Next Js Page Loading Indicator - To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the. Next 13 is awesome with all the changes it brings to the table. But to use some of those feature we need to use appdir.
To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the. But to use some of those feature we need to use appdir. Next 13 is awesome with all the changes it brings to the table.
To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the. Next 13 is awesome with all the changes it brings to the table. But to use some of those feature we need to use appdir.
Page Loading Indicator FirefoxCSS
Next 13 is awesome with all the changes it brings to the table. To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the. But to use some of those feature we need to use appdir.
Next JS 14 Redirect to Another Page Loading Indicator Tips
Next 13 is awesome with all the changes it brings to the table. But to use some of those feature we need to use appdir. To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the.
The Ultimate Guide to Implementing Next.js Lazy Loading
To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the. But to use some of those feature we need to use appdir. Next 13 is awesome with all the changes it brings to the table.
Next.js SaaS Starter Template
To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the. But to use some of those feature we need to use appdir. Next 13 is awesome with all the changes it brings to the table.
Loading Screen on Next.js page transition
But to use some of those feature we need to use appdir. Next 13 is awesome with all the changes it brings to the table. To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the.
How to Create Scrolling and Loading Micro Animations │ Tilda Help Center
Next 13 is awesome with all the changes it brings to the table. But to use some of those feature we need to use appdir. To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the.
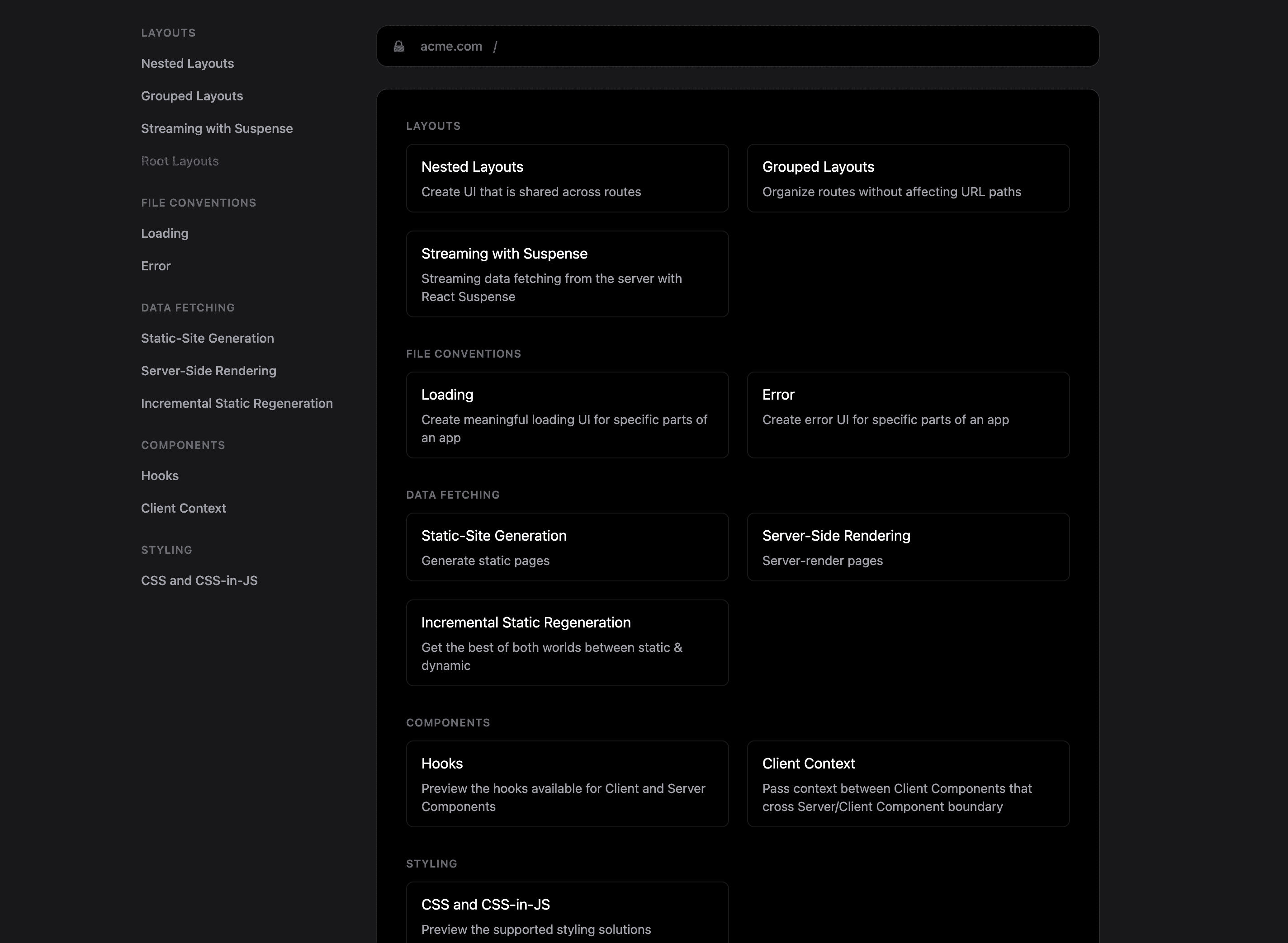
Next.js App Router Playground
To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the. But to use some of those feature we need to use appdir. Next 13 is awesome with all the changes it brings to the table.
Next.js page SaaS Landing Page
Next 13 is awesome with all the changes it brings to the table. But to use some of those feature we need to use appdir. To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the.
reactjs Loading Screen on Next.js page transition Stack Overflow
Next 13 is awesome with all the changes it brings to the table. But to use some of those feature we need to use appdir. To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the.
But To Use Some Of Those Feature We Need To Use Appdir.
Next 13 is awesome with all the changes it brings to the table. To experience smooth transitions between the pages of your next.js application, you can include a loading indicator that shows the.