On Page Load Javascript - Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when.
You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript.
You have to call the function you want to be called on load (i.e., load of the document/page). The load event on the window object triggers when the whole page is loaded including styles, images and other resources. Onload is most often used within the element to execute a script once a web. In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. For example, the function you want to load when. The onload event occurs when an object has been loaded.
Calculating Page Load Time In JavaScript
You have to call the function you want to be called on load (i.e., load of the document/page). Onload is most often used within the element to execute a script once a web. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. In this tutorial, you will learn how.
How to Execute the JavaScript Code After the Webpage Loads Delft Stack
In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. Onload is most often used within the element to execute a script once a web. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function.
Unveiling the Impact of Page Load Time on SEO Performance
The load event on the window object triggers when the whole page is loaded including styles, images and other resources. The onload event occurs when an object has been loaded. For example, the function you want to load when. You have to call the function you want to be called on load (i.e., load of the document/page). Onload is most.
Solved Page load event in JavaScript SourceTrail
In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. For example, the function you want to load when. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. Onload is most often used within the element to execute a script.
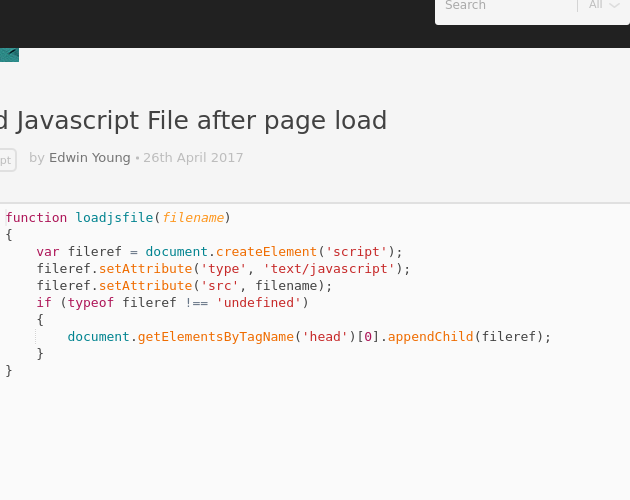
Load Javascript File after page load Codepad
The load event on the window object triggers when the whole page is loaded including styles, images and other resources. You have to call the function you want to be called on load (i.e., load of the document/page). For example, the function you want to load when. Onload is most often used within the element to execute a script once.
How to Make JavaScript Execute After Page Load Programming Cube
The load event on the window object triggers when the whole page is loaded including styles, images and other resources. In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. The onload event occurs when an object has been loaded. You have to call the function you.
How to Make JavaScript Execute After Page Load
The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. For example, the function you want to load when. You have to call the function.
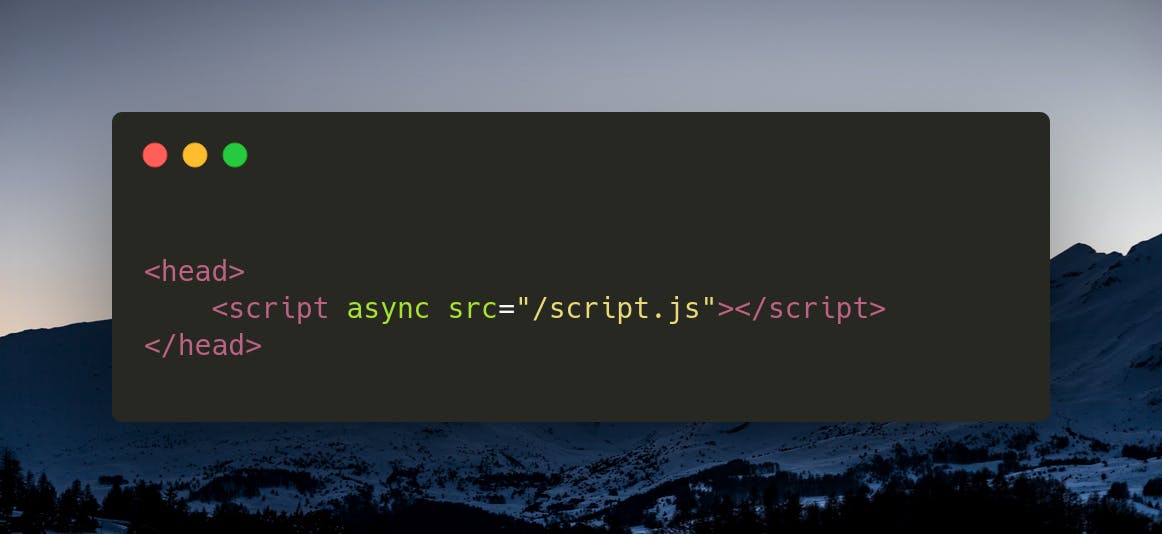
Different ways to load JavaScript in HTML
Onload is most often used within the element to execute a script once a web. In this tutorial, you will learn how to handle the load event that fires on the document, image, and script elements in javascript. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. For example,.
