On Page Load In Javascript - In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. You have to call the function you want to be called on load (i.e., load of the document/page). In many cases, while programming with html and javascript ,. This tutorial will teach us to call a javascript function on page load. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. For example, the function you want to load when.
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. In many cases, while programming with html and javascript ,. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. This tutorial will teach us to call a javascript function on page load. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript.
This tutorial will teach us to call a javascript function on page load. In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. In many cases, while programming with html and javascript ,. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. For example, the function you want to load when.
Solved Page load event in JavaScript SourceTrail
In many cases, while programming with html and javascript ,. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based. The load event on the window object.
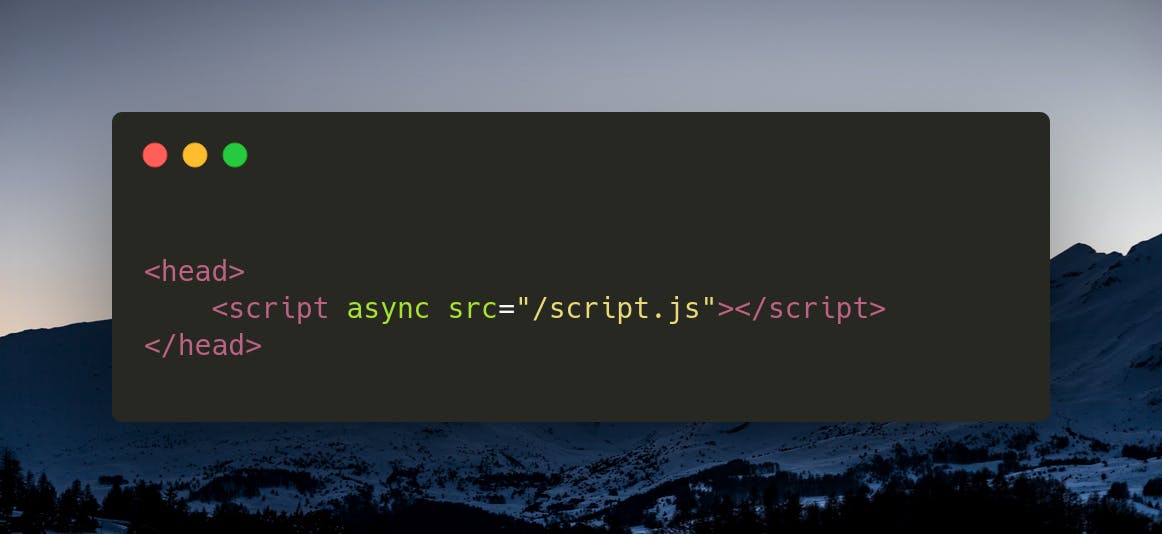
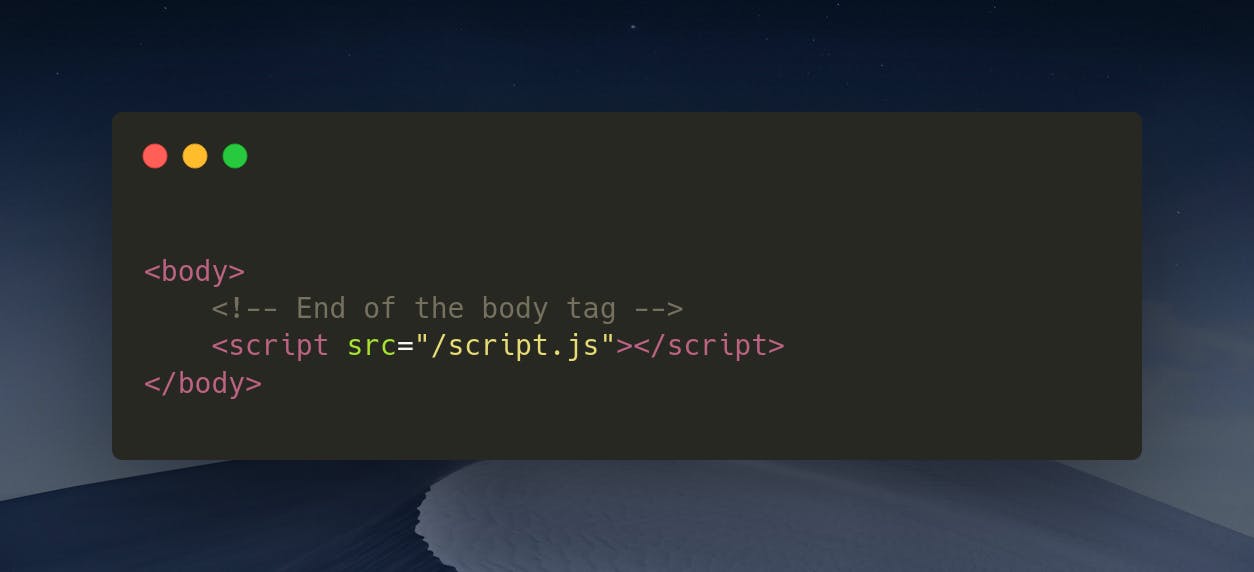
Different ways to load JavaScript in HTML
This tutorial will teach us to call a javascript function on page load. In many cases, while programming with html and javascript ,. For example, the function you want to load when. In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. The load event on the.
