Js Get Distance From Top Of Page To Element - When you move to an element div (or ul li) in a web page, you often need to get the distance of the element div from the top,. Getting an element’s distance from the top of the page seems like it should be fairly straightforward. I was after something that would get the distance (in pixels) of the current element from the top of the viewport, and. In javascript, you can use the offsettop property to get the distance of an element from the top of the page. Use the distance of the page element from the top/left end of the browser work area to achieve a prompt box to ensure the correct position of the. A quick google search turns up. Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript.
I was after something that would get the distance (in pixels) of the current element from the top of the viewport, and. Use the distance of the page element from the top/left end of the browser work area to achieve a prompt box to ensure the correct position of the. Getting an element’s distance from the top of the page seems like it should be fairly straightforward. Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript. A quick google search turns up. In javascript, you can use the offsettop property to get the distance of an element from the top of the page. When you move to an element div (or ul li) in a web page, you often need to get the distance of the element div from the top,.
Getting an element’s distance from the top of the page seems like it should be fairly straightforward. A quick google search turns up. When you move to an element div (or ul li) in a web page, you often need to get the distance of the element div from the top,. Use the distance of the page element from the top/left end of the browser work area to achieve a prompt box to ensure the correct position of the. Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript. In javascript, you can use the offsettop property to get the distance of an element from the top of the page. I was after something that would get the distance (in pixels) of the current element from the top of the viewport, and.
Calculate Js Distance at Loma Kimberly blog
I was after something that would get the distance (in pixels) of the current element from the top of the viewport, and. Use the distance of the page element from the top/left end of the browser work area to achieve a prompt box to ensure the correct position of the. In javascript, you can use the offsettop property to get.
JS Basics
When you move to an element div (or ul li) in a web page, you often need to get the distance of the element div from the top,. Use the distance of the page element from the top/left end of the browser work area to achieve a prompt box to ensure the correct position of the. In javascript, you can.
How to Get the ID of an element with JavaScript? Scaler Topics
Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript. I was after something that would get the distance (in pixels) of the current element from the top of the viewport, and. In javascript, you can use the offsettop property to get the distance of an element from the top of.
