Mobile Website Page Size - Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile. Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing.
Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile. Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing.
This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing. Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile.
Mobile Design Ltd
Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile. This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing. Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800.
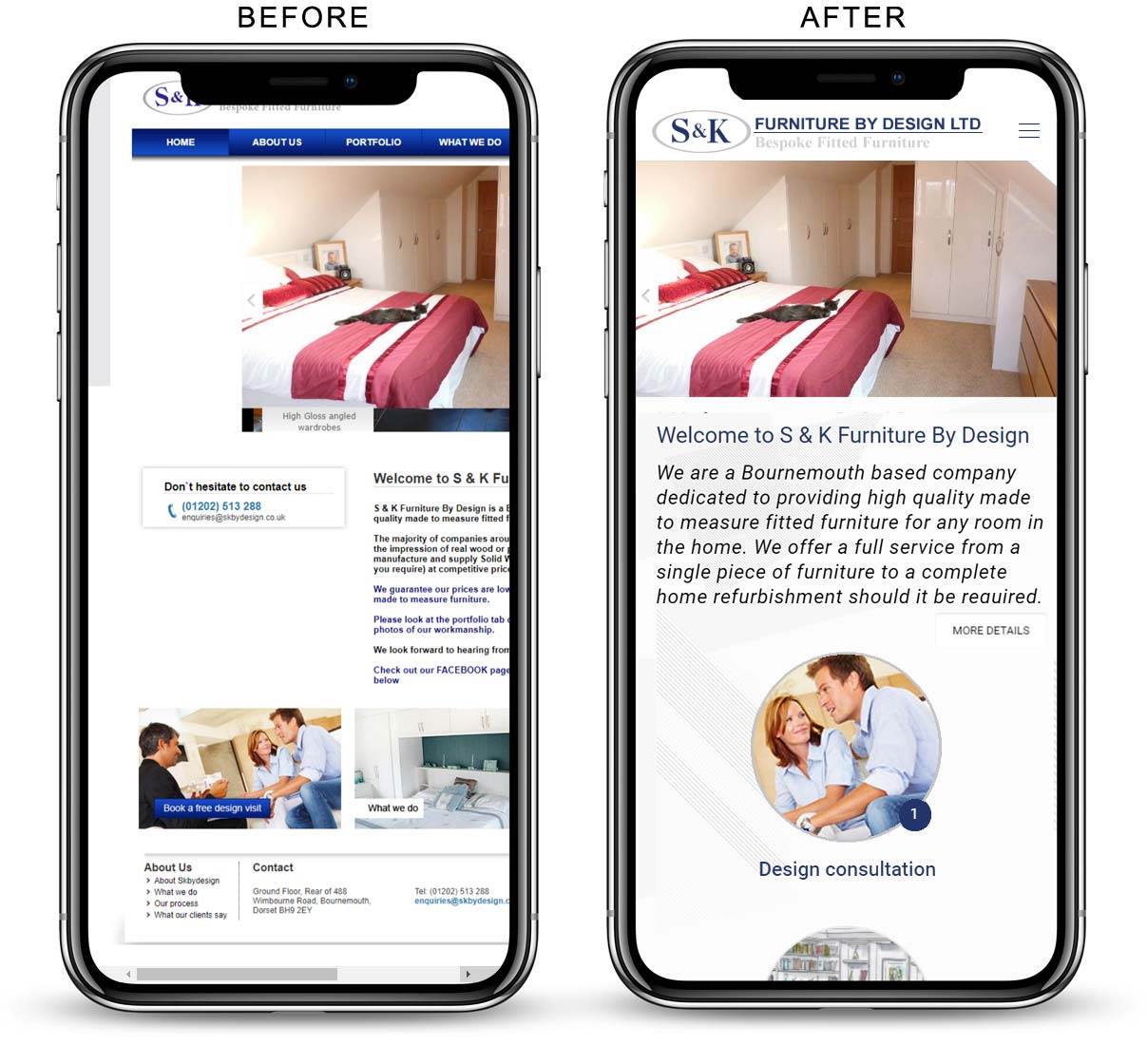
Mobile Website Home Page Design and Layout Best Practices Small
This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile. Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800.
Website Image Size Guidelines For 2023, 57 OFF
Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile. This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing.
mobile website color variants by Mirco Fiß on Dribbble
This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing. Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile.
Premium Photo Concept of seo optimization for website and mobile
Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile.