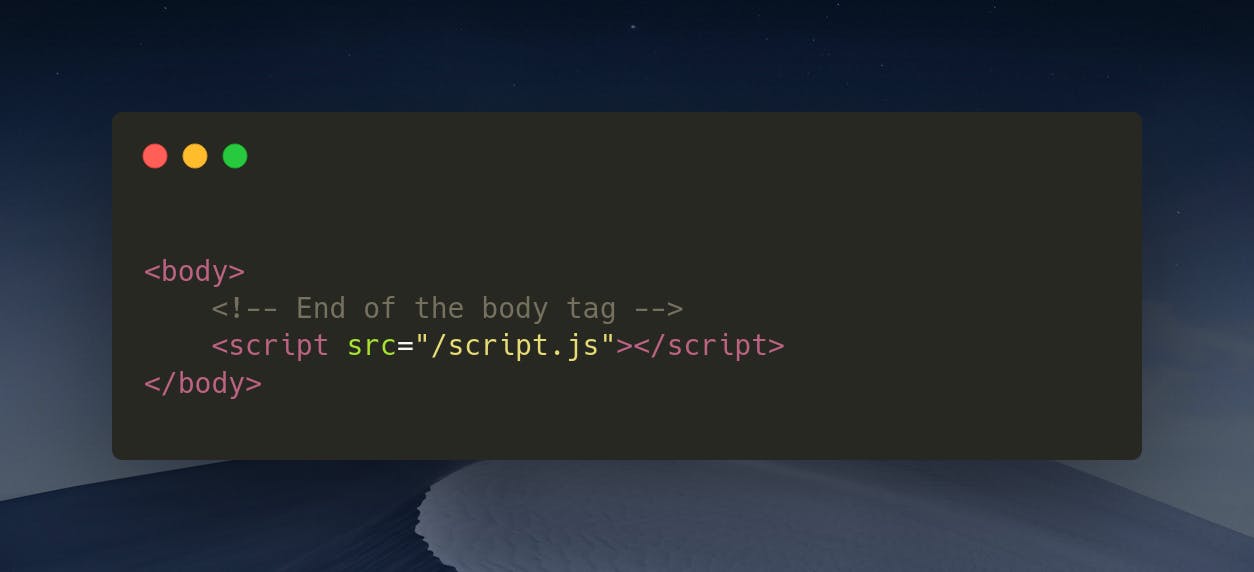
Different ways to load JavaScript in HTML
The load event on the window object triggers when the whole page is loaded including styles, images and other resources. Onload is most often used within the element to execute a script once a web. The onload event occurs when an object has been loaded. In this tutorial, you will learn how to handle the load event that fires on.
Different ways to load JavaScript in HTML
The load event on the window object triggers when the whole page is loaded including styles, images and other resources. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility. You have to call the function you want to be called on load (i.e., load of the document/page). The onload event occurs when an.
The Load Event On The Window Object Triggers When The Whole Page Is Loaded Including Styles, Images And Other Resources.
You have to call the function you want to be called on load (i.e., load of the document/page). The onload event occurs when an object has been loaded. Onload is most often used within the element to execute a script once a web. Learn about the load event, including its type and syntax, code examples, specifications, and browser compatibility.
In This Tutorial, You Will Learn How To Handle The Load Event That Fires On The Document, Image, And Script Elements In Javascript.
For example, the function you want to load when.