Make A Web Page That Plays Video Full Screen - To open an element in fullscreen, we use the element.requestfullscreen() method: But i would like to auto play a youtube video and automatically in fullscreen. So what i'm trying to do is have fullscreen video across my website. Learn how to create a full screen video background that covers the entire browser window: Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. /* when the openfullscreen () function is executed, open the.
Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. Learn how to create a full screen video background that covers the entire browser window: /* when the openfullscreen () function is executed, open the. To open an element in fullscreen, we use the element.requestfullscreen() method: But i would like to auto play a youtube video and automatically in fullscreen. So what i'm trying to do is have fullscreen video across my website.
To open an element in fullscreen, we use the element.requestfullscreen() method: So what i'm trying to do is have fullscreen video across my website. Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. Learn how to create a full screen video background that covers the entire browser window: /* when the openfullscreen () function is executed, open the. But i would like to auto play a youtube video and automatically in fullscreen.
Make web page look nicer Freelancer
Learn how to create a full screen video background that covers the entire browser window: But i would like to auto play a youtube video and automatically in fullscreen. Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. /* when the.
Full Screen Web Browser App for iPhone Download
Learn how to create a full screen video background that covers the entire browser window: But i would like to auto play a youtube video and automatically in fullscreen. Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. So what i'm.
Entry 206 by ayshagfx for Make web page look nicer Freelancer
Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. So what i'm trying to do is have fullscreen video across my website. Learn how to create a full screen video background that covers the entire browser window: /* when the openfullscreen.
Entry 44 by carmelomarquises for Make web page look nicer Freelancer
Learn how to create a full screen video background that covers the entire browser window: Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. To open an element in fullscreen, we use the element.requestfullscreen() method: But i would like to auto.
Entry 79 by carmelomarquises for Make web page look nicer Freelancer
So what i'm trying to do is have fullscreen video across my website. Learn how to create a full screen video background that covers the entire browser window: Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. To open an element.
Entry 60 by designerkito for Make web page look nicer Freelancer
But i would like to auto play a youtube video and automatically in fullscreen. Learn how to create a full screen video background that covers the entire browser window: /* when the openfullscreen () function is executed, open the. Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors.
How to Get Full Screen Instagram Videos TechCult
Learn how to create a full screen video background that covers the entire browser window: To open an element in fullscreen, we use the element.requestfullscreen() method: /* when the openfullscreen () function is executed, open the. So what i'm trying to do is have fullscreen video across my website. But i would like to auto play a youtube video and.
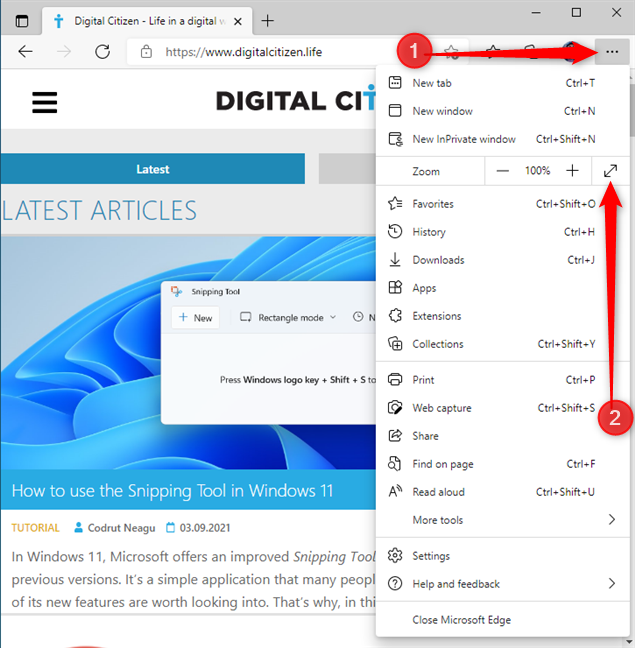
Put Chrome & other browsers in full screen (Edge, Firefox, and Opera)
/* when the openfullscreen () function is executed, open the. So what i'm trying to do is have fullscreen video across my website. To open an element in fullscreen, we use the element.requestfullscreen() method: Learn how to create a full screen video background that covers the entire browser window: But i would like to auto play a youtube video and.
Entry 215 by kubulu for Make web page look nicer Freelancer
So what i'm trying to do is have fullscreen video across my website. Learn how to create a full screen video background that covers the entire browser window: To open an element in fullscreen, we use the element.requestfullscreen() method: But i would like to auto play a youtube video and automatically in fullscreen. Most modern browsers have full screen support.
Entry 85 by WebCraft111 for Make web page look nicer Freelancer
To open an element in fullscreen, we use the element.requestfullscreen() method: /* when the openfullscreen () function is executed, open the. Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. Learn how to create a full screen video background that covers.
To Open An Element In Fullscreen, We Use The Element.requestfullscreen() Method:
But i would like to auto play a youtube video and automatically in fullscreen. /* when the openfullscreen () function is executed, open the. Most modern browsers have full screen support for html 5 video but there is still the issue of the various flavors of codecs found out in the wild. Learn how to create a full screen video background that covers the entire browser window: