Nextjs Failed To Collect Page Data - When i remove that page from the project, it does the same for the next page, like it then says failed to collect page data for /b,. Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds. When building my app i get this error: At new url (node:internal/url:775:36) at 35618. This can negatively impact performance since page data must be parsed. Given the nature of the application, we don't have page that can be statically rendered, we just need the server side rendering and chunk. One of your pages includes a large amount of page data (>= 128kb). If you encounter the error 'failed to collect page data for /[variable]' when you deploy your next.js app on vercel, it means that your.
If you encounter the error 'failed to collect page data for /[variable]' when you deploy your next.js app on vercel, it means that your. When building my app i get this error: Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds. This can negatively impact performance since page data must be parsed. At new url (node:internal/url:775:36) at 35618. When i remove that page from the project, it does the same for the next page, like it then says failed to collect page data for /b,. Given the nature of the application, we don't have page that can be statically rendered, we just need the server side rendering and chunk. One of your pages includes a large amount of page data (>= 128kb).
Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds. One of your pages includes a large amount of page data (>= 128kb). If you encounter the error 'failed to collect page data for /[variable]' when you deploy your next.js app on vercel, it means that your. At new url (node:internal/url:775:36) at 35618. When building my app i get this error: This can negatively impact performance since page data must be parsed. Given the nature of the application, we don't have page that can be statically rendered, we just need the server side rendering and chunk. When i remove that page from the project, it does the same for the next page, like it then says failed to collect page data for /b,.
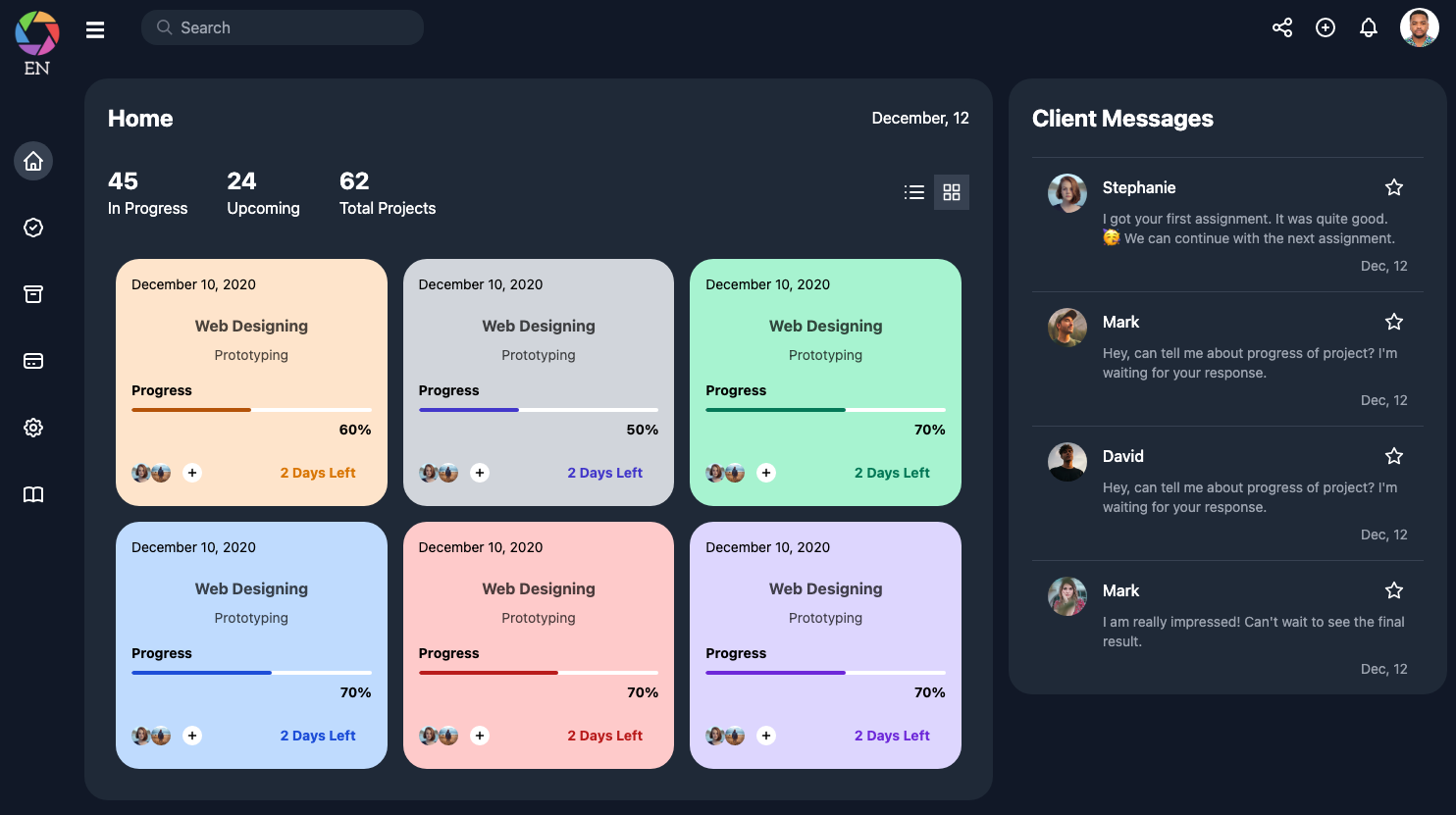
12 Best Free Next.js Dashboard Admin Templates
When building my app i get this error: If you encounter the error 'failed to collect page data for /[variable]' when you deploy your next.js app on vercel, it means that your. This can negatively impact performance since page data must be parsed. When i remove that page from the project, it does the same for the next page, like.
Hydration failed error r/nextjs
Given the nature of the application, we don't have page that can be statically rendered, we just need the server side rendering and chunk. When i remove that page from the project, it does the same for the next page, like it then says failed to collect page data for /b,. This can negatively impact performance since page data must.
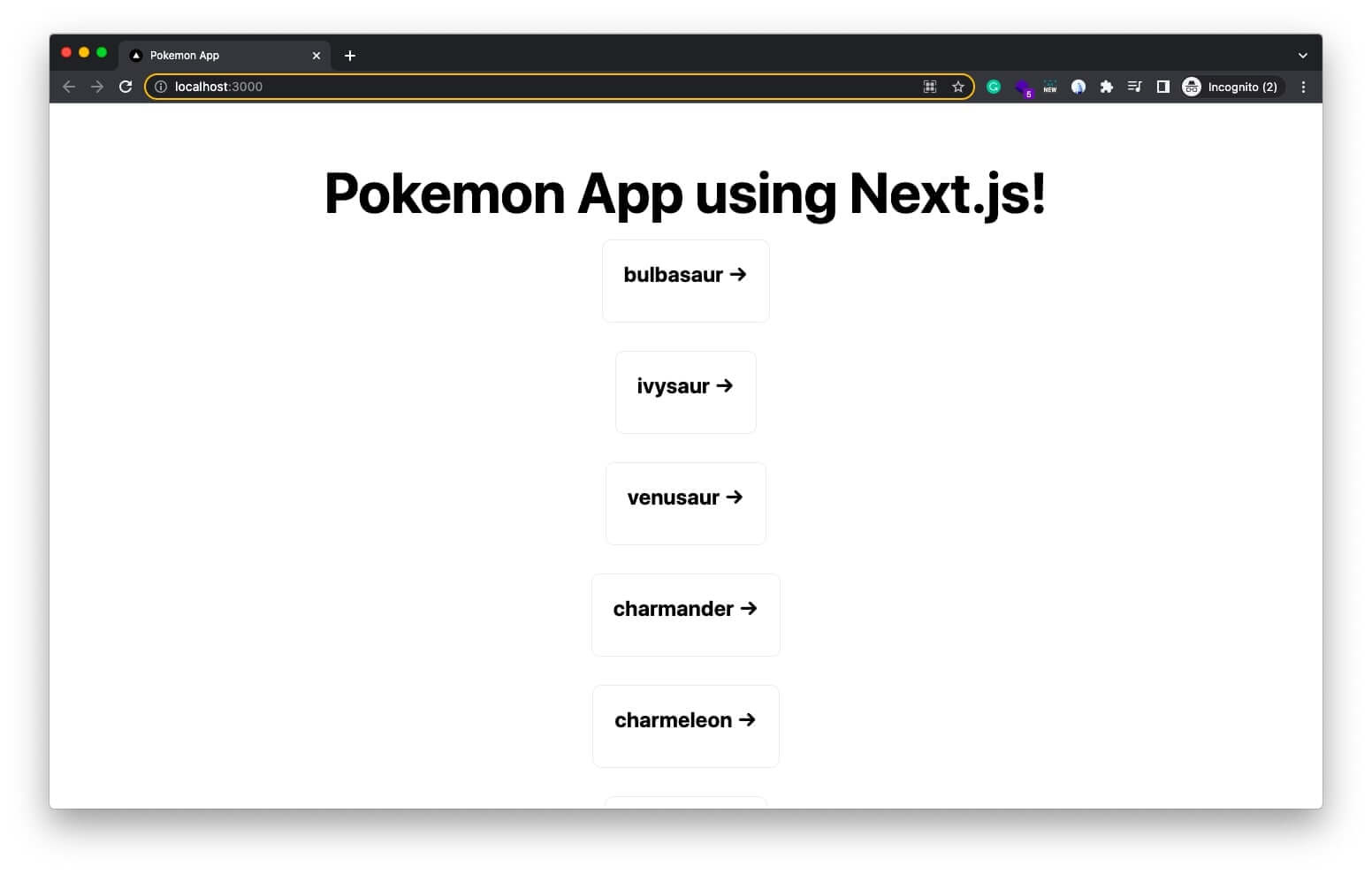
NextJs How to fetch data from an API? CompileTab
At new url (node:internal/url:775:36) at 35618. This can negatively impact performance since page data must be parsed. Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds. If you encounter the error 'failed to collect page data for /[variable]' when you deploy your next.js app on vercel,.
reactjs NextJS add dynamic seo data Stack Overflow
Given the nature of the application, we don't have page that can be statically rendered, we just need the server side rendering and chunk. Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds. At new url (node:internal/url:775:36) at 35618. This can negatively impact performance since page.
Master NextJS 13 Data Fetching with this StepbyStep Guide
If you encounter the error 'failed to collect page data for /[variable]' when you deploy your next.js app on vercel, it means that your. Given the nature of the application, we don't have page that can be statically rendered, we just need the server side rendering and chunk. When building my app i get this error: Next.js tries to restart.
Metaverse NextJS NPM Error Failed to compile Import trace for
Given the nature of the application, we don't have page that can be statically rendered, we just need the server side rendering and chunk. When building my app i get this error: This can negatively impact performance since page data must be parsed. When i remove that page from the project, it does the same for the next page, like.
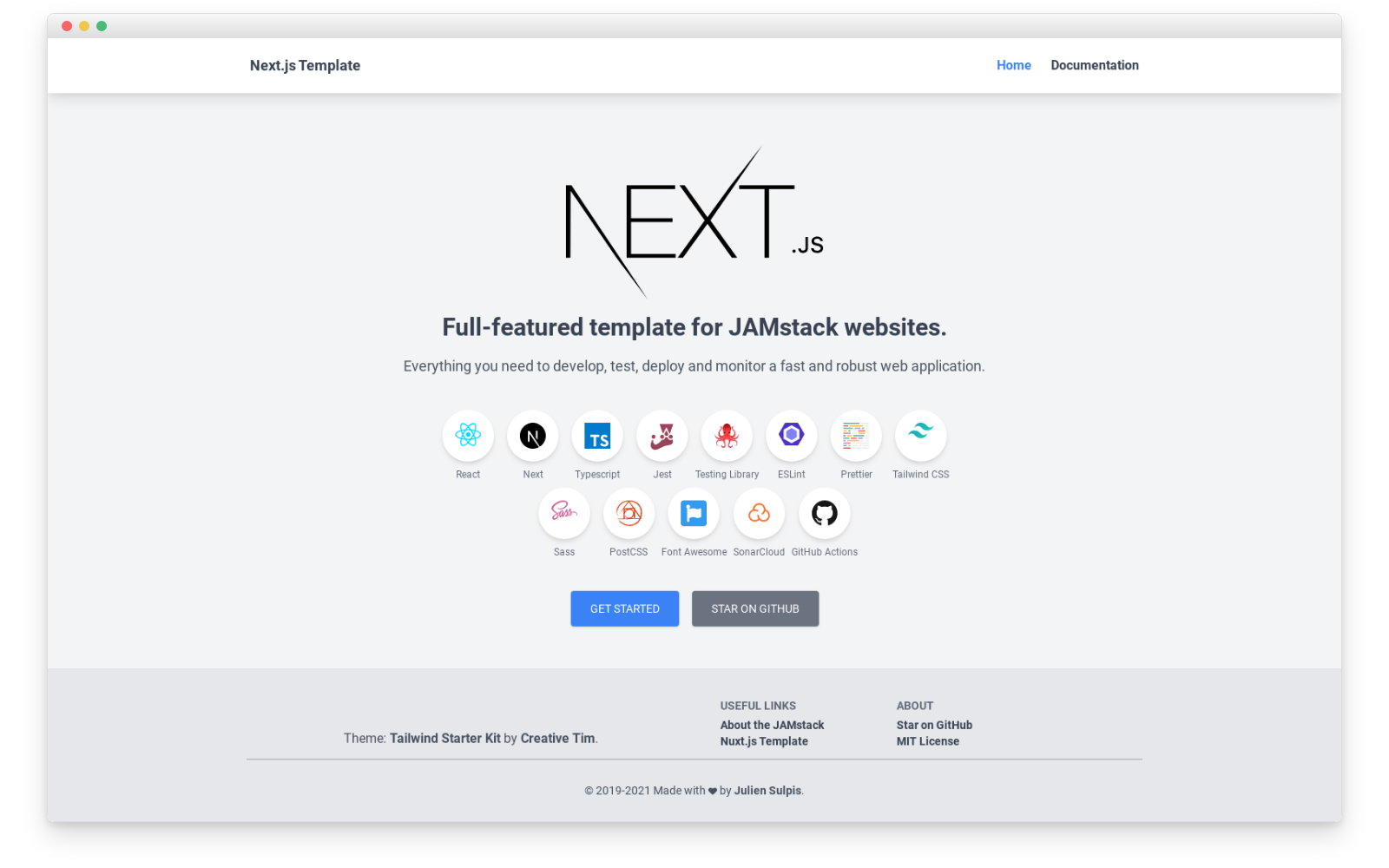
GitHub jsulpis/nextjstemplate Fullfeatured template for JAMstack
When building my app i get this error: If you encounter the error 'failed to collect page data for /[variable]' when you deploy your next.js app on vercel, it means that your. One of your pages includes a large amount of page data (>= 128kb). Given the nature of the application, we don't have page that can be statically rendered,.
CSR Module Loading in Next.js — because sometimes you just need it to
At new url (node:internal/url:775:36) at 35618. Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds. If you encounter the error 'failed to collect page data for /[variable]' when you deploy your next.js app on vercel, it means that your. One of your pages includes a large.
12 Best Free Next.js Dashboard Admin Templates
When building my app i get this error: One of your pages includes a large amount of page data (>= 128kb). This can negatively impact performance since page data must be parsed. At new url (node:internal/url:775:36) at 35618. Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging.
GitHub ipenywis/nextjsdatafetching The new Next.js 13 Data
When building my app i get this error: When i remove that page from the project, it does the same for the next page, like it then says failed to collect page data for /b,. Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds. If you.
This Can Negatively Impact Performance Since Page Data Must Be Parsed.
When building my app i get this error: If you encounter the error 'failed to collect page data for /[variable]' when you deploy your next.js app on vercel, it means that your. At new url (node:internal/url:775:36) at 35618. One of your pages includes a large amount of page data (>= 128kb).
When I Remove That Page From The Project, It Does The Same For The Next Page, Like It Then Says Failed To Collect Page Data For /B,.
Given the nature of the application, we don't have page that can be statically rendered, we just need the server side rendering and chunk. Next.js tries to restart the worker pool of the page data collection when no progress happens for a while, to avoid hanging builds.