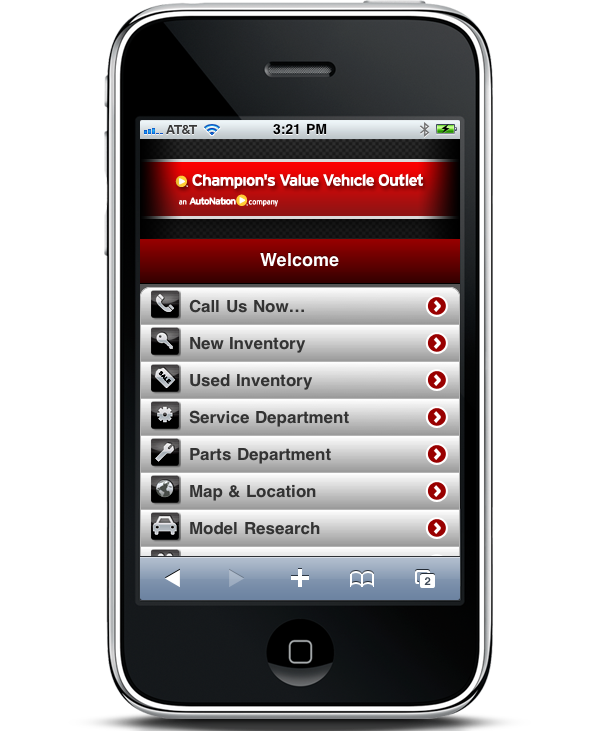
Cell phone, mobile page, mobile phone, mobile website, page, phone
Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile.
Why MobileFirst Website Design is Critical Digital Giants
This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile. Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800.
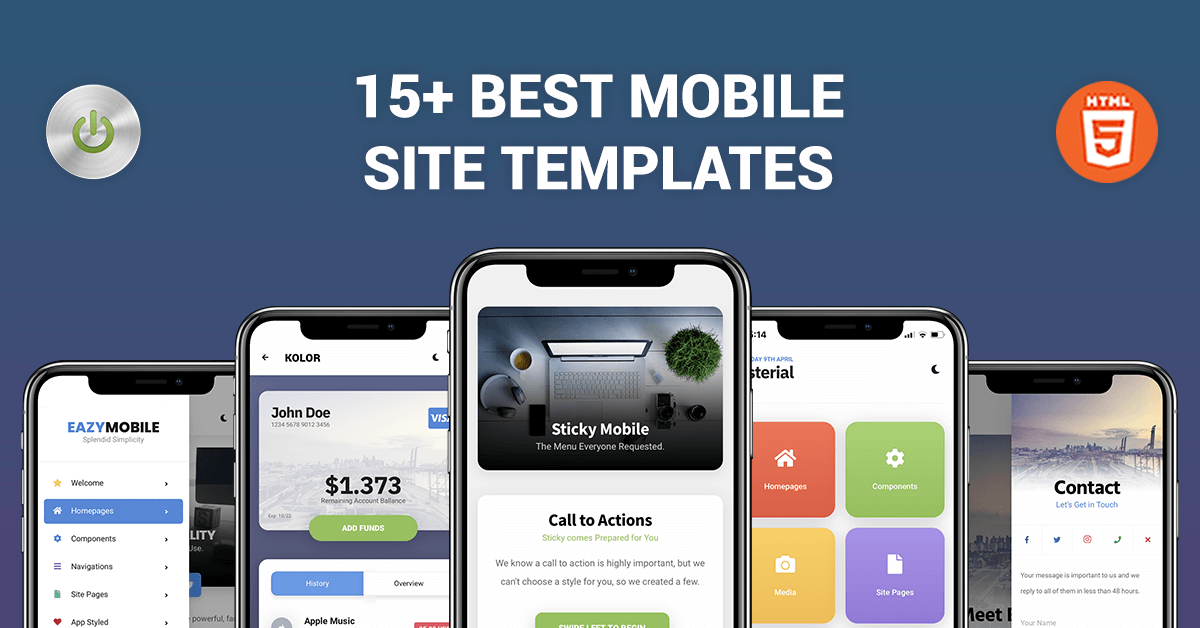
The Best 15+ Premium Mobile Website Templates Enabled
This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing. Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile.
