Next Js App Router Page Transition - Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Use a custom link component to manually handle page transitions. Automatically detect internal links to handle page transitions (optional auto flag).
Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Automatically detect internal links to handle page transitions (optional auto flag). Use a custom link component to manually handle page transitions.
Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Automatically detect internal links to handle page transitions (optional auto flag). Use a custom link component to manually handle page transitions.
Migrating page router to app router in Next.js 14
Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Automatically detect internal links to handle page transitions (optional auto flag). Use a custom link component to manually handle page transitions.
Next.js App Router vs Page Router A Comprehensive Comparison M Jupri
Automatically detect internal links to handle page transitions (optional auto flag). Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Use a custom link component to manually handle page transitions.
Next.js app router SEO overview FocusReactive
Use a custom link component to manually handle page transitions. Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Automatically detect internal links to handle page transitions (optional auto flag).
How to Migrate from Next.js Pages Router to App Router A Guide
Automatically detect internal links to handle page transitions (optional auto flag). Use a custom link component to manually handle page transitions. Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app.
Initialize the App Router in a Next.js Project egghead.io
Automatically detect internal links to handle page transitions (optional auto flag). Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Use a custom link component to manually handle page transitions.
Next.js App Router Agency FocusReactive
Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Automatically detect internal links to handle page transitions (optional auto flag). Use a custom link component to manually handle page transitions.
Simplify Routing and Boost Performance with Next.js App Router
Automatically detect internal links to handle page transitions (optional auto flag). Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Use a custom link component to manually handle page transitions.
Next.js 14 The Differences Between App Router and Page Router by
Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Use a custom link component to manually handle page transitions. Automatically detect internal links to handle page transitions (optional auto flag).
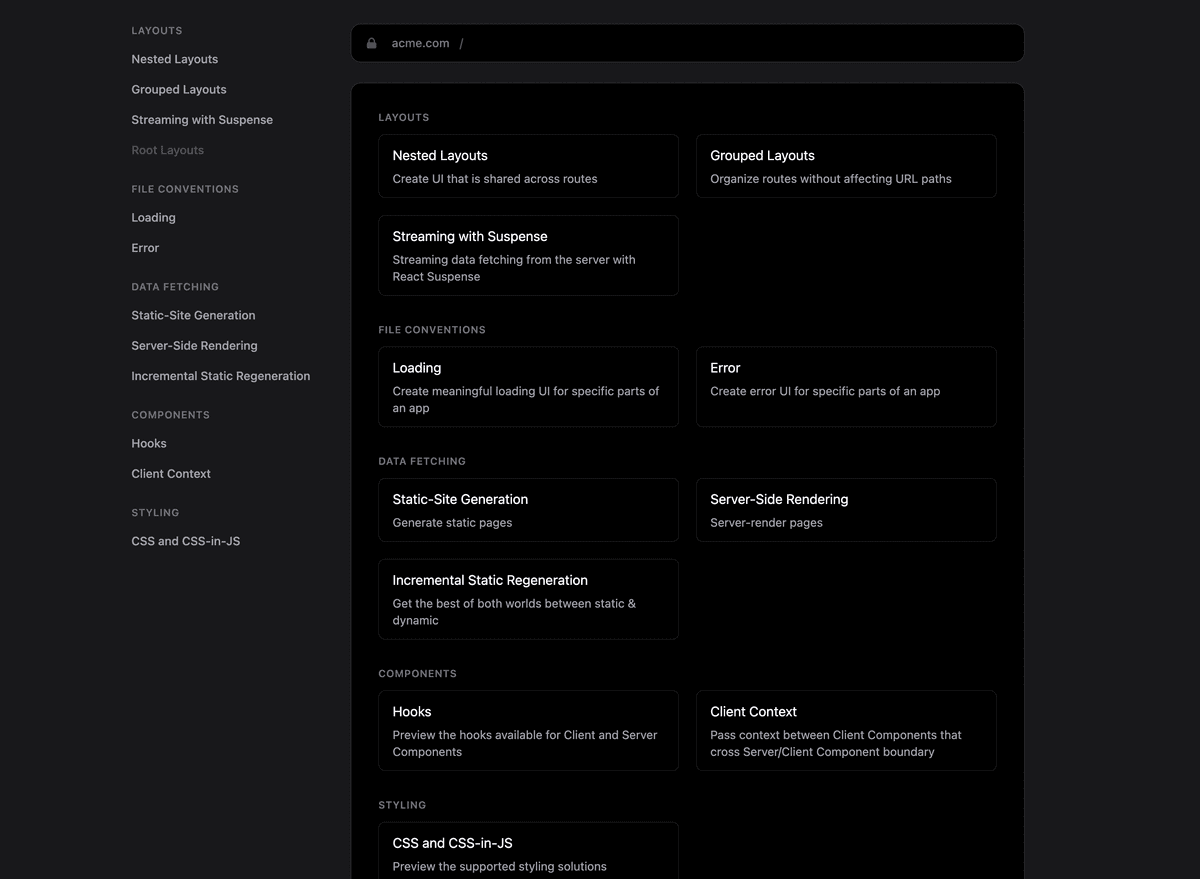
Next.js App Router Playground Vercel
Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Automatically detect internal links to handle page transitions (optional auto flag). Use a custom link component to manually handle page transitions.
Next.js App Router vs Page Router What You Need to Know by Nabaraj
Use a custom link component to manually handle page transitions. Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Automatically detect internal links to handle page transitions (optional auto flag).
Automatically Detect Internal Links To Handle Page Transitions (Optional Auto Flag).
Creating smooth page transitions in a next.js application involves a combination of setting up the environment, configuring the app. Use a custom link component to manually handle page transitions.
 (1).png)