Next Js Tailwind Spinner Loading Page - Next.js, a popular react framework, combined with tailwind css, offers a seamless way to implement captivating loading pages. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Learn to implement a smooth user experience. In this article, we'll explore five ways to add next.js tailwind spinner loading pages to enhance the user experience of your. The special file loading.js helps you create meaningful loading ui with react suspense. Discover how to create a seamless next.js loading page with tailwind css spinner. With this convention, you can show an instant.
Discover how to create a seamless next.js loading page with tailwind css spinner. In this article, we'll explore five ways to add next.js tailwind spinner loading pages to enhance the user experience of your. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. With this convention, you can show an instant. Next.js, a popular react framework, combined with tailwind css, offers a seamless way to implement captivating loading pages. The special file loading.js helps you create meaningful loading ui with react suspense. Learn to implement a smooth user experience.
Next.js, a popular react framework, combined with tailwind css, offers a seamless way to implement captivating loading pages. Discover how to create a seamless next.js loading page with tailwind css spinner. In this article, we'll explore five ways to add next.js tailwind spinner loading pages to enhance the user experience of your. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. With this convention, you can show an instant. Learn to implement a smooth user experience. The special file loading.js helps you create meaningful loading ui with react suspense.
Next.JS, React.JS, Landing Page Tailwind CSS HTML CSS ReactJS NextJS
Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. With this convention, you can show an instant. Learn to implement a smooth user experience. Discover how to create a seamless next.js loading page with tailwind css spinner. The special file loading.js helps you create meaningful loading ui with react suspense.
ReactJS loading spinner using tailwind CSS Example
Discover how to create a seamless next.js loading page with tailwind css spinner. With this convention, you can show an instant. In this article, we'll explore five ways to add next.js tailwind spinner loading pages to enhance the user experience of your. Learn to implement a smooth user experience. Create a seamless user experience with next js tailwind spinner loading.
Next.js + Tailwind CSS + TypeScript Starter
In this article, we'll explore five ways to add next.js tailwind spinner loading pages to enhance the user experience of your. Discover how to create a seamless next.js loading page with tailwind css spinner. The special file loading.js helps you create meaningful loading ui with react suspense. Learn to implement a smooth user experience. With this convention, you can show.
FrontEnd Development using Next JS/Tailwind CSS Next.js Tailwind
Discover how to create a seamless next.js loading page with tailwind css spinner. In this article, we'll explore five ways to add next.js tailwind spinner loading pages to enhance the user experience of your. With this convention, you can show an instant. Learn to implement a smooth user experience. The special file loading.js helps you create meaningful loading ui with.
