Landing Page Fold - Learn the advanced strategies used by copywriting experts. There’s two parts of a landing page: What’s immediately visible (above the fold) and what the user scrolls to (below the fold). The best landing pages master four core design elements: White space, font selection, color usage and and drop shadows.
Learn the advanced strategies used by copywriting experts. The best landing pages master four core design elements: There’s two parts of a landing page: What’s immediately visible (above the fold) and what the user scrolls to (below the fold). White space, font selection, color usage and and drop shadows.
Learn the advanced strategies used by copywriting experts. White space, font selection, color usage and and drop shadows. What’s immediately visible (above the fold) and what the user scrolls to (below the fold). There’s two parts of a landing page: The best landing pages master four core design elements:
Landing Page, Web Design, Fold, Stud Earrings, Design Web, Stud Earring
Learn the advanced strategies used by copywriting experts. White space, font selection, color usage and and drop shadows. What’s immediately visible (above the fold) and what the user scrolls to (below the fold). The best landing pages master four core design elements: There’s two parts of a landing page:
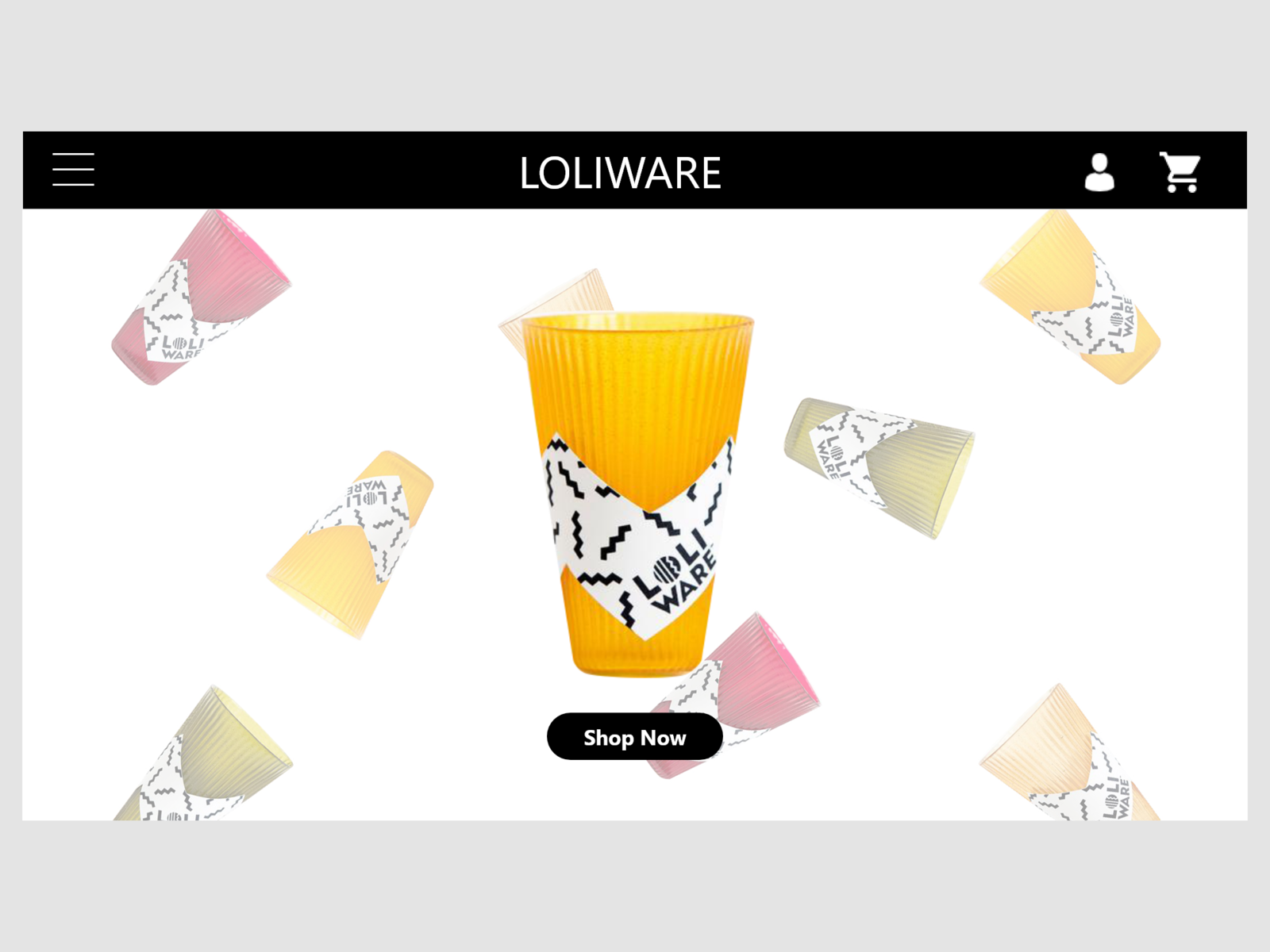
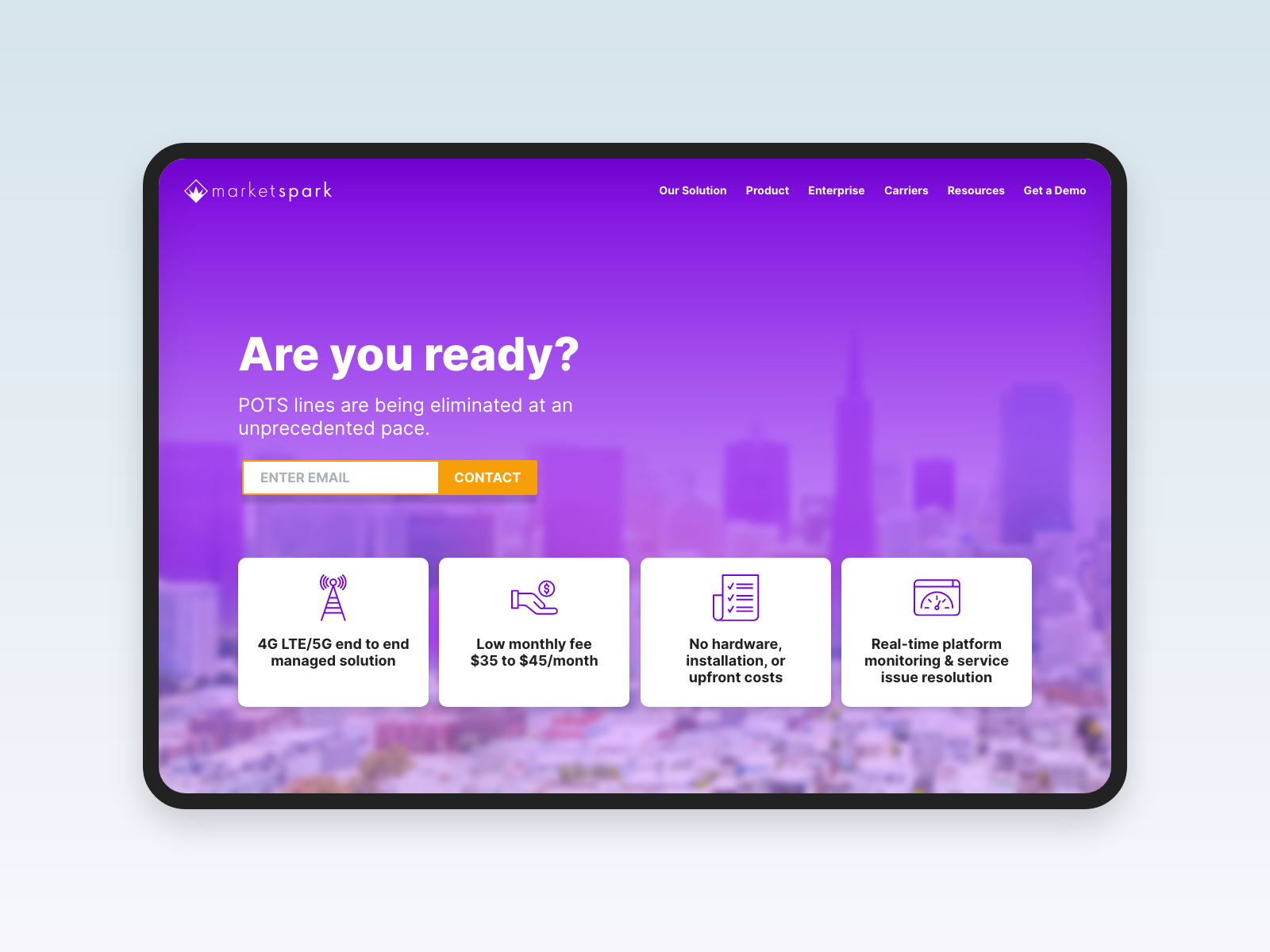
Landing Page (above the fold) by Ginelle on Dribbble