How to Make JavaScript Execute After Page Load Programming Cube
In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. For example, the function you want to load when. In many cases, while programming with html and javascript ,. You have to call the function you want to be called on load (i.e., load of the document/page)..
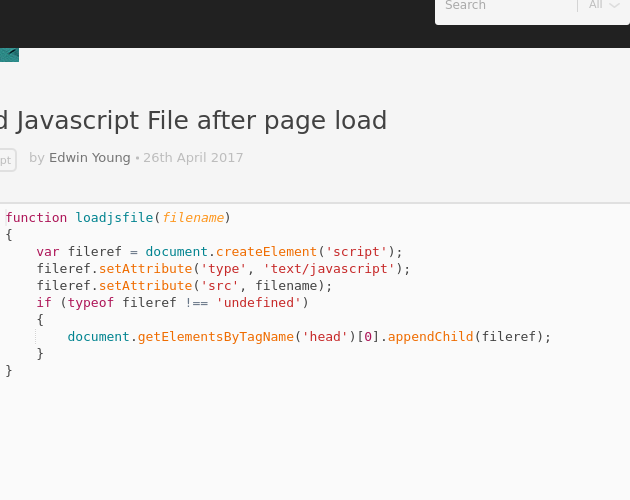
Load Javascript File after page load Codepad
The load event on the window object triggers when the whole page is loaded including styles, images and other resources. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In many cases, while programming with html and javascript ,. In this tutorial, you will learn how to handle the load event that fires.
Unveiling the Impact of Page Load Time on SEO Performance
In many cases, while programming with html and javascript ,. You have to call the function you want to be called on load (i.e., load of the document/page). This tutorial will teach us to call a javascript function on page load. The load event on the window object triggers when the whole page is loaded including styles, images and other.
How to Make JavaScript Execute After Page Load
In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. In many cases, while programming with html and javascript ,. For example, the function you want to load when. The onload event can be used to check the visitor's browser type and browser version, and load the.
Different ways to load JavaScript in HTML
This tutorial will teach us to call a javascript function on page load. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. You have to call the function you want to be called.
Calculating Page Load Time In JavaScript
The load event on the window object triggers when the whole page is loaded including styles, images and other resources. This tutorial will teach us to call a javascript function on page load. You have to call the function you want to be called on load (i.e., load of the document/page). In this tutorial, you will learn how to handle.
How to Execute the JavaScript Code After the Webpage Loads Delft Stack
In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. You have to call the function you want to be called on load (i.e., load of the document/page). In many cases, while programming with html and javascript ,. The onload event can be used to check the.
Different ways to load JavaScript in HTML
This tutorial will teach us to call a javascript function on page load. In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. You have to call the function you want to be called on load (i.e., load of the document/page). Learn about the load event, including.
Learn About The Load Event, Including Its Type And Syntax, Code Examples, Specifications, And Browser Compatibility.
In many cases, while programming with html and javascript ,. You have to call the function you want to be called on load (i.e., load of the document/page). This tutorial will teach us to call a javascript function on page load. For example, the function you want to load when.
In This Tutorial, You Will Learn How To Handle The Load Event That Fires On The Document, Image, And Script Elements In Javascript.
The load event on the window object triggers when the whole page is loaded including styles, images and other resources. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based.