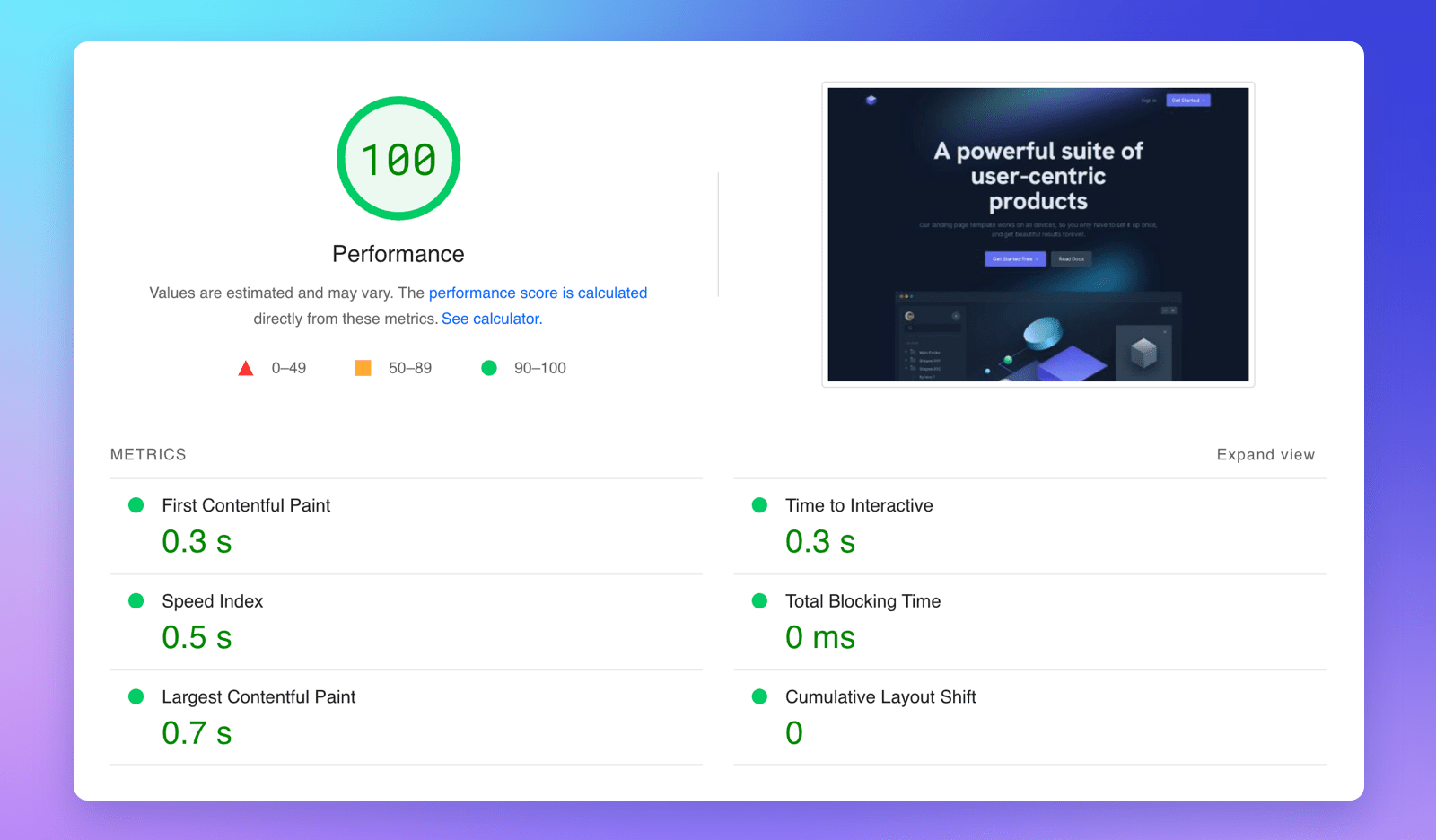
Trending Tailwind templates made with Next.js Tailwind Awesome
The special file loading.js helps you create meaningful loading ui with react suspense. Learn to implement a smooth user experience. Discover how to create a seamless next.js loading page with tailwind css spinner. In this article, we'll explore five ways to add next.js tailwind spinner loading pages to enhance the user experience of your. Create a seamless user experience with.
10 Tailwind loading Spinner CodeWithRandom
Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. In this article, we'll explore five ways to add next.js tailwind spinner loading pages to enhance the user experience of your. The special file loading.js helps you create meaningful loading ui with react suspense. With this convention, you can show an instant. Discover.
Create a Next JS Tailwind Spinner Loading Page with Ease
Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Discover how to create a seamless next.js loading page with tailwind css spinner. With this convention, you can show an instant. The special file loading.js helps you create meaningful loading ui with react suspense. Learn to implement a smooth user experience.
Tailwind CSS Next.js Templates Cruip Documentation
With this convention, you can show an instant. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. The special file loading.js helps you create meaningful loading ui with react suspense. Discover how to create a seamless next.js loading page with tailwind css spinner. In this article, we'll explore five ways to add.
Tailwind spinner Tailwind CSS Example
The special file loading.js helps you create meaningful loading ui with react suspense. Next.js, a popular react framework, combined with tailwind css, offers a seamless way to implement captivating loading pages. Learn to implement a smooth user experience. With this convention, you can show an instant. In this article, we'll explore five ways to add next.js tailwind spinner loading pages.
Trending Tailwind templates made with Next.js Tailwind Awesome
With this convention, you can show an instant. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Learn to implement a smooth user experience. Discover how to create a seamless next.js loading page with tailwind css spinner. In this article, we'll explore five ways to add next.js tailwind spinner loading pages to.
Discover How To Create A Seamless Next.js Loading Page With Tailwind Css Spinner.
Learn to implement a smooth user experience. Create a seamless user experience with next js tailwind spinner loading page, featuring customizable loading animations, responsive. Next.js, a popular react framework, combined with tailwind css, offers a seamless way to implement captivating loading pages. In this article, we'll explore five ways to add next.js tailwind spinner loading pages to enhance the user experience of your.
The Special File Loading.js Helps You Create Meaningful Loading Ui With React Suspense.
With this convention, you can show an instant.