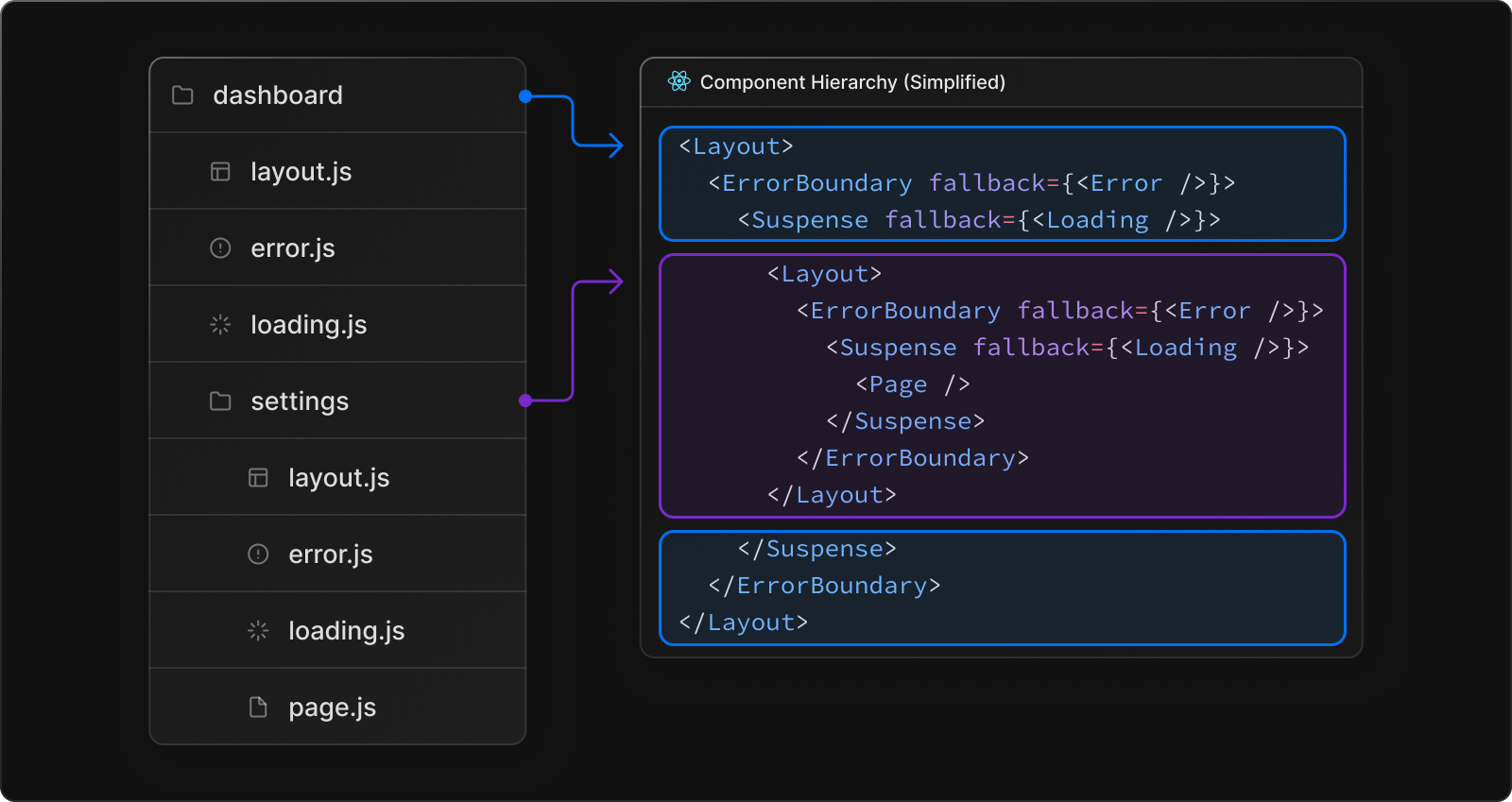
Nextjs App Loading Page Not Working - By default, next.js provides a basic loading. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. The loading component is a crucial part of the app loading mechanism in next.js. Here's how the directory and files might look if you want a loading page for a dashboard route: With this convention, you can show an instant loading state from the server while the content of a route segment loads. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. If the problem persists after. If you want to show the loading.
If you want to show the loading. Here's how the directory and files might look if you want a loading page for a dashboard route: When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. By default, next.js provides a basic loading. The loading component is a crucial part of the app loading mechanism in next.js. With this convention, you can show an instant loading state from the server while the content of a route segment loads. If the problem persists after.
Here's how the directory and files might look if you want a loading page for a dashboard route: With this convention, you can show an instant loading state from the server while the content of a route segment loads. If you want to show the loading. The loading component is a crucial part of the app loading mechanism in next.js. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. By default, next.js provides a basic loading. If the problem persists after.
Next.js 13 Crash Course App Directory, React Server Components & More
When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. By default, next.js provides a basic loading. If the problem persists after. If you want to show the loading.
next.js NextJS 13 App Images Not Loading On Route Hosted with GitHub
When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. Here's how the directory and files might look if you want a loading page for a dashboard route: With this convention,.
Page to page loading r/nextjs
With this convention, you can show an instant loading state from the server while the content of a route segment loads. The loading component is a crucial part of the app loading mechanism in next.js. If the problem persists after. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t..
CSR Module Loading in Next.js — because sometimes you just need it to
By default, next.js provides a basic loading. The loading component is a crucial part of the app loading mechanism in next.js. With this convention, you can show an instant loading state from the server while the content of a route segment loads. Here's how the directory and files might look if you want a loading page for a dashboard route:.
next.js Nextjs router loading takes minutes Stack Overflow
When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation. If you want to show the loading. With this convention, you can show an instant loading state from the server while the content of a route segment loads. The issue is that loading.tsx only works for route segments, and since your.
nextjsPagenotloading Codesandbox
If you want to show the loading. If the problem persists after. Here's how the directory and files might look if you want a loading page for a dashboard route: By default, next.js provides a basic loading. With this convention, you can show an instant loading state from the server while the content of a route segment loads.
How To Optimize Nextjs App Performance With Lazy Loading PDF Web
The loading component is a crucial part of the app loading mechanism in next.js. By default, next.js provides a basic loading. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. If the problem persists after. If you want to show the loading.
Learn NextJS NextJS App Router is Amazing
If the problem persists after. The loading component is a crucial part of the app loading mechanism in next.js. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. Here's how the directory and files might look if you want a loading page for a dashboard route: If you want.
Routing Fundamentals Next.js
The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. By default, next.js provides a basic loading. Here's how the directory and files might look if you want a loading page for a dashboard route: When you navigate to another page using link, the loading.tsx will not be shown because.
Progressive Image Loading with NextJS
With this convention, you can show an instant loading state from the server while the content of a route segment loads. The issue is that loading.tsx only works for route segments, and since your page.tsx is directly inside src/app/, next.js doesn’t. When you navigate to another page using link, the loading.tsx will not be shown because it's client side navigation..
When You Navigate To Another Page Using Link, The Loading.tsx Will Not Be Shown Because It's Client Side Navigation.
By default, next.js provides a basic loading. The loading component is a crucial part of the app loading mechanism in next.js. If you want to show the loading. Here's how the directory and files might look if you want a loading page for a dashboard route:
The Issue Is That Loading.tsx Only Works For Route Segments, And Since Your Page.tsx Is Directly Inside Src/App/, Next.js Doesn’t.
If the problem persists after. With this convention, you can show an instant loading state from the server while the content of a route segment loads.