Loading Page Animation Tailwind Healthcare - Utilities for animating elements with css animations. Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css. Create lightweight css loading animations — spinners, progress bars & skeleton screens. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such as form. Learn more about customizing your theme in the theme documentation. Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what.
Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what. Utilities for animating elements with css animations. Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such as form. Learn more about customizing your theme in the theme documentation. Create lightweight css loading animations — spinners, progress bars & skeleton screens.
Create lightweight css loading animations — spinners, progress bars & skeleton screens. Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css. Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what. Utilities for animating elements with css animations. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such as form. Learn more about customizing your theme in the theme documentation.
Tailwind CSS Loading Animation by MasterWeb.
Learn more about customizing your theme in the theme documentation. Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what. Create lightweight css loading animations — spinners, progress bars & skeleton screens. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing.
Full Page loading overlay Tailwind CSS Example
Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what. Learn more about customizing your theme in the theme documentation. Utilities for animating elements with css animations. Create lightweight css loading animations — spinners, progress bars & skeleton screens. Discover 10 innovative loading page animations tailored for healthcare websites using.
Loading Animation Starter Pack Figma Community
Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what. Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css. Utilities for animating elements with css animations. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such.
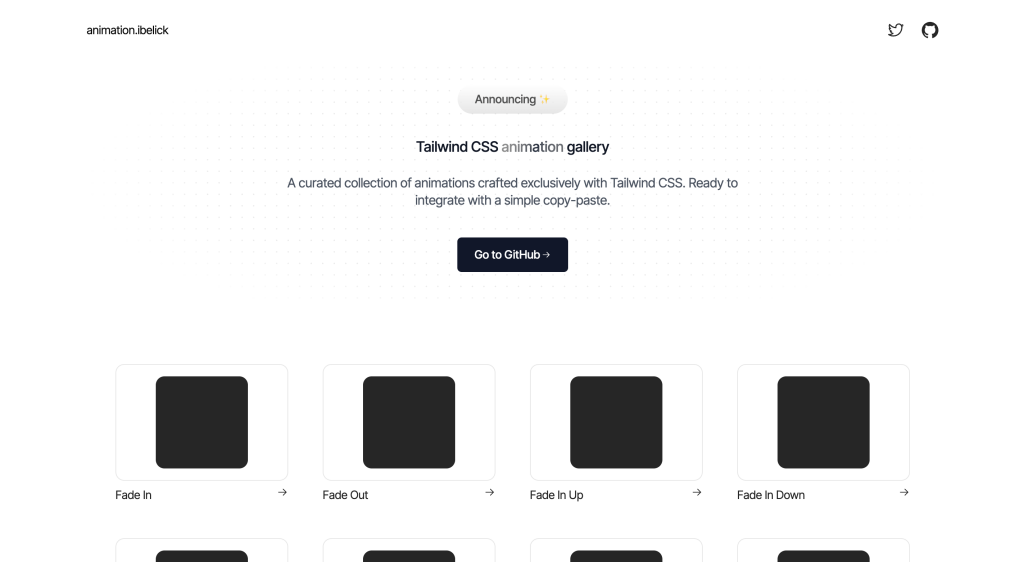
Tailwind CSS Animation Examples Tailkits
Utilities for animating elements with css animations. Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such as form. Discover 10 innovative loading page animations tailored for healthcare websites using.
animation Transitions & Animation Tailwind CSS
Create lightweight css loading animations — spinners, progress bars & skeleton screens. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such as form. Utilities for animating elements with css animations. Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css. Learn more about customizing your theme.
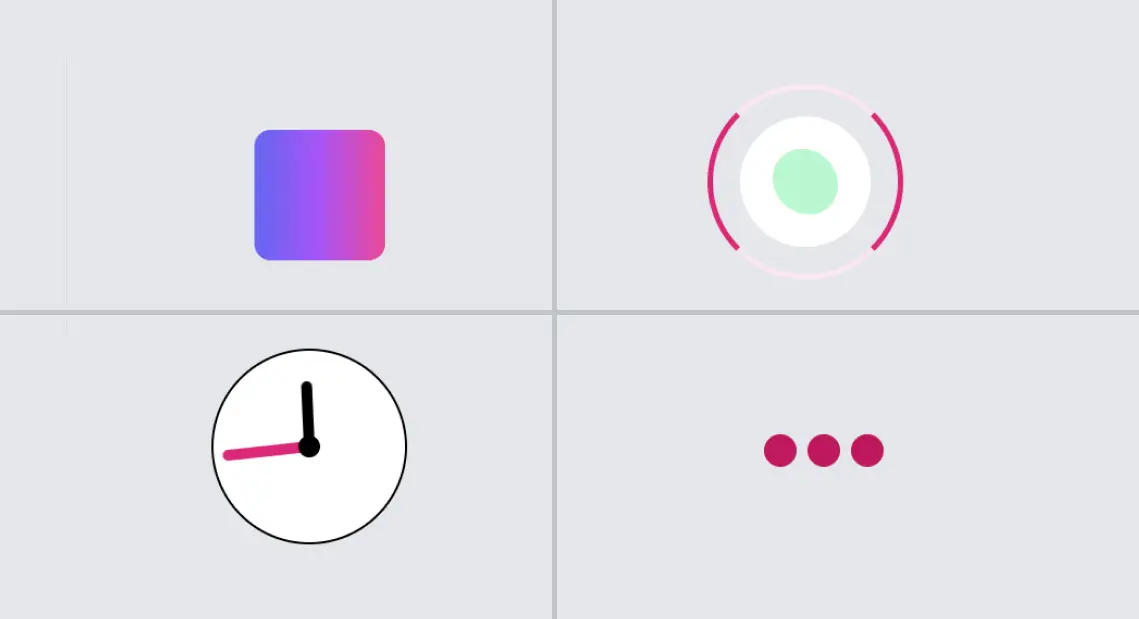
Pulse / Throbbing loading animation Tailwind CSS Example
Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css. Utilities for animating elements with css animations. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such as form. Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus.
Healthcare Tailwind
Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what. Utilities for animating elements with css animations. Learn more about customizing your theme in the theme documentation. Create lightweight css loading animations — spinners, progress bars & skeleton screens. Discover 10 innovative loading page animations tailored for healthcare websites using.
expandanimationtailwind Codesandbox
Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what. Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css. Utilities for animating elements with css animations. Learn more about customizing your theme in the theme documentation. An animated loading button is a button that displays a.
Healthcare Tailwind
Utilities for animating elements with css animations. Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css. Create lightweight css loading animations — spinners, progress bars & skeleton screens. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such as form. Learn more about customizing your theme.
Infinite Animation Tailwind CSS Component TailwindTap
An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such as form. Utilities for animating elements with css animations. Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css. Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus.
Learn More About Customizing Your Theme In The Theme Documentation.
Utilities for animating elements with css animations. An animated loading button is a button that displays a loading spinner or animation to indicate an ongoing process, such as form. Utilizing frameworks like tailwind css can simplify the process of creating these animations, allowing healthcare providers to focus on what. Discover 10 innovative loading page animations tailored for healthcare websites using tailwind css.