White space, font selection, color usage and and drop shadows. What’s immediately visible (above the fold) and what the user scrolls to (below the fold). Learn the advanced strategies used by copywriting experts. There’s two parts of a landing page: The best landing pages master four core design elements:
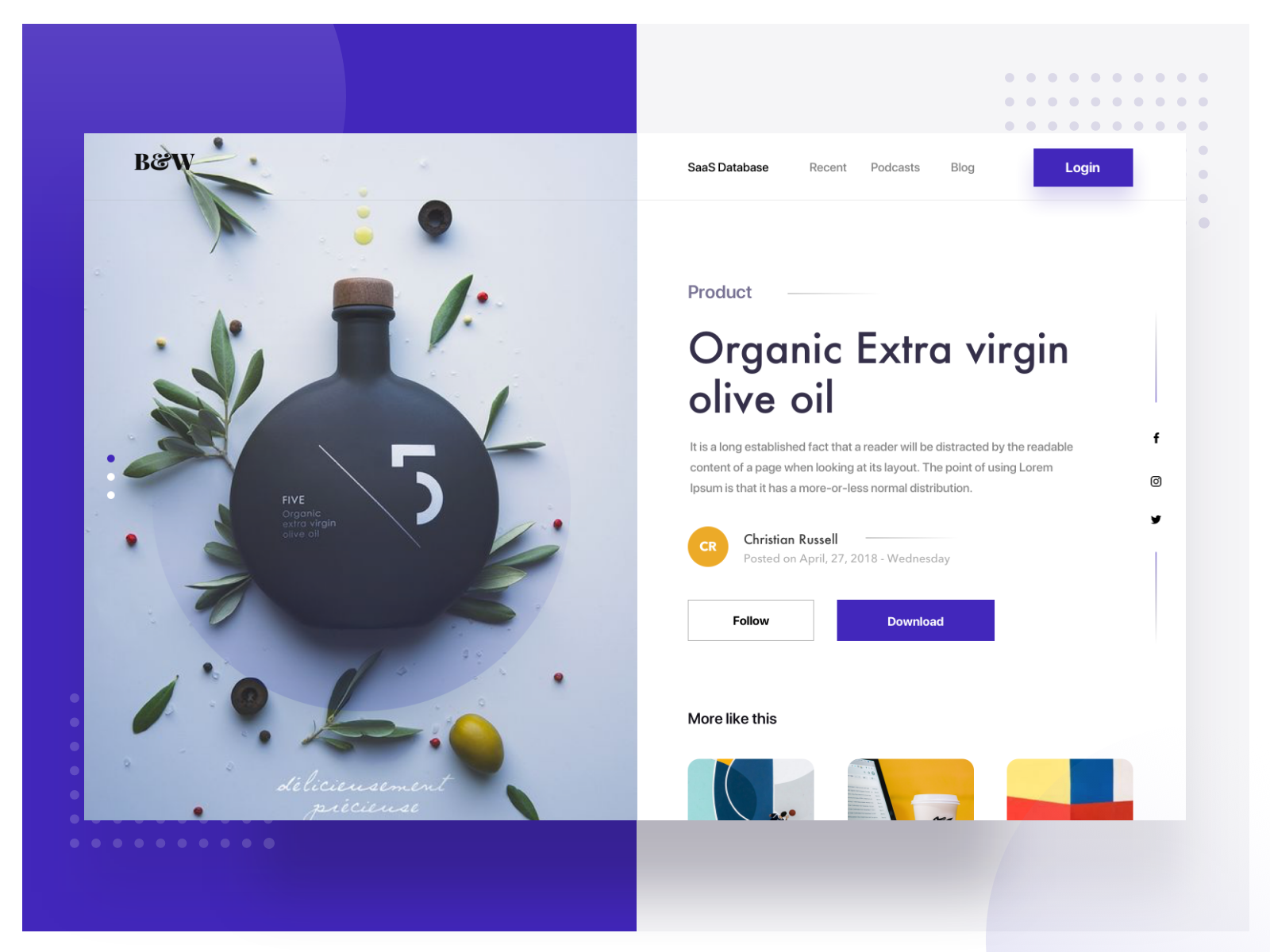
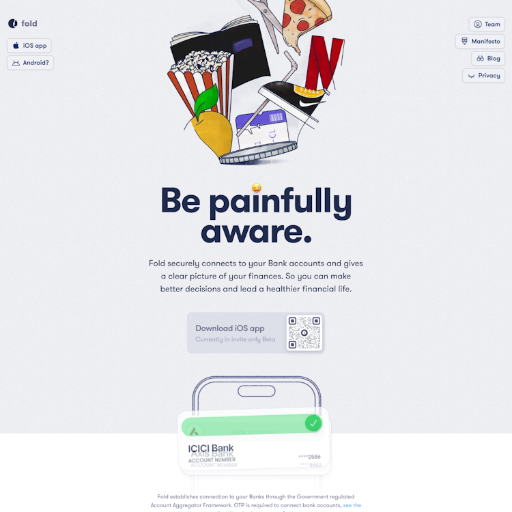
Split Fold landing page by Praveen N on Dribbble
There’s two parts of a landing page: Learn the advanced strategies used by copywriting experts. White space, font selection, color usage and and drop shadows. The best landing pages master four core design elements: What’s immediately visible (above the fold) and what the user scrolls to (below the fold).