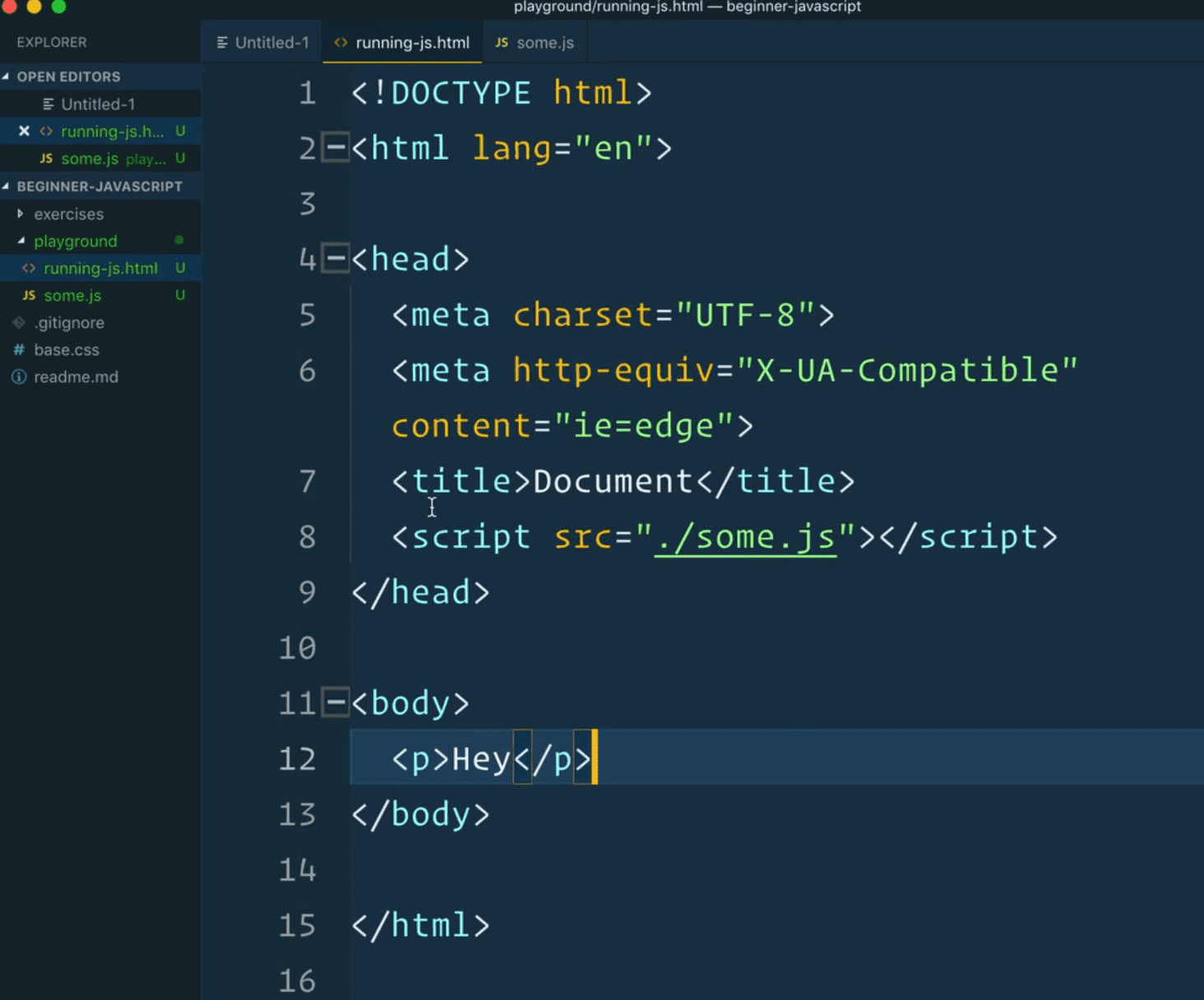
Running and Loading JavaScript Beginner JavaScript Wes Bos
I was after something that would get the distance (in pixels) of the current element from the top of the viewport, and. In javascript, you can use the offsettop property to get the distance of an element from the top of the page. Use the distance of the page element from the top/left end of the browser work area to.
Find the distance from a given element to the top of the document
Use the distance of the page element from the top/left end of the browser work area to achieve a prompt box to ensure the correct position of the. When you move to an element div (or ul li) in a web page, you often need to get the distance of the element div from the top,. Getting an element’s distance.
Calculate distance between two airports with Vue.js Slot Digital
Use the distance of the page element from the top/left end of the browser work area to achieve a prompt box to ensure the correct position of the. Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript. When you move to an element div (or ul li) in a web.
React Js Get Element by ClassName document.getElementsByClassName
Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript. Getting an element’s distance from the top of the page seems like it should be fairly straightforward. I was after something that would get the distance (in pixels) of the current element from the top of the viewport, and. Use the.
React Js Get Element by Id and click document.getElementById
Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript. When you move to an element div (or ul li) in a web page, you often need to get the distance of the element div from the top,. A quick google search turns up. Use the distance of the page element.
NextJS Landing Page Template Landing Page Starter Made with React.js
A quick google search turns up. Getting an element’s distance from the top of the page seems like it should be fairly straightforward. Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript. When you move to an element div (or ul li) in a web page, you often need to.
Going the Distance with Babylon.js
Use the distance of the page element from the top/left end of the browser work area to achieve a prompt box to ensure the correct position of the. A quick google search turns up. Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript. In javascript, you can use the offsettop.
A Quick Google Search Turns Up.
I was after something that would get the distance (in pixels) of the current element from the top of the viewport, and. In javascript, you can use the offsettop property to get the distance of an element from the top of the page. Use the distance of the page element from the top/left end of the browser work area to achieve a prompt box to ensure the correct position of the. When you move to an element div (or ul li) in a web page, you often need to get the distance of the element div from the top,.
Getting An Element’s Distance From The Top Of The Page Seems Like It Should Be Fairly Straightforward.
Explore efficient methods to calculate the vertical distance of an element from the top of the page using javascript.