Load Javascript On Page Load - You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. This tutorial will teach us to call a javascript function on page load. In many cases, while programming with html and javascript ,. For example, the function you want to load when.
This tutorial will teach us to call a javascript function on page load. In many cases, while programming with html and javascript ,. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based.
You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. In many cases, while programming with html and javascript ,. This tutorial will teach us to call a javascript function on page load.
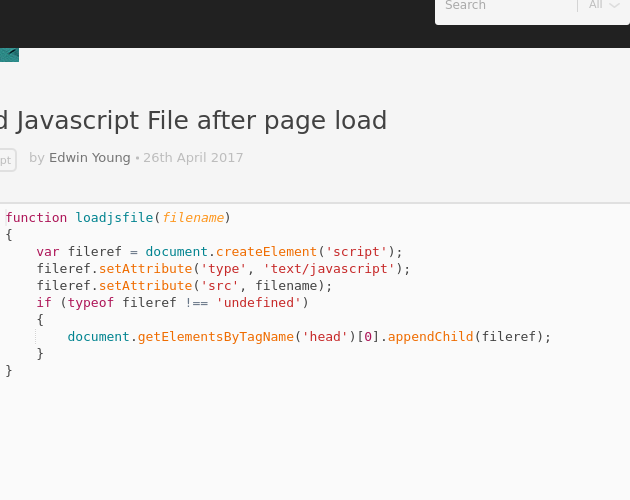
Load Javascript File after page load Codepad
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. In many cases, while programming with html and javascript ,. For example, the function you want to load when. This tutorial will teach us to call a javascript function on page load. You have to.
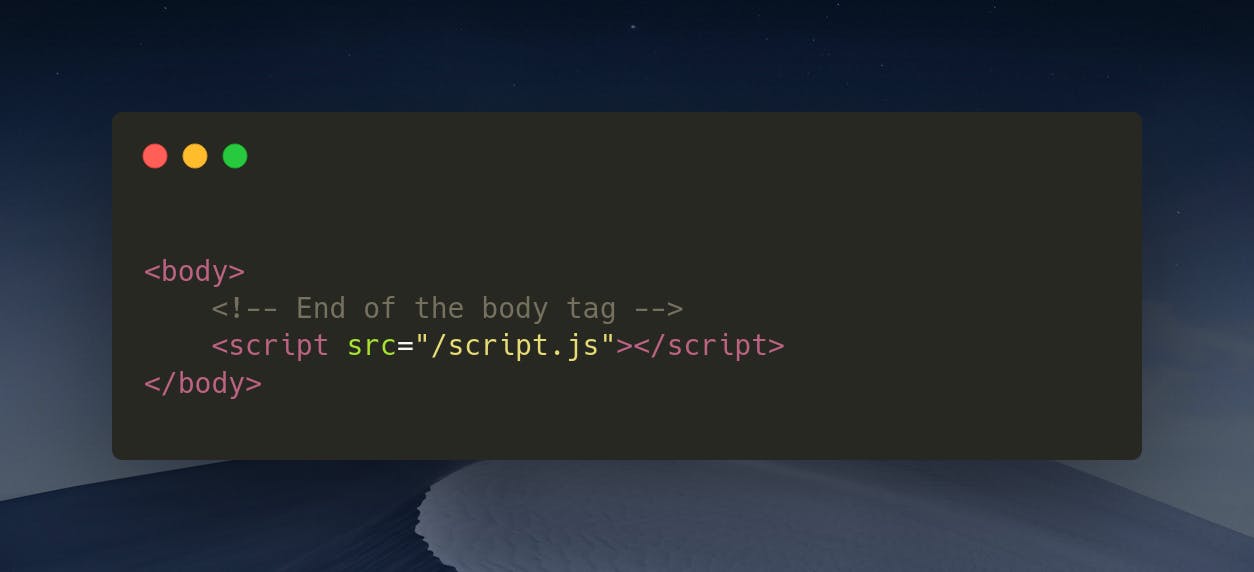
Different ways to load JavaScript in HTML
In many cases, while programming with html and javascript ,. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of.
How to Wait for Page to Load in JavaScript Delft Stack
In many cases, while programming with html and javascript ,. This tutorial will teach us to call a javascript function on page load. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's.
How to Make JavaScript Execute After Page Load
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). In many cases, while programming with html and javascript ,. This tutorial will teach us to call.
Call javaScript Function After Whole Page Load Complete Tuts Make
This tutorial will teach us to call a javascript function on page load. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. In many cases, while programming with html and javascript ,. For example, the function you want to load when. You have to.
Solved Page load event in JavaScript SourceTrail
This tutorial will teach us to call a javascript function on page load. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version.
Calculating Page Load Time In JavaScript
This tutorial will teach us to call a javascript function on page load. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). In many cases, while programming with html and javascript ,. The onload event can be used to check the visitor's.
Master JavaScript Wait Page Load Elevate User Experience
This tutorial will teach us to call a javascript function on page load. In many cases, while programming with html and javascript ,. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on.
How to Execute the JavaScript Code After the Webpage Loads Delft Stack
You have to call the function you want to be called on load (i.e., load of the document/page). This tutorial will teach us to call a javascript function on page load. In many cases, while programming with html and javascript ,. For example, the function you want to load when. The onload event can be used to check the visitor's.
Javascript Load Page
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. In many cases, while programming with html and javascript ,. You have to call the function you want to be called on load (i.e., load of the document/page). This tutorial will teach us to call.
This Tutorial Will Teach Us To Call A Javascript Function On Page Load.
You have to call the function you want to be called on load (i.e., load of the document/page). In many cases, while programming with html and javascript ,. For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based.