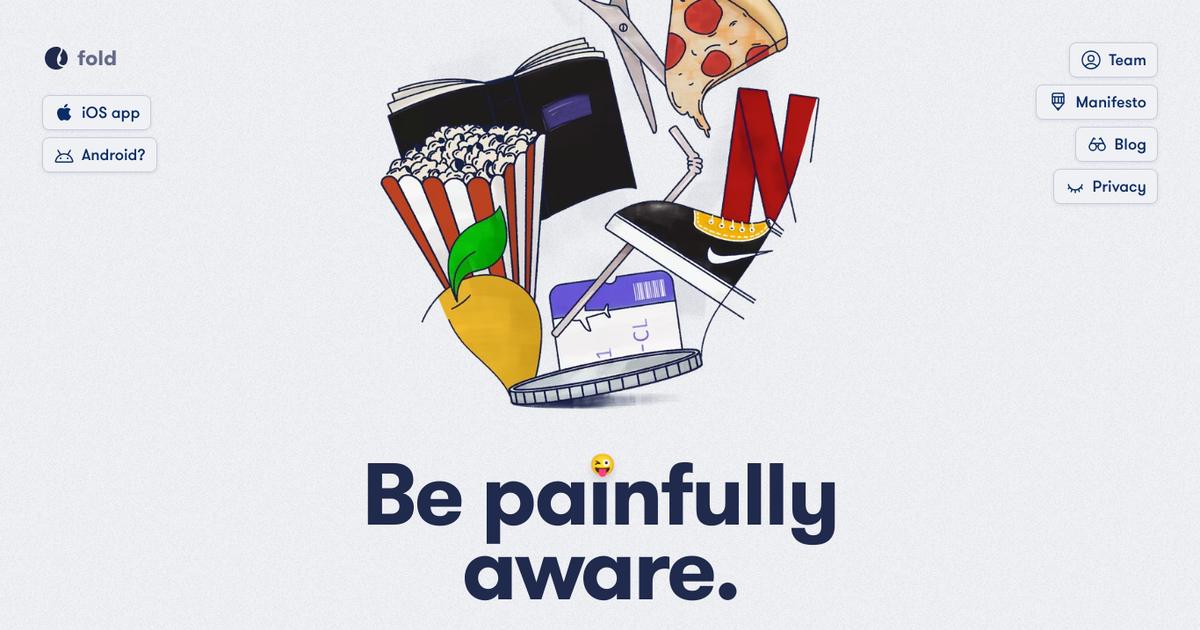
Fold Landing Page Inspiration Landing Gallery
There’s two parts of a landing page: What’s immediately visible (above the fold) and what the user scrolls to (below the fold). Learn the advanced strategies used by copywriting experts. The best landing pages master four core design elements: White space, font selection, color usage and and drop shadows.
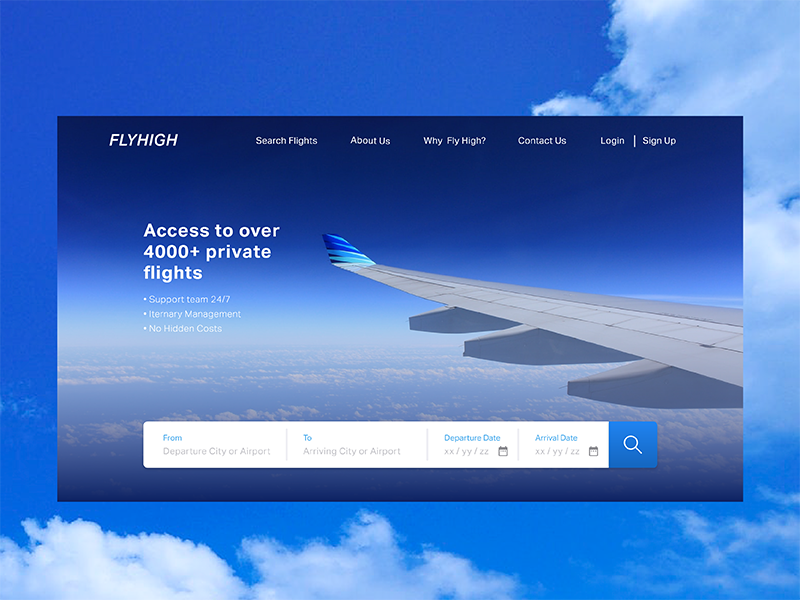
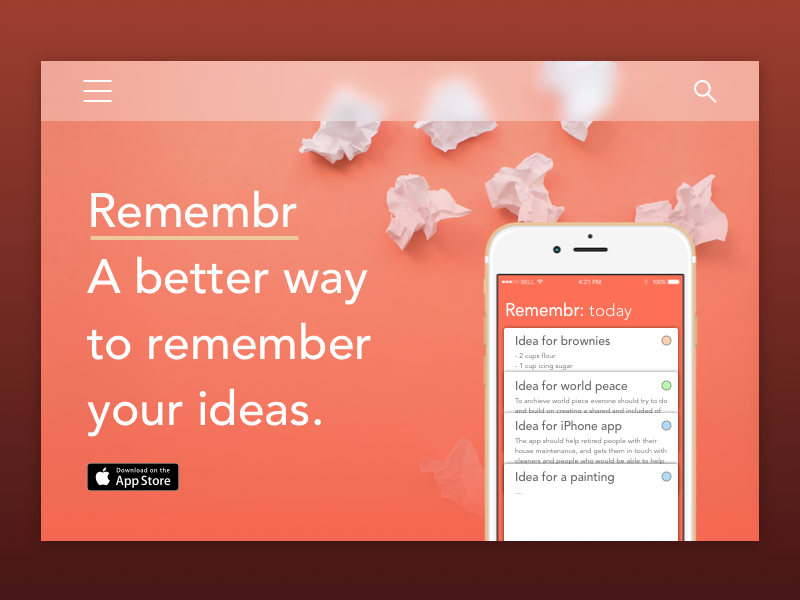
Landing Page (above the fold) Daily UI 003 by Ashish Mohan on Dribbble
The best landing pages master four core design elements: White space, font selection, color usage and and drop shadows. What’s immediately visible (above the fold) and what the user scrolls to (below the fold). Learn the advanced strategies used by copywriting experts. There’s two parts of a landing page:
Landing Page (above the fold) by justin blake on Dribbble
Learn the advanced strategies used by copywriting experts. There’s two parts of a landing page: White space, font selection, color usage and and drop shadows. The best landing pages master four core design elements: What’s immediately visible (above the fold) and what the user scrolls to (below the fold).
Fold Landing Page Design Landing Page Design
There’s two parts of a landing page: White space, font selection, color usage and and drop shadows. The best landing pages master four core design elements: Learn the advanced strategies used by copywriting experts. What’s immediately visible (above the fold) and what the user scrolls to (below the fold).
Landing page (above the fold) Behance
Learn the advanced strategies used by copywriting experts. What’s immediately visible (above the fold) and what the user scrolls to (below the fold). There’s two parts of a landing page: The best landing pages master four core design elements: White space, font selection, color usage and and drop shadows.
Split Fold Landing Page freebie by Praveen N for Orizon UI/UX Design
What’s immediately visible (above the fold) and what the user scrolls to (below the fold). The best landing pages master four core design elements: Learn the advanced strategies used by copywriting experts. There’s two parts of a landing page: White space, font selection, color usage and and drop shadows.
Landing Page, above the fold by Hansjan Kamerling on Dribbble
White space, font selection, color usage and and drop shadows. The best landing pages master four core design elements: There’s two parts of a landing page: Learn the advanced strategies used by copywriting experts. What’s immediately visible (above the fold) and what the user scrolls to (below the fold).
Learn The Advanced Strategies Used By Copywriting Experts.
There’s two parts of a landing page: White space, font selection, color usage and and drop shadows. The best landing pages master four core design elements: What’s immediately visible (above the fold) and what the user scrolls to (below the fold).