() method. This method allows you to scroll to a. In this tutorial we will show you how to add scroll the page to the top smoothly using pure javascript. Scroll to top buttons allow.
JavaScript Scroll to Top Learn Two Examples of JavaScript Scroll to Top
Scroll to top buttons allow. One straightforward way to scroll to the top of a page is by using the scrollto() method. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. Learn how to scroll to the top of a webpage using javascript with multiple methods including instant scrolling and smooth effects. This.
JavaScript Scroll to Top Carl de Souza
In this tutorial we will show you how to add scroll the page to the top smoothly using pure javascript. This method allows you to scroll to a. Scroll to top buttons allow. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom. Learn how to scroll to the top of a webpage using.
Smooth Scroll to Top in JavaScript — CodeHim
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Try this to scroll on top. This method allows you to scroll to a. Scroll to top buttons allow. One straightforward way to scroll to the top of a page is by using the scrollto() method.
Scroll To Top Buttons Allow.
In this tutorial we will show you how to add scroll the page to the top smoothly using pure javascript. Try this to scroll on top. One straightforward way to scroll to the top of a page is by using the scrollto() method. This method allows you to scroll to a.
Learn How To Scroll To The Top Of A Webpage Using Javascript With Multiple Methods Including Instant Scrolling And Smooth Effects.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. We can use document.body.scrollheight for the top value if one wants to scroll to the bottom.