Js Page Load - Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded.
Onload is most often used within the element to execute a script once a web. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. The onload event occurs when an object has been loaded.
If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility.
javascript Reload a page after the initial load with Next.js Stack
Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load,.
The Ultimate Guide to Inertia.js
Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load,.
Automatic page load progress bar with Pace.js
If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. Onload is most often used within the element to execute a script once a web. The onload event occurs.
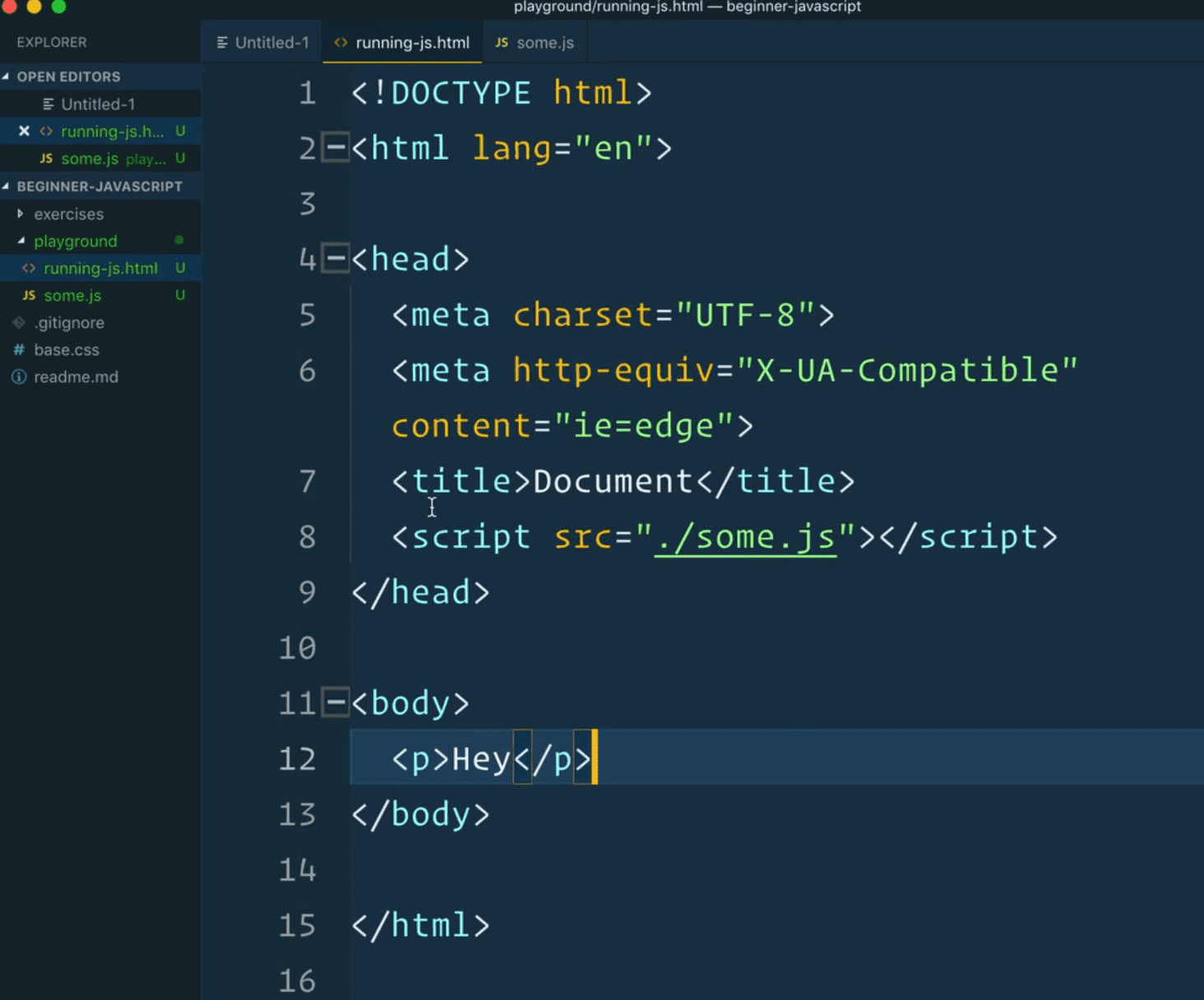
Running and Loading JavaScript Beginner JavaScript Wes Bos
If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. The onload event occurs when an object has been loaded. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this tutorial, you will learn about the events.
Page Load Progress
Onload is most often used within the element to execute a script once a web. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. The onload event occurs.
How to call a function/method on page load in Vue.js Renat Galyamov
The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. In this tutorial, you will learn about the events that.
Solved Page load event in JavaScript SourceTrail
Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. The onload event occurs when an object has been loaded. Onload is most often used within the element to.
The Ultimate Guide to Inertia.js
If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. The onload event occurs when an object has been loaded. In this tutorial, you will learn about the events.
What Is Page Load Time on a Website and Why It Matters
Onload is most often used within the element to execute a script once a web. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. The onload event occurs when an object has.
Unveiling the Impact of Page Load Time on SEO Performance
Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript.
The Onload Event Occurs When An Object Has Been Loaded.
In this tutorial, you will learn about the events that are related to the page load including domcontentloaded, load, beforeunload, and. Onload is most often used within the element to execute a script once a web. If you want the dom to get parsed as fast as possible after the user requested the page, you could turn your javascript asynchronous and. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility.