Js Refresh The Page - Until clearinterval() is called to stop it, setinterval() will continuously invoke. This method functions similarly to. The reload() method reloads the current document. By default, the js reload() method reloads the page from the cache, however you may force it to reload the page from the server side by setting the forceget parameter to true:. An alternative method to implement automatic page refresh is by using javascript's setinterval() function. The reload() method does the same as the reload button in your browser. How to refresh a page in javascript with location.reload() you can use the location.reload() javascript method to reload the current url. The reload() method of the location interface reloads the current url, like the refresh button.
By default, the js reload() method reloads the page from the cache, however you may force it to reload the page from the server side by setting the forceget parameter to true:. The reload() method of the location interface reloads the current url, like the refresh button. The reload() method does the same as the reload button in your browser. How to refresh a page in javascript with location.reload() you can use the location.reload() javascript method to reload the current url. This method functions similarly to. Until clearinterval() is called to stop it, setinterval() will continuously invoke. The reload() method reloads the current document. An alternative method to implement automatic page refresh is by using javascript's setinterval() function.
An alternative method to implement automatic page refresh is by using javascript's setinterval() function. How to refresh a page in javascript with location.reload() you can use the location.reload() javascript method to reload the current url. Until clearinterval() is called to stop it, setinterval() will continuously invoke. This method functions similarly to. The reload() method does the same as the reload button in your browser. The reload() method of the location interface reloads the current url, like the refresh button. The reload() method reloads the current document. By default, the js reload() method reloads the page from the cache, however you may force it to reload the page from the server side by setting the forceget parameter to true:.
refreshpageoption GIC
An alternative method to implement automatic page refresh is by using javascript's setinterval() function. This method functions similarly to. The reload() method reloads the current document. The reload() method does the same as the reload button in your browser. Until clearinterval() is called to stop it, setinterval() will continuously invoke.
JavaScript Refresh Page How to Reload a Page in JS
An alternative method to implement automatic page refresh is by using javascript's setinterval() function. The reload() method reloads the current document. How to refresh a page in javascript with location.reload() you can use the location.reload() javascript method to reload the current url. The reload() method of the location interface reloads the current url, like the refresh button. The reload() method.
Vue Js Automatically Refresh or Reload a Page Javascript Example
The reload() method reloads the current document. An alternative method to implement automatic page refresh is by using javascript's setinterval() function. This method functions similarly to. The reload() method of the location interface reloads the current url, like the refresh button. Until clearinterval() is called to stop it, setinterval() will continuously invoke.
How To Refresh a Webpage 4 Easy Methods
The reload() method reloads the current document. This method functions similarly to. The reload() method of the location interface reloads the current url, like the refresh button. The reload() method does the same as the reload button in your browser. Until clearinterval() is called to stop it, setinterval() will continuously invoke.
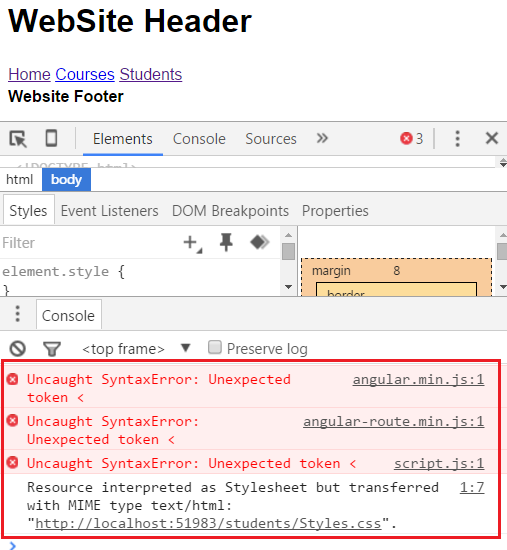
Sql server, and c video tutorial AngularJS page refresh problem
How to refresh a page in javascript with location.reload() you can use the location.reload() javascript method to reload the current url. An alternative method to implement automatic page refresh is by using javascript's setinterval() function. Until clearinterval() is called to stop it, setinterval() will continuously invoke. The reload() method of the location interface reloads the current url, like the refresh.
Vue Reload or Refresh Page onclick Button
The reload() method does the same as the reload button in your browser. This method functions similarly to. An alternative method to implement automatic page refresh is by using javascript's setinterval() function. The reload() method reloads the current document. The reload() method of the location interface reloads the current url, like the refresh button.
pagerefresh
This method functions similarly to. Until clearinterval() is called to stop it, setinterval() will continuously invoke. By default, the js reload() method reloads the page from the cache, however you may force it to reload the page from the server side by setting the forceget parameter to true:. The reload() method of the location interface reloads the current url, like.
How to Refresh the Page in JavaScript using location.reload(), With
An alternative method to implement automatic page refresh is by using javascript's setinterval() function. This method functions similarly to. The reload() method does the same as the reload button in your browser. Until clearinterval() is called to stop it, setinterval() will continuously invoke. The reload() method reloads the current document.
React Js Refresh Page onClick window.location.refresh Reload
By default, the js reload() method reloads the page from the cache, however you may force it to reload the page from the server side by setting the forceget parameter to true:. This method functions similarly to. An alternative method to implement automatic page refresh is by using javascript's setinterval() function. How to refresh a page in javascript with location.reload().
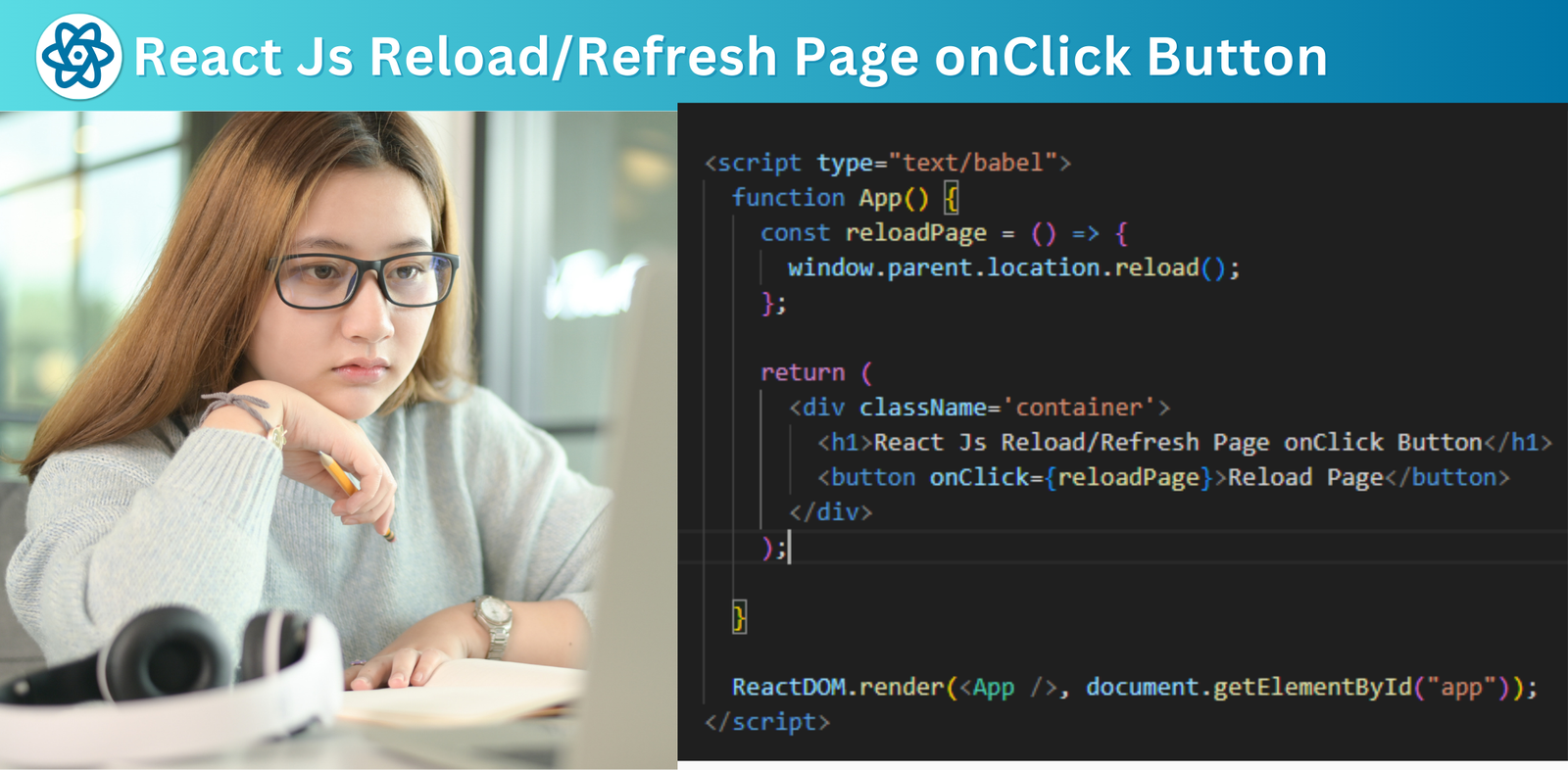
React Js Reload/Refresh Page on Click window.location.refresh
By default, the js reload() method reloads the page from the cache, however you may force it to reload the page from the server side by setting the forceget parameter to true:. An alternative method to implement automatic page refresh is by using javascript's setinterval() function. The reload() method does the same as the reload button in your browser. This.
How To Refresh A Page In Javascript With Location.reload() You Can Use The Location.reload() Javascript Method To Reload The Current Url.
The reload() method of the location interface reloads the current url, like the refresh button. The reload() method does the same as the reload button in your browser. An alternative method to implement automatic page refresh is by using javascript's setinterval() function. This method functions similarly to.
By Default, The Js Reload() Method Reloads The Page From The Cache, However You May Force It To Reload The Page From The Server Side By Setting The Forceget Parameter To True:.
The reload() method reloads the current document. Until clearinterval() is called to stop it, setinterval() will continuously invoke.





.jpg)