Next Js App Router Tailwind Spinner Loading Page - Discover how to create a seamless next.js loading page with tailwind css spinner. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Learn to implement a smooth loading animation using. With this convention, you can show an instant. Discover how to create a seamless next.js tailwind spinner loading page. The special file loading.js helps you create meaningful loading ui with react suspense. Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner. Learn to implement a smooth user experience.
Discover how to create a seamless next.js loading page with tailwind css spinner. Learn to implement a smooth user experience. Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner. With this convention, you can show an instant. Discover how to create a seamless next.js tailwind spinner loading page. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Learn to implement a smooth loading animation using. The special file loading.js helps you create meaningful loading ui with react suspense.
Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner. With this convention, you can show an instant. Discover how to create a seamless next.js loading page with tailwind css spinner. Discover how to create a seamless next.js tailwind spinner loading page. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Learn to implement a smooth loading animation using. Learn to implement a smooth user experience. The special file loading.js helps you create meaningful loading ui with react suspense.
10 Tailwind loading Spinner CodeWithRandom
The special file loading.js helps you create meaningful loading ui with react suspense. Learn to implement a smooth user experience. Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner. Discover how to create a seamless next.js loading page with tailwind css spinner. Create a seamless user experience with next js tailwind spinner.
Next.js App Router vs Page Router What You Need to Know by Nabaraj
Learn to implement a smooth user experience. Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner. With this convention, you can show an instant. The special file loading.js helps you create meaningful loading ui with react suspense. Discover how to create a seamless next.js loading page with tailwind css spinner.
Loading spinner examples Tailwind CSS Example
Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Learn to implement a smooth loading animation using. With this convention, you can show an instant. Discover how to create a seamless next.js loading page with tailwind css spinner. Discover how to create a seamless next.js tailwind spinner loading page.
A Next.js app router project with complete layout in tailwind to start
Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner. Discover how to create a seamless next.js tailwind spinner loading page. Discover how to create a seamless next.js loading page with tailwind css spinner. Learn to implement a smooth user experience. With this convention, you can show an instant.
ReactJS loading spinner using tailwind CSS Example
With this convention, you can show an instant. Discover how to create a seamless next.js tailwind spinner loading page. Learn to implement a smooth loading animation using. The special file loading.js helps you create meaningful loading ui with react suspense. Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner.
Next.js (App Router, TailwindCSS, Javascript) Codesandbox
Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner. Learn to implement a smooth loading animation using. Discover how to create a seamless next.js tailwind spinner loading page. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Learn to implement a smooth user experience.
Create a Next JS Tailwind Spinner Loading Page with Ease
Discover how to create a seamless next.js loading page with tailwind css spinner. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. The special file loading.js helps you create meaningful loading ui with react suspense. Discover how to create a seamless next.js tailwind spinner loading page. With this convention, you can show.
96 Matched Product details section with Next.Js App Router, Tailwind
Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner. Learn to implement a smooth user experience. The special file loading.js helps you create meaningful loading ui with react suspense. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Learn to implement a smooth loading.
96 Matched Product details section with Next.Js App Router, Tailwind
Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. With this convention, you can show an instant. The special file loading.js helps you create meaningful loading ui with react suspense. Learn to implement a smooth loading animation using. Discover how to create a seamless next.js loading page with tailwind css spinner.