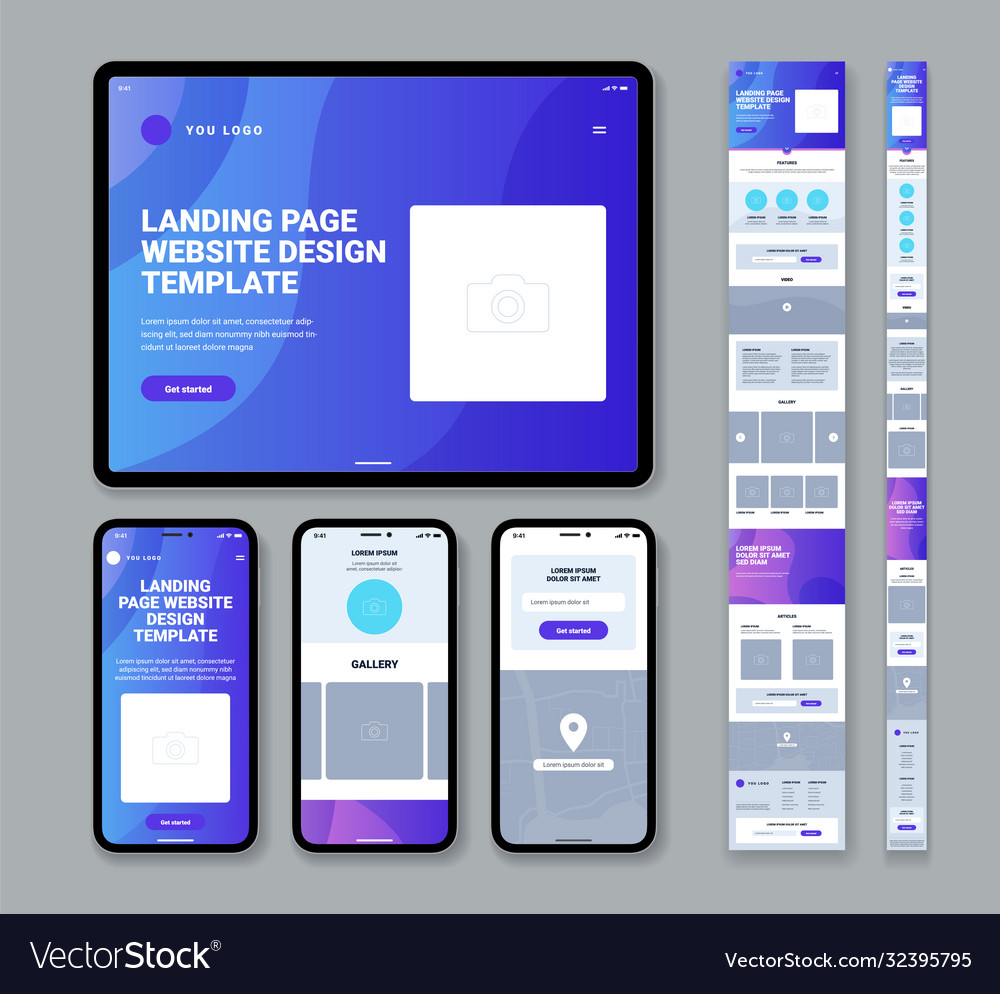
Mobile website landing page template Royalty Free Vector
Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile. This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing.
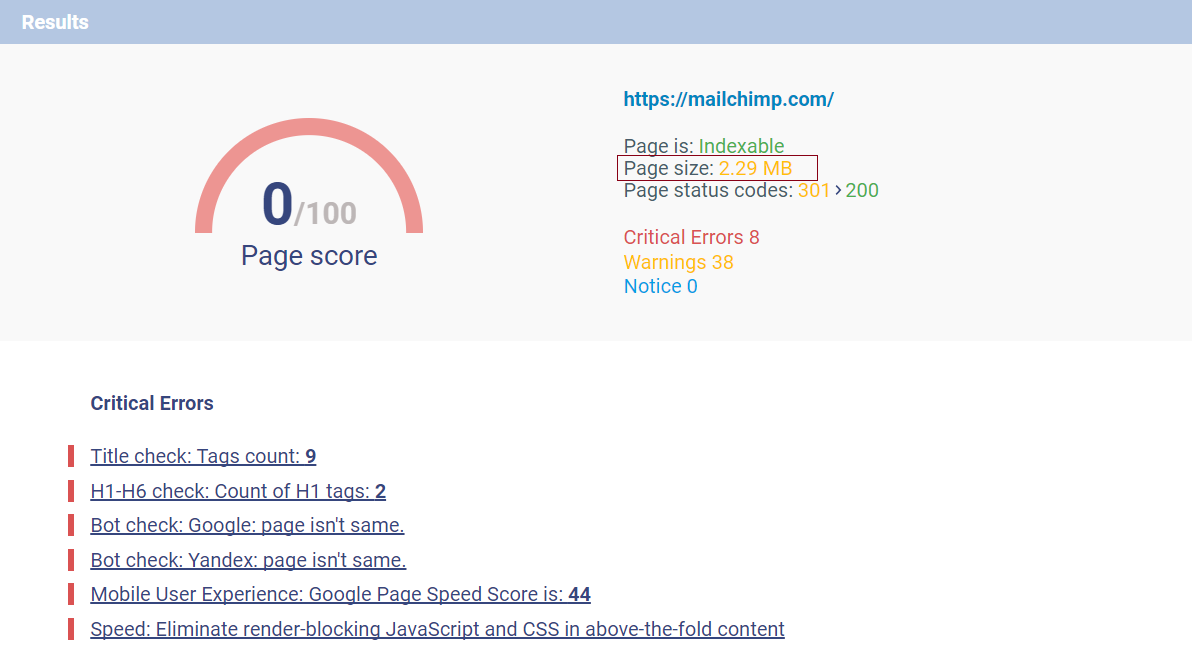
Web Page Size Checker Test HTML Page Size in Kilobytes ☑
Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile. This article explains the ideal screen size and resolution for responsive web design and highlights the best practices for implementing. Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800.
This Article Explains The Ideal Screen Size And Resolution For Responsive Web Design And Highlights The Best Practices For Implementing.
Standard webpage dimensions for mobile phones the most common viewport dimension used in mobile phones is 360×800. Our dedicated css develope r provides the top common screen sizes for different website versions, particularly mobile.