Nextjs App Page - Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
nextjsapprouter · GitHub Topics · GitHub
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
Why use NextJS?
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
The NextJS app router SEO features Metadata, sitemaps, robots.txt
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
How to Create a Next.js App A Comprehensive Guide
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
Guide to Getting Started with Next.js Create a Next.js App
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
GitHub jsulpis/nextjstemplate Fullfeatured template for JAMstack
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
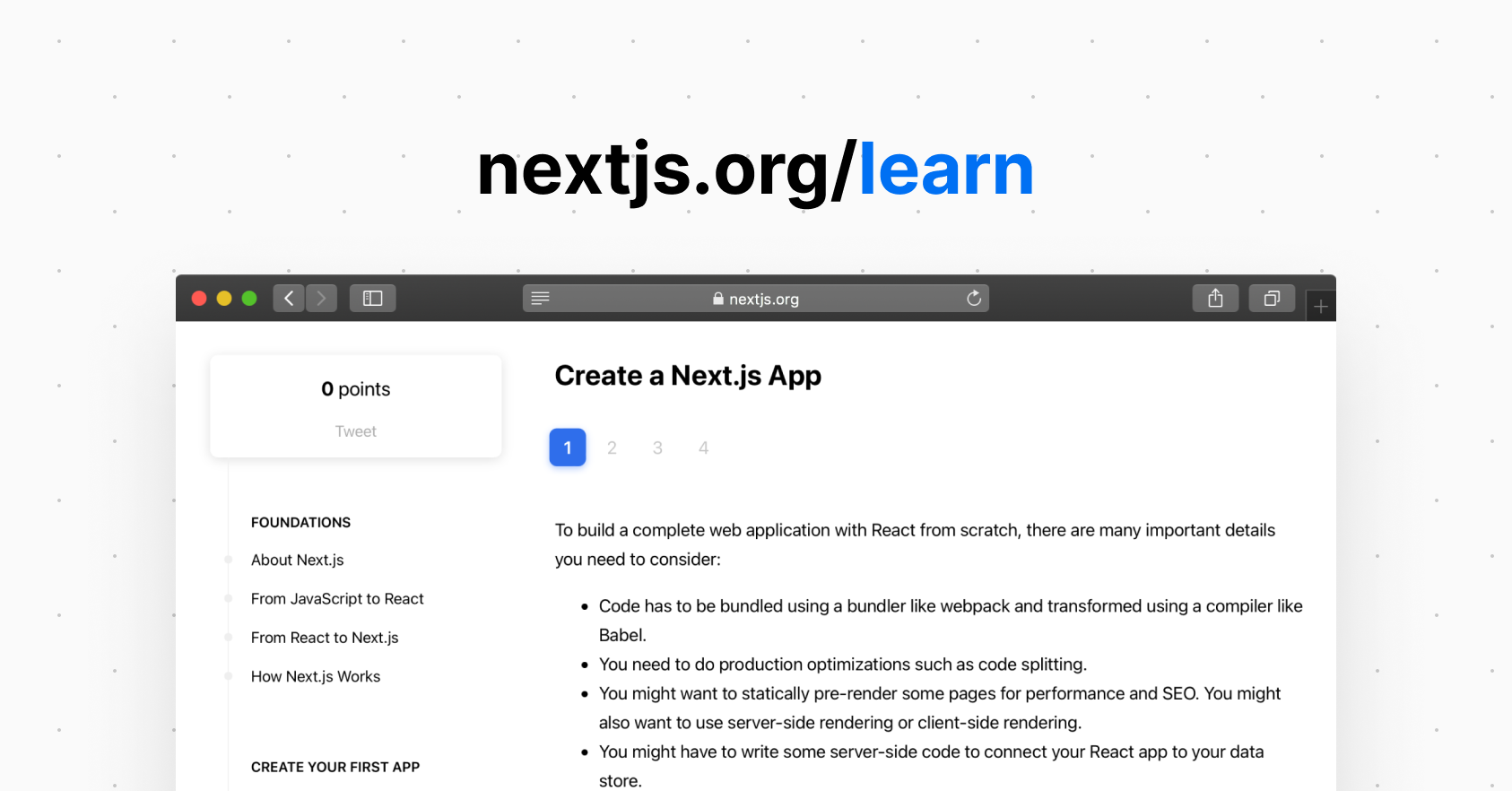
Create a Next.js App Learn Next.js
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
Learn NextJS NextJS App Router is Amazing
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.
nextjs13 · GitHub Topics · GitHub
Control page initialization and add a layout that persists for all pages by overriding the default app component used by next.js.