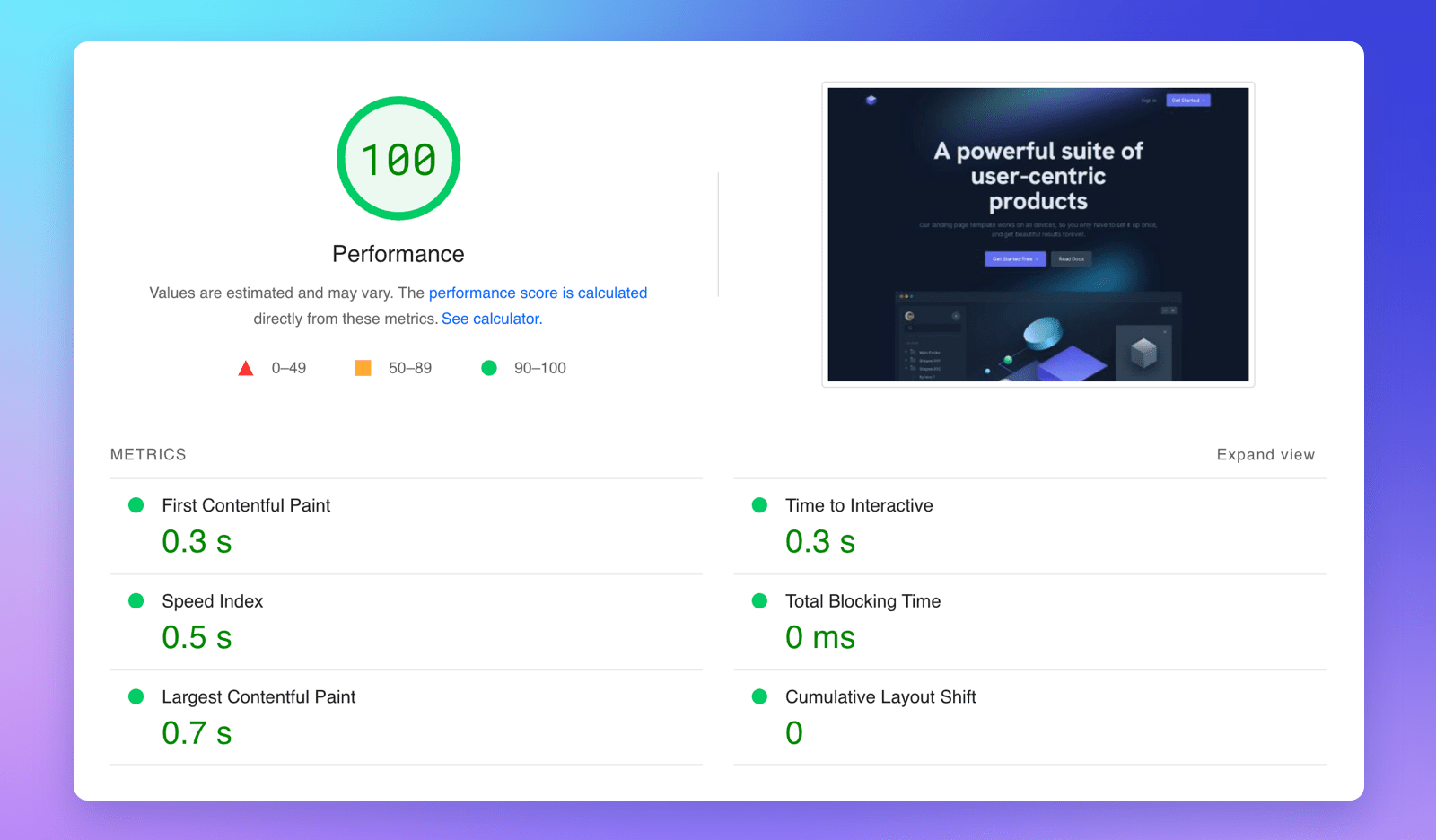
Tailwind CSS Next.js Templates Cruip Documentation
With this convention, you can show an instant. Learn to implement a smooth loading animation using. Learn to implement a smooth user experience. Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner. Discover how to create a seamless next.js tailwind spinner loading page.
Discover How To Create A Seamless Next.js Tailwind Spinner Loading Page.
With this convention, you can show an instant. Discover how to create a seamless next.js loading page with tailwind css spinner. Learn to implement a smooth user experience. Discover how to enhance your user experience with our ultimate guide on implementing a next.js tailwind spinner.
The Special File Loading.js Helps You Create Meaningful Loading Ui With React Suspense.
Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Learn to implement a smooth loading animation using.