Js On Page Load - You have to call the function you want to be called on load (i.e., load of the document/page). The onload event occurs when an object has been loaded. For example, the function you want to load when. Onload is most often used within the element to execute a script once a web.
The onload event occurs when an object has been loaded. For example, the function you want to load when. Onload is most often used within the element to execute a script once a web. You have to call the function you want to be called on load (i.e., load of the document/page).
For example, the function you want to load when. Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. You have to call the function you want to be called on load (i.e., load of the document/page).
Automatic page load progress bar with Pace.js
Onload is most often used within the element to execute a script once a web. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event occurs when an object has been loaded.
javascript Reload a page after the initial load with Next.js Stack
The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page).
Js Pdf Load File StackBlitz
The onload event occurs when an object has been loaded. You have to call the function you want to be called on load (i.e., load of the document/page). Onload is most often used within the element to execute a script once a web. For example, the function you want to load when.
php Wordpress site failes to load js and css Stack Overflow
The onload event occurs when an object has been loaded. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. Onload is most often used within the element to execute a script once a web.
'Load More' JS Buttons Harm Blog SEO
The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page).
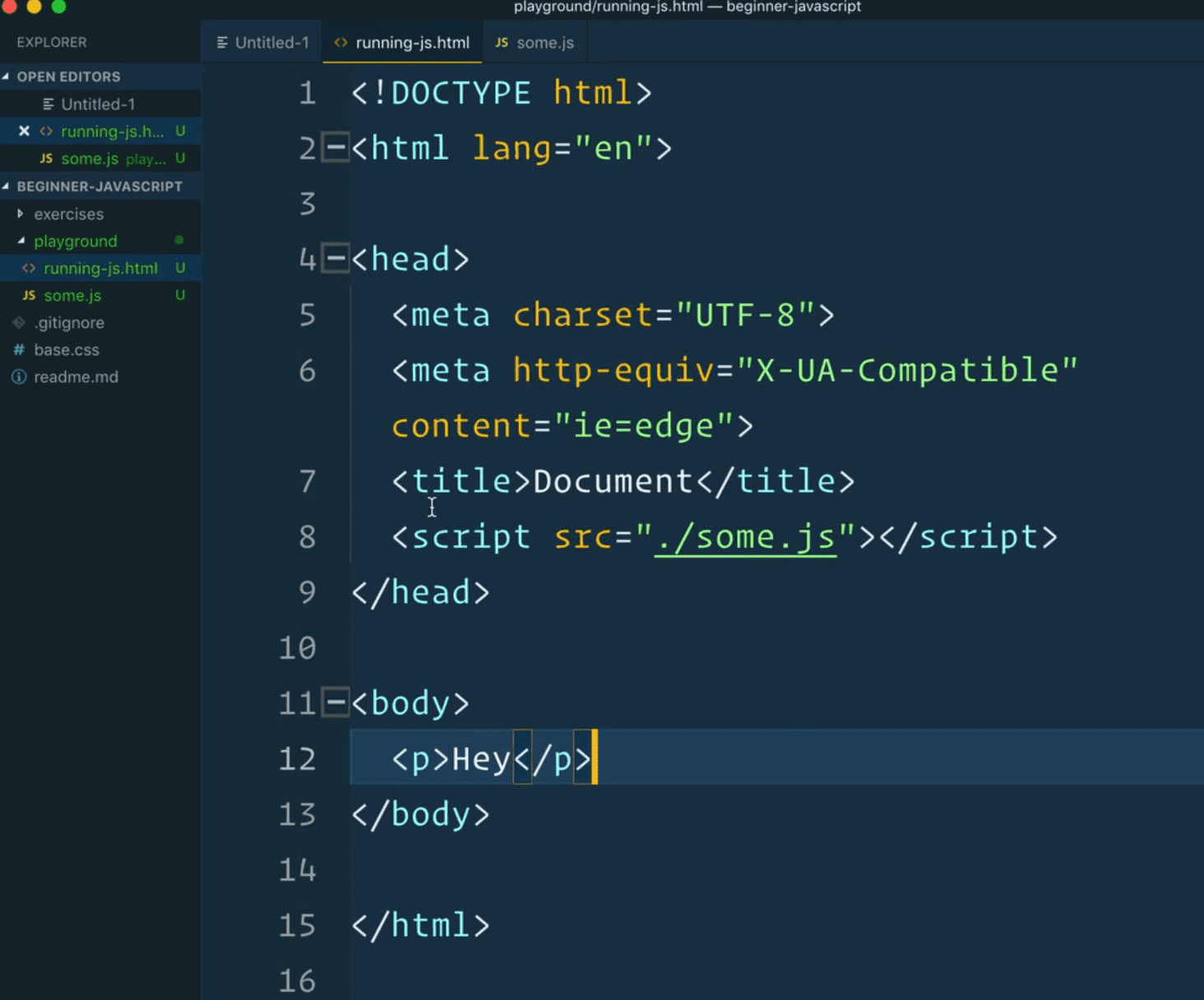
Running and Loading JavaScript Beginner JavaScript Wes Bos
Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when.
How to Load and Execute JS Files Using Ajax Requests (Asynchronous
The onload event occurs when an object has been loaded. For example, the function you want to load when. Onload is most often used within the element to execute a script once a web. You have to call the function you want to be called on load (i.e., load of the document/page).
React Native How To Load One Single Page Like Login Js As Home Page
The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page).
How to call a function/method on page load in Vue.js Renat Galyamov
Onload is most often used within the element to execute a script once a web. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event occurs when an object has been loaded.
Vue JS 3 Tutorial GET Request on Page Load
The onload event occurs when an object has been loaded. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. Onload is most often used within the element to execute a script once a web.
For Example, The Function You Want To Load When.
You have to call the function you want to be called on load (i.e., load of the document/page